Bootstrapでレスポンシブな画像を作成する方法
レスポンシブとはPC、タブレット、スマートフォンなど、異なる画面サイズの幅を基準にWebサイト表示を柔軟に調整し、見やすく最適な表示にすることです。
HTMLの「img」タグにBootstrapで用意してある.img-fluidを指定することでレスポンシブな画像を作成することができます。
スポンサーリンク
レスポンシブ設定なし ※.img-fluid設定なし
<img src="blueberries-2278921_640.jpg">
レスポンシブ設定をしていない場合、次のようにスマートフォンでは表示でデザインが崩れてしまいます。
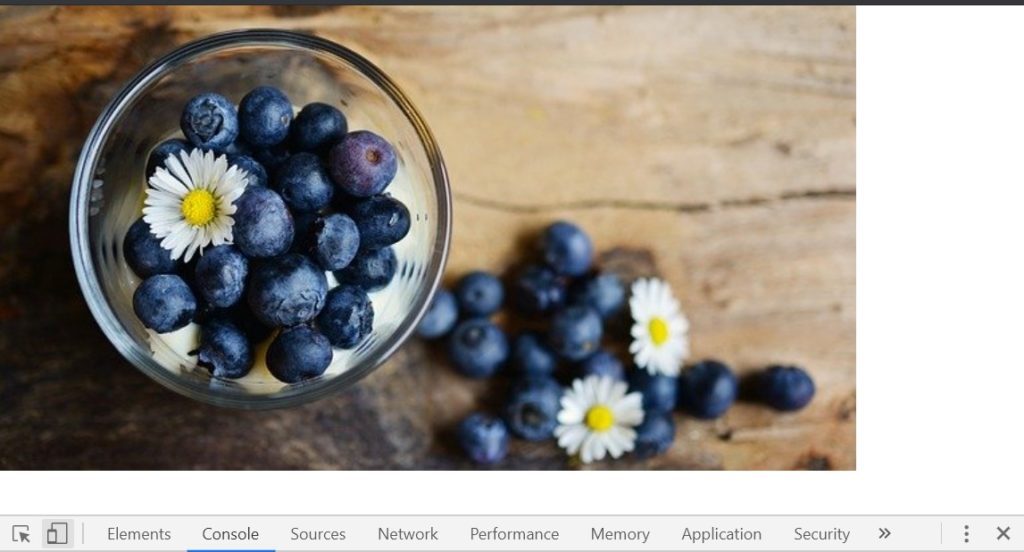
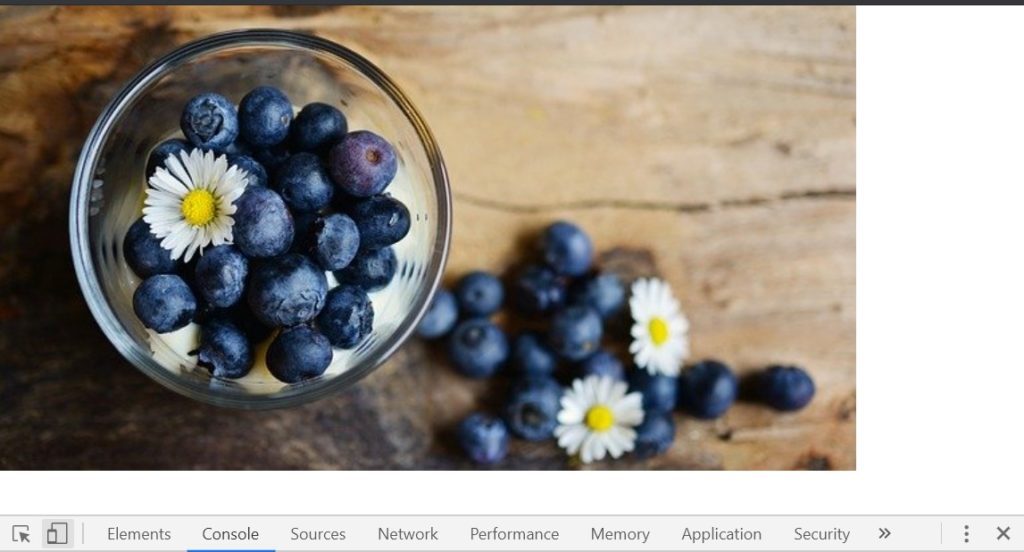
■ PCの表示イメージ

