目次
WordPressのサイドメニューにtwitterを埋め込む手順
WordPressのサイドメニューに、以下のようなtwitterのツイートを埋め込む手順を紹介します。

手順1. Twitter Publishへアクセス
WordPressのサイドメニューに埋め込むtwitterのURLは「Twitter Publish」のサイトで生成します。
そのため、まずは「Twitter Publish」のサイトへアクセスします。
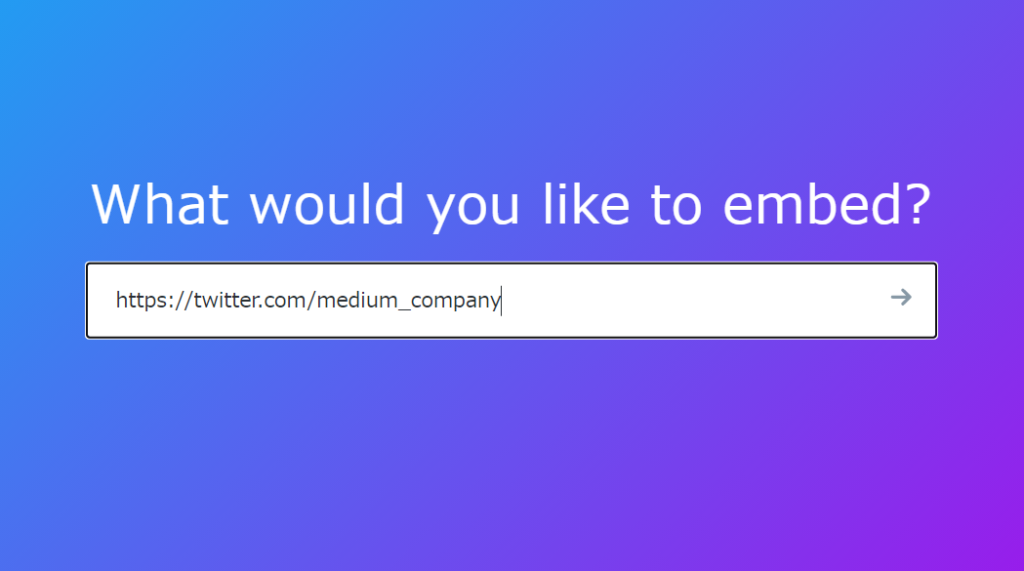
手順2. Twitter Publishで埋め込むtwitterのURLを入力
Twitter Publishにアクセスしたら、WordPressに埋め込むtwitterのURLを入力します。

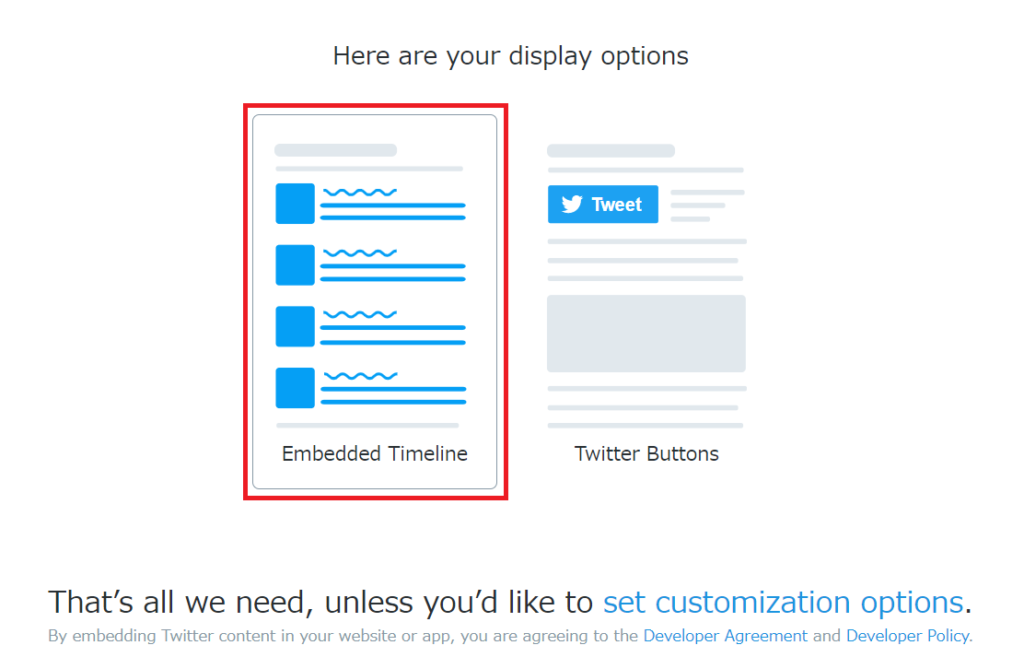
手順3. タイムラインを選択
twitterの表示形式を選択する画面が表示されるので、タイムラインを選択します。

