目次
はじめに
前回の記事では、Ruby on Rails(Rails6) と AdminLTE を利用して登録画面を作成しました。
前回の記事はこちら
本記事では、一覧画面から「編集」ボタンを押下して、編集画面に遷移、そして 編集画面から更新処理を行う方法を紹介します。
スポンサーリンク
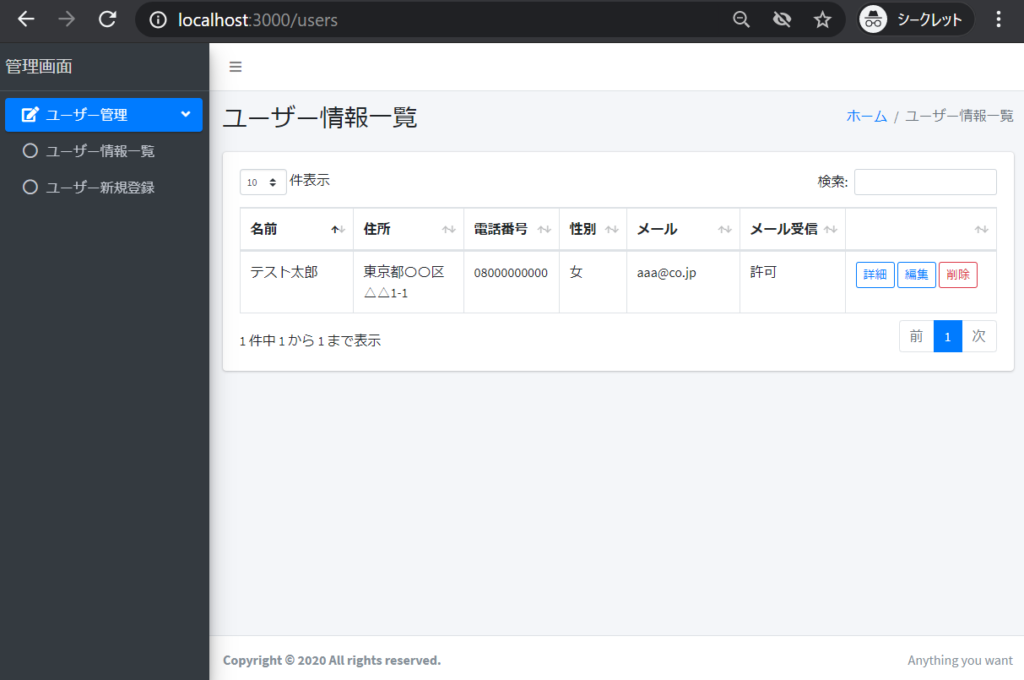
[一覧画面イメージ]

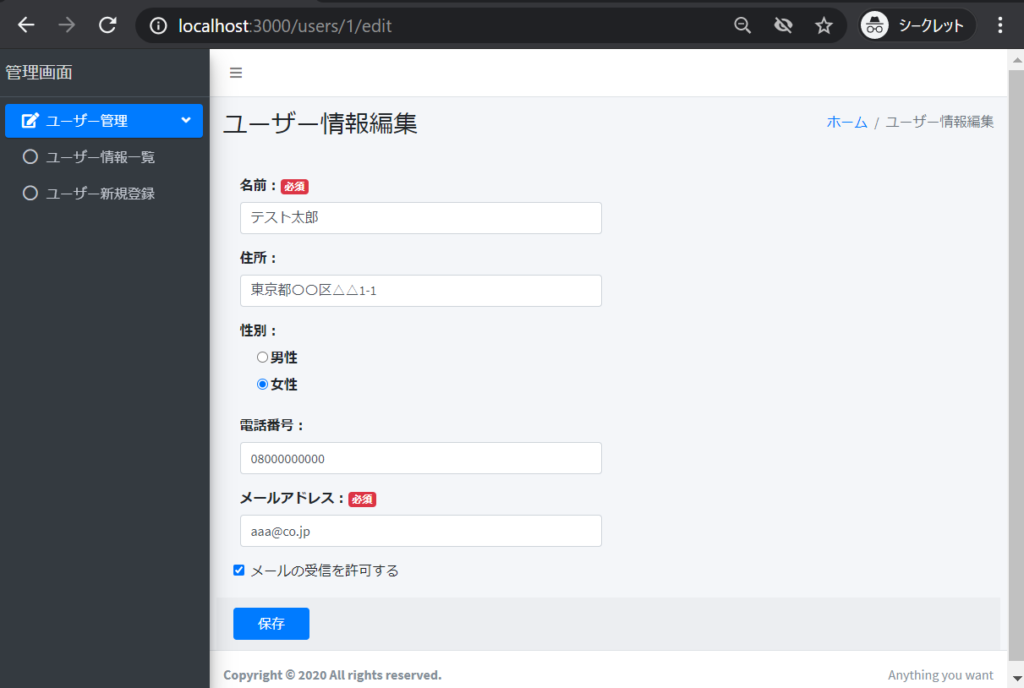
[編集画面イメージ]

事前準備
事前準備として、AdminLTEの設定と一覧画面を作成します。AdminLTEの設定と一覧画面の作成手順は下記の記事をご覧ください。
一覧画面作成手順はこちら
View(ビュー)
共通レイアウト(application.html.erb)
共通レイアウトである「application.html.erb」は下記の通り。
[app/view/layouts/application.html.erb]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>管理画面</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
<!-- Google Font: Source Sans Pro -->
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet">
<!-- Ionicons -->
<link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">
</head>
<body class="hold-transition sidebar-mini">
<div class="wrapper">
<!-- Navbar -->
<nav class="main-header navbar navbar-expand navbar-white navbar-light">
<!-- ヘッダメニュー -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" data-widget="pushmenu" href="#" role="button"><i class="fas fa-bars"></i></a>
</li>
</ul>
</nav>
<!-- /.navbar -->
<!-- サイドバー -->
<aside class="main-sidebar sidebar-dark-primary elevation-4">
