目次
はじめに
前回の記事では、Ruby on Rails(Rails6) と AdminLTE を利用して編集画面を作成しました。
前回の記事はこちら
本記事では、詳細画面を表示させる方法について紹介しています。※データベースの作成やAdminLTEの設定等は こちらの記事 で紹介しているので、本記事では省略しています。
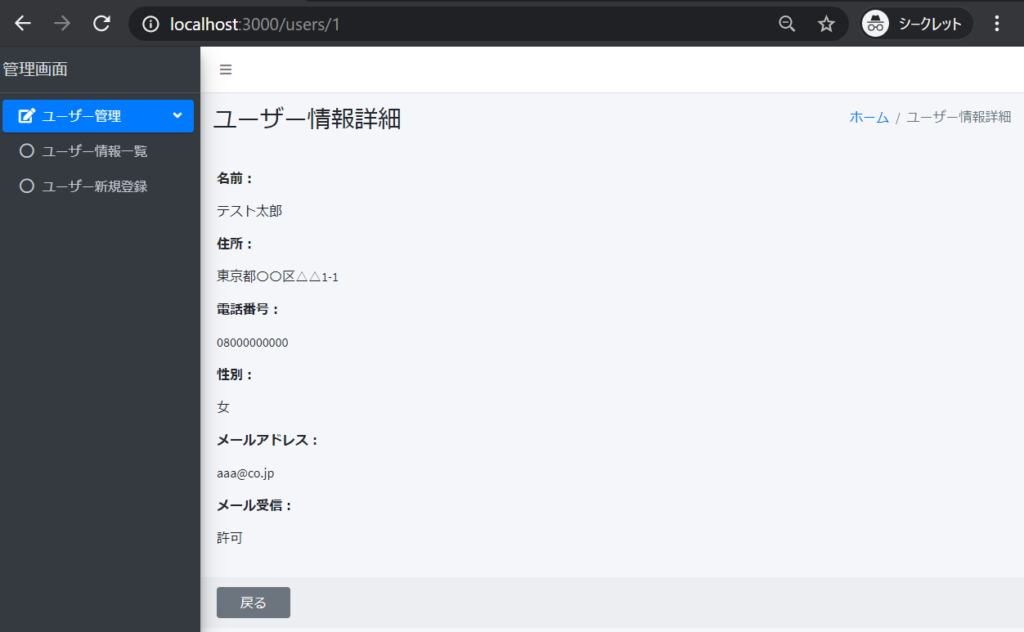
[詳細画面イメージ]

スポンサーリンク
View(ビュー)
共通レイアウト(application.html.erb)
共通レイアウトである「application.html.erb」は下記の通り。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>管理画面</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
<!-- Google Font: Source Sans Pro -->
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet">
<!-- Ionicons -->
<link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">
</head>
<body class="hold-transition sidebar-mini">
<div class="wrapper">
<!-- Navbar -->
<nav class="main-header navbar navbar-expand navbar-white navbar-light">
<!-- ヘッダメニュー -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" data-widget="pushmenu" href="#" role="button"><i class="fas fa-bars"></i></a>
</li>
</ul>
</nav>
<!-- /.navbar -->
<!-- サイドバー -->
<aside class="main-sidebar sidebar-dark-primary elevation-4">
<!-- サイトロゴ -->
<%= link_to "/users", class:"brand-link" do %>
<span class="brand-text font-weight-light">管理画面</span>
<% end %>
<!-- Sidebar -->
<div class="sidebar">
<!-- Sidebar Menu -->
<nav class="mt-2">
<ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false">
<li class="nav-item has-treeview menu-open">
<a href="#" class="nav-link active">
<i class="nav-icon fas fa-edit"></i>
<p>
ユーザー管理
<i class="right fas fa-angle-left"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<%= link_to "/users", class:"nav-link" do %>
<i class="far fa-circle nav-icon"></i>
<p>ユーザー情報一覧</p>
<% end %>
</li>
<li class="nav-item">
<%= link_to new_user_path, class:"nav-link" do %>
<i class="far fa-circle nav-icon"></i>
<p>ユーザー新規登録</p>
<% end %>
</li>
</ul>
</li>
</ul>
</nav>
<!-- /.sidebar-menu -->
</div>
<!-- /.sidebar -->
</aside>
<!-- メインコンテンツ -->
<div class="content-wrapper">
<%= yield %>
</div>
<!-- /.content-wrapper -->
<!-- Main Footer -->
<footer class="main-footer">
<!-- To the right -->
<div class="float-right d-none d-sm-inline">
Anything you want
</div>
<!-- Default to the left -->
<strong>Copyright © 2020 All rights reserved.
