目次
popper.min.jsをダウンロードする方法
Bootstrap4でツールチップ(Tooltips)を使うには「popper.min.js」が必要です。「popper.min.js」を使うにはCDNで指定するか、 「popper.min.js」をダウンロードして使用するかのどちらかです。
■ CDNで指定
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
■ popper.min.jsをダウンロードして指定
<script src="node_modules/popper.js/dist/umd/popper.min.js"></script>
本記事では「popper.min.js」をダウンロードする方法を紹介しています。
スポンサーリンク
npmでpopper.jsをダウンロードする
popper.jsのダウンロードは、パッケージ管理ツールのnpm(Node Package Manager)からダウンロードできます。
npmが動作しているか確認するためには、Windows上のコマンドプロンプトで次のコマンドを実行します。バージョンが表示されればnpmを使用することができます。
C:\work\bootstrap>npm --version
6.4.1
それでは、rpmを使いpopper.jsをダウンロードします。※「npm i popper.js@1.16.0」の@以降はダウンロードするバージョンを指定。
C:\work\bootstrap>npm i popper.js@1.16.0
npm WARN deprecated popper.js@1.16.0: You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy v1
npm WARN saveError ENOENT: no such file or directory, open 'C:\work\bootstrap\package.json'
npm notice created a lockfile as package-lock.json. You should commit this file.
npm WARN enoent ENOENT: no such file or directory, open 'C:\work\bootstrap\package.json'
npm WARN bootstrap No description
npm WARN bootstrap No repository field.
npm WARN bootstrap No README data
npm WARN bootstrap No license field.
+ popper.js@1.16.0
added 1 package from 2 contributors and audited 1 package in 1.004s
found 0 vulnerabilities
これで、popper.jsのダウンロードは完了です。
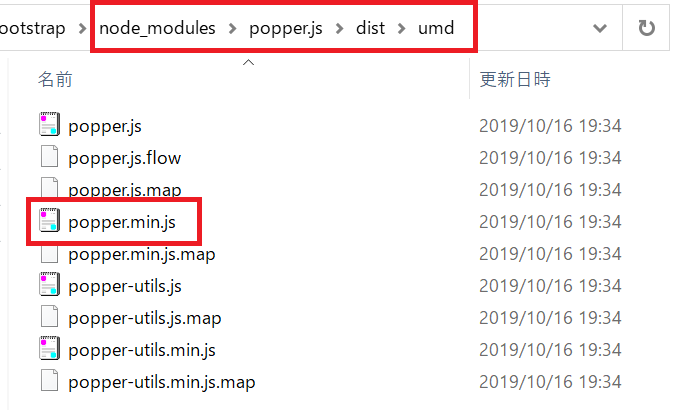
popper.min.jsがダウンロードされていることを確認する
npmコマンドを実行すると、npmコマンドを実行した場所に「node_modules」というフォルダが作成されています。

そして、「node_modules\popper.js\dist\umd」配下に「popper.min.js」が存在しています。

スポンサーリンク
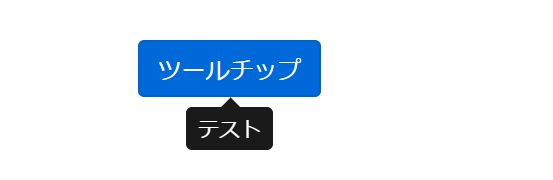
動作検証
それでは、ツールチップ(Tooltips)の動作検証を行います。
npmコマンドでダウンロードした「popper.min.js」をHTMLの「script」タグで指定します。
<script src="node_modules/popper.js/dist/umd/popper.min.js"></script>
HTMLの例は次の通りです。
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Optional JavaScript -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="node_modules/popper.js/dist/umd/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
<title>bootstrapサンプル</title>
</head>
<body>
<div style="margin:100px;">
<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="bottom" title="テスト">ツールチップ</button>
</div>
</body>
</html>

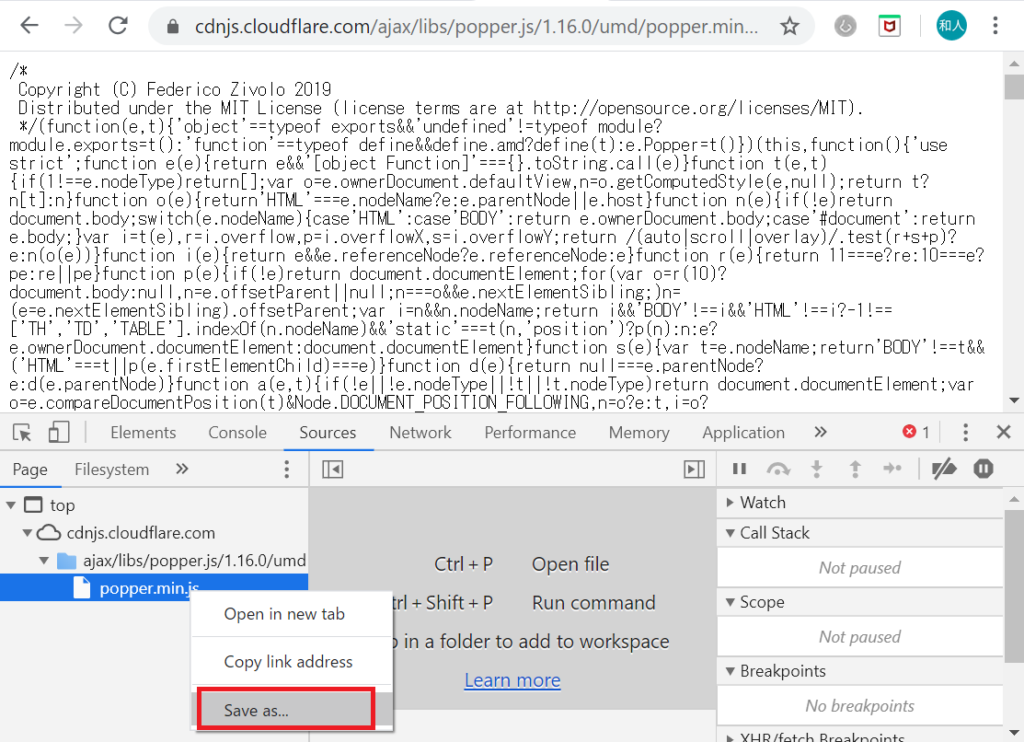
[番外編] ブラウザから「popper.min.js」を直接ダウンロードする方法
npmコマンドが使えない場合は、Chromeデベロッパー・ツールからダウンロードすることもできます。
ブラウザのURLに「https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js」などを直接入力しF12を押下します。F12を押下するとChromeデベロッパー・ツールが起動します。
そして、「Sourcse」を選択すると「popper.min.js」が表示されるので、「popper.min.js」を選択し → 右クリック → 「Sava as...」で「popper.min.js」をダウンロードすることができます。