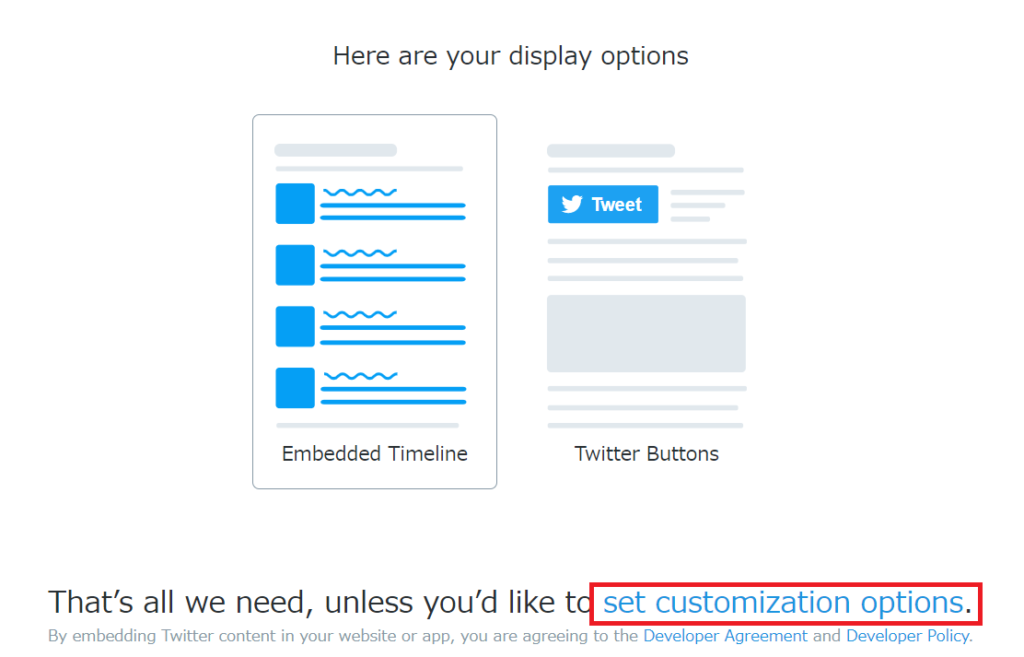
手順4. 表示形式をカスタマイズ
表示形式をカスタマイズしなくてもサイドメニューに埋め込むtwitterのURLは生成できますが、デフォルトのままだと、縦に長くなってしまうので高さを調整します。
※デフォルト設定のままにする場合は、手順4は省略してください。
「set customization options」リンクをクリックして、表示形式をカスタマイズします。

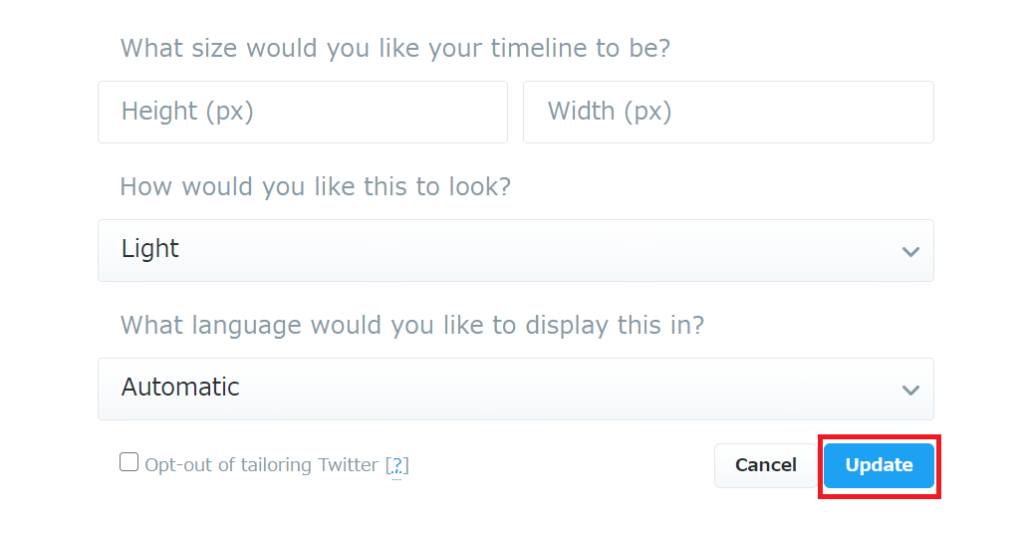
twitterタイムラインの「幅」「高さ」「デザイン」「言語」が選べるのでお好みの値を設定し、「update」ボタンをクリックします。