</footer>
<!-- ./wrapper -->
</div>
</body>
</html>スポンサーリンク
詳細画面(show.html.erb)
詳細画面のhtmlファイルは下記の通り。
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>ユーザー情報詳細</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><%= link_to 'ホーム' %></li>
<li class="breadcrumb-item active">ユーザー情報詳細</li>
</ol>
</div>
</div>
</div>
</section>
<div class="card-body">
<p>
<strong>名前:</strong>
<div class="text-sm-left">
<%= @user.name %>
</div>
</p>
<p>
<strong>住所:</strong>
<div class="text-sm-left">
<%= @user.address %>
</div>
</p>
<p>
<strong>電話番号:</strong>
<div class="text-sm-left">
<%= @user.phone %>
</div>
</p>
<p>
<strong>性別:</strong>
<div class="text-sm-left">
<% if @user.sex == 0 then %>男<% else %>女<% end %>
</div>
</p>
<p>
<strong>メールアドレス:</strong>
<div class="text-sm-left">
<%= @user.mail_address %>
</div>
</p>
<p>
<strong>メール受信:</strong>
<div class="text-sm-left">
<% if @user.email_permission then %>許可<% else %>許可しない<% end %>
</div>
</p>
</div>
<div class="card-footer">
<%= link_to ' 戻る ', users_path, class:"btn btn-secondary" %>
</div>
Controller (コントローラー)
viewとmodelを繋ぐcontrollerは下記の通り。
[app/controllers/users_controller.rb] ※詳細画面部分のみ掲載
class UsersController < ApplicationController
before_action :set_user, only: [:show]
# GET /users/1
# GET /users/1.json
def show
end
private
# Use callbacks to share common setup or constraints between actions.
def set_user
@user = User.find(params[:id])
end
end
ルーティング情報(routes.rb)
ユーザーからのリクエストをどのコントローラーに紐づけるのかを決めるルーティング情報は下記の通り。
[app/config/routes.rb]
Rails.application.routes.draw do resources :users end
動作確認
それでは、「rails s」でRailsのサーバーを起動して動作確認を行います。
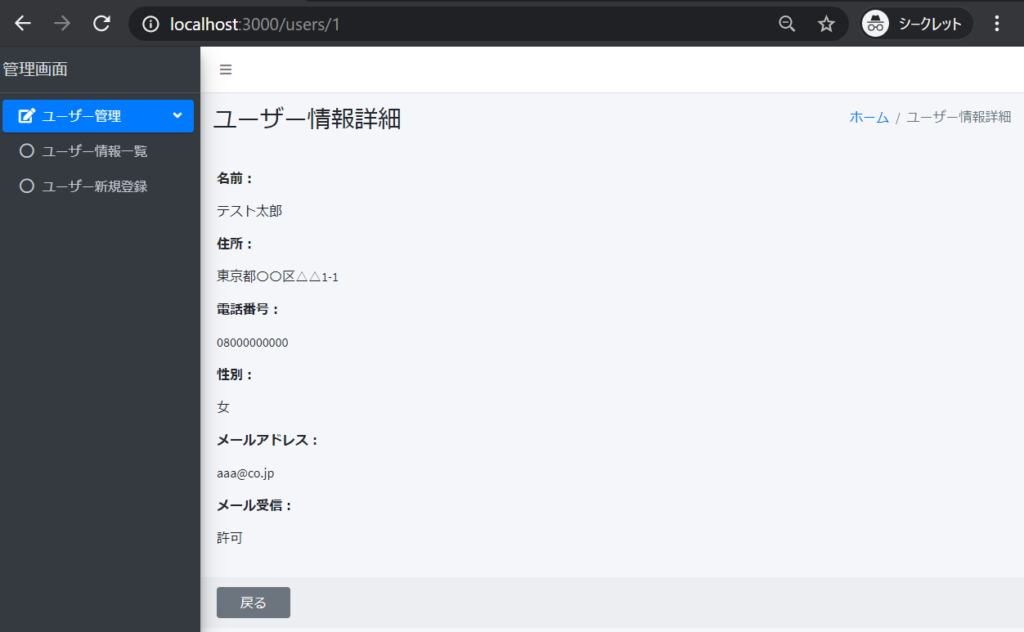
ID=1のユーザーがテーブルに存在する状態で「 http://localhost:3000/users/1 」にアクセスして下記の画面が表示されれば完了です。

終わりに
本記事では「Rails + AdminLTEで詳細画面を作成する方法」について紹介しました。
- 準備編:Ruby on Railsの開発環境構築
- 入門編:Ruby on Railsで”Hello World”を作成する
- 基本編1:超便利ScaffoldでCRUDを作成する方法
- 基本編2:入力チェック(validates)の実装方法
- デザイン編1:RailsでBootstrapを導入する方法
- デザイン編2:RailsでAdminLTEを導入する方法
- 実践編1:Rails + AdminLTEで一覧画面を作成する
- 実践編2:Rails + AdminLTEで登録画面を作成する
- 実践編3:Rails + AdminLTEで編集画面を作成する
- 実践編4:Rails + AdminLTEで詳細画面を作成する
helpful
この記事は役に立ちましたか?