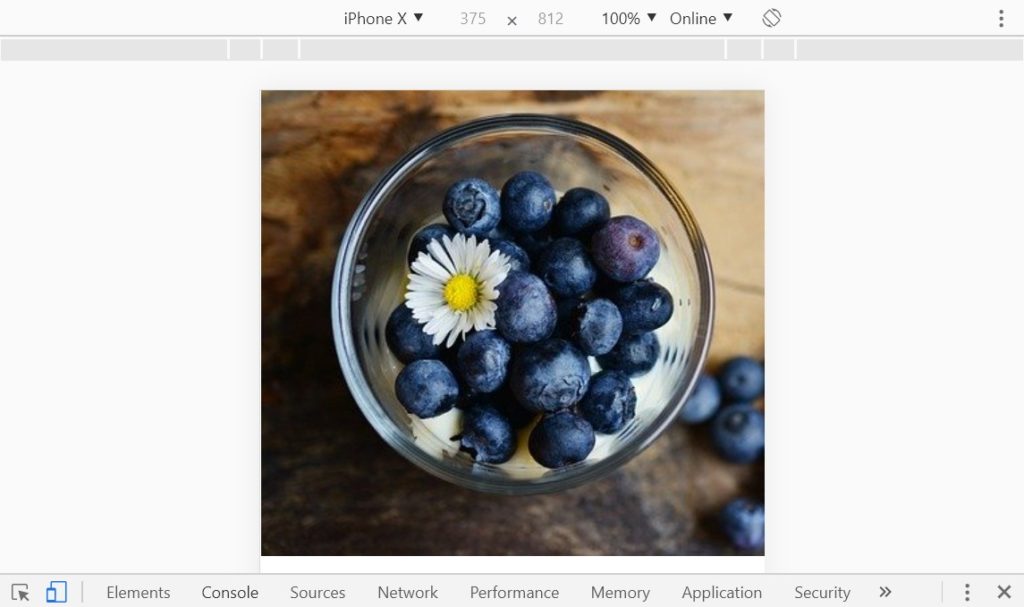
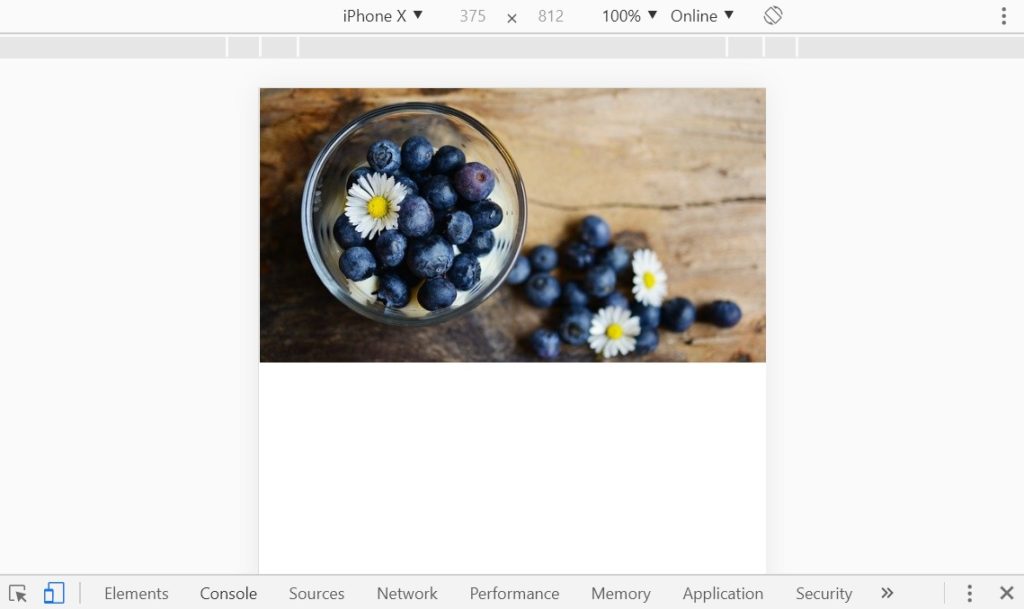
■ スマートフォン(iPhone X)の表示イメージ

レスポンシブ設定あり ※.img-fluid設定あり
<img src="blueberries-2278921_640.jpg" class="img-fluid">
imgタグに.img-fluidを設定することで、レスポンシブデザインにすることができます。
.img-fluidを指定していない場合は、スマートフォンでの表示が崩れていましたが、.img-fluidを指定することでスマートフォンでも画面サイズの幅にあわせ画像が調整されて表示されています。
■ PCの表示イメージ

■ スマートフォン(iPhone X)の表示イメージ

■ HTMLサンプル
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Optional JavaScript -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<title>img</title>
</head>
<body>
<img src="blueberries-2278921_640.jpg" class="img-fluid">
</body>
</html>
helpful
この記事は役に立ちましたか?