<!-- サイトロゴ -->
<%= link_to "/users", class:"brand-link" do %>
<span class="brand-text font-weight-light">管理画面</span>
<% end %>
<!-- Sidebar -->
<div class="sidebar">
<!-- Sidebar Menu -->
<nav class="mt-2">
<ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false">
<li class="nav-item has-treeview menu-open">
<a href="#" class="nav-link active">
<i class="nav-icon fas fa-edit"></i>
<p>
ユーザー管理
<i class="right fas fa-angle-left"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<%= link_to "/users", class:"nav-link" do %>
<i class="far fa-circle nav-icon"></i>
<p>ユーザー情報一覧</p>
<% end %>
</li>
<li class="nav-item">
<%= link_to new_user_path, class:"nav-link" do %>
<i class="far fa-circle nav-icon"></i>
<p>ユーザー新規登録</p>
<% end %>
</li>
</ul>
</li>
</ul>
</nav>
<!-- /.sidebar-menu -->
</div>
<!-- /.sidebar -->
</aside>
<!-- メインコンテンツ -->
<div class="content-wrapper">
<%= yield %>
</div>
<!-- /.content-wrapper -->
<!-- Main Footer -->
<footer class="main-footer">
<!-- To the right -->
<div class="float-right d-none d-sm-inline">
Anything you want
</div>
<!-- Default to the left -->
<strong>Copyright © 2020 All rights reserved.