手順5. twitterタイムラインのURLをコピー
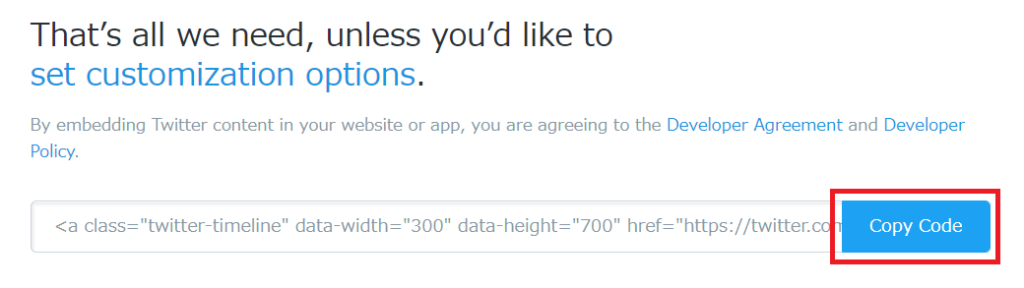
カスタマイズが終わったら「Copy Code」をクリックして、twitterタイムラインのURLをコピーします。

手順6. WordPressのウィジェットを開く
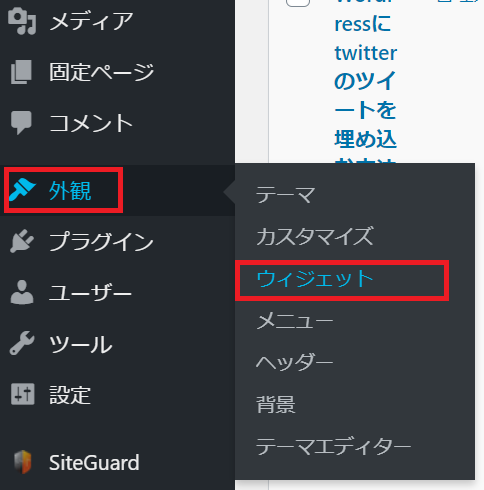
WordPressを開き、「外観」→「ウィジェット」をクリックして、ウィジェット画面を表示させます。

手順7. サイドバートップにカスタムHTMLを追加し、twitterタイムラインのURLを張り付ける
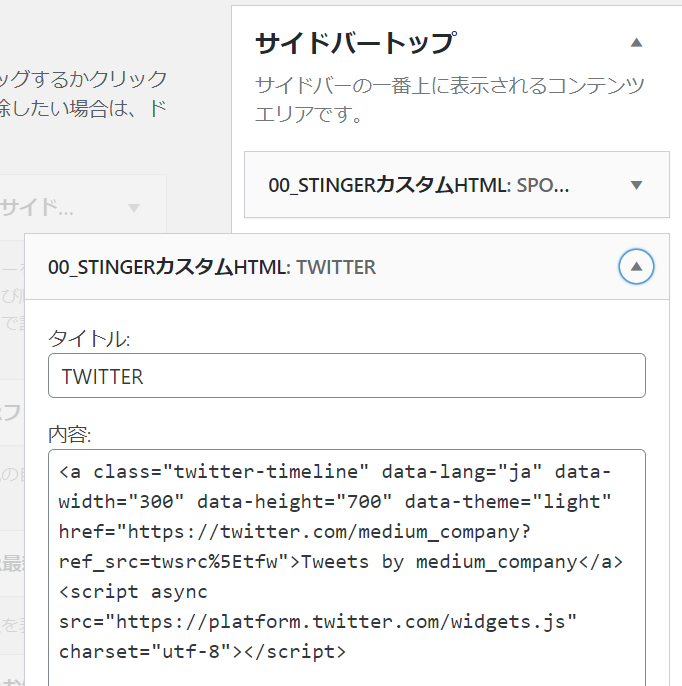
サイドバートップにカスタムHTMLを追加します。
そして、カスタムHTMLの内容にtwitterタイムラインのURLを張り付けます。

手順8. 完了
WordPressのサイドメニューを確認し、twitterのツイートが表示されれば完了です。

helpful
この記事は役に立ちましたか?