</footer>
<!-- ./wrapper -->
</div>
</body>
</html>編集画面(edit.html.erb)
編集画面は下記の通り。入力フォームは登録画面と共通で使用しているため「render」で「_form.html.erb」を読み込んでいます。
スポンサーリンク
[app/view/users/edit.html.erb]
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>ユーザー情報編集</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><%= link_to 'ホーム' %></li>
<li class="breadcrumb-item active">ユーザー情報編集</li>
</ol>
</div>
</div>
</div>
</section>
<%= render 'form', user: @user %>
登録画面との共通フォーム(_form.html.erb)
登録画面との共通フォームである「_form.html.erb」は下記の通り。
[app/view/users/_form.html.erb]
<section class="content">
<%= form_with(model: user, local: true) do |form| %>
<% if user.errors.any? %>
<div id="error_explanation">
<span>入力内容を確認してください</span>
<ul>
<% user.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="card-body">
<div class="form-group col-sm-6">
<%= form.label :名前: %><span class="badge badge-danger">必須</span>
<%= form.text_field :name, class:"form-control", placeholder:"名前を入力してください" %>
</div>
<div class="form-group col-sm-6">
<%= form.label :住所: %>
<%= form.text_field :address, class:"form-control", placeholder:"住所を入力してください" %>
</div>
<div class="form-group col-sm-6">
<%= form.label :性別: %>
<div class="form-check">
<%= form.radio_button :sex, 0 %>
<%= form.label :男性 %>
</div>
<div class="form-check">
<%= form.radio_button :sex, 1 %>
<%= form.label :女性 %>
</div>
</div>
<div class="form-group col-sm-6">
<%= form.label :電話番号: %>
<%= form.text_field :phone, class:"form-control", placeholder:"電話番号を入力してください" %>
</div>
<div class="form-group col-sm-6">
<%= form.label :メールアドレス: %><span class="badge badge-danger">必須</span>
<%= form.text_field :mail_address, class:"form-control", placeholder:"メールアドレスを入力してください" %>
</div>
<div class="form-check">
<%= form.check_box :email_permission, class:"form-check-input" %>
<%= form.label :メールの受信を許可する, class:"form-check-label" %>
</div>
</div>
<div class="card-footer">
<%= form.submit " 保存 ", class:"btn btn-primary" %>
</div>
<% end %>
</section>
Model(モデル)
[app/models/user.rb]
class User < ApplicationRecord
validates :name, presence: true, length: {maximum: 100}
validates :address, length: {maximum: 255}
validates :phone, allow_blank: true, length: {maximum: 15}, numericality: true
validates :mail_address, length: {maximum: 255}, uniqueness: { case_sensitive: false }, format: { with: /\A[\w+\-.]+@[a-z\d\-.]+\.[a-z]+\z/i }
end
モデルでは、検証機能である「validates」を使用して、入力チェックを実装しています。
スポンサーリンク
今回の例では、次の入力チェックを実装しています。
| 項目 | チェック内容 |
| 名前 | 必須 |
| 最大100桁 | |
| 住所 | 最大255桁 |
| 電話番号 | 最大15桁 |
| 数値のみ許容 | |
| メールアドレス | 最大255桁 |
| 重複は許容しない(大文字/小文字の区別なし) | |
| メールアドレス形式のみ許容 |
Controller (コントローラー)
viewとmodelを繋ぐcontrollerは下記の通り。
[app/controllers/users_controller.rb]
class UsersController < ApplicationController
before_action :set_user, only: [:edit, :update]
# GET /users
# GET /users.json
def index
@users = User.all
end
# GET /users/1/edit
def edit
end
# PATCH/PUT /users/1
# PATCH/PUT /users/1.json
def update
respond_to do |format|
if @user.update(user_params)
format.html { redirect_to "/users" }
else
format.html { render :edit }
format.json { render json: @user.errors, status: :unprocessable_entity }
end
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_user
@user = User.find(params[:id])
end
# Only allow a list of trusted parameters through.
def user_params
params.require(:user).permit(:name, :address, :phone, :sex, :mail_address, :email_permission)
end
end
終わりに
本記事では「Rails + AdminLTEで編集画面を作成する方法」について紹介しました。
次回は、Rails + AdminLTEで「詳細画面」を作成する方法について紹介します。
- 準備編:Ruby on Railsの開発環境構築
- 入門編:Ruby on Railsで”Hello World”を作成する
- 基本編1:超便利ScaffoldでCRUDを作成する方法
- 基本編2:入力チェック(validates)の実装方法
- デザイン編1:RailsでBootstrapを導入する方法
- デザイン編2:RailsでAdminLTEを導入する方法
- 実践編1:Rails + AdminLTEで一覧画面を作成する
- 実践編2:Rails + AdminLTEで登録画面を作成する
- 実践編3:Rails + AdminLTEで編集画面を作成する
- 実践編4:Rails + AdminLTEで詳細画面を作成する

