【Cocoon】サイドバーのカテゴリを簡単にカスタマイズする方法
WordPressの無料人気テーマ「Cocoon」でサイドバーのカテゴリをシンプルなデザインカスタマイズする方法を紹介します。
サイドバーにカテゴリを追加するとデフォルトは以下のイメージ。
ちなみにWordPressの左サイドメニューから「概観」→「カスタマイズ」→「ウィジェット」→「サイドバー」にカテゴリを追加すればサイドバーにカテゴリが表示されます。
[変更前のイメージ]

非常にシンプルなデザインです。そのままでデザインでも問題はありませんが、もう少しおしゃれにカスタマイズしたくなります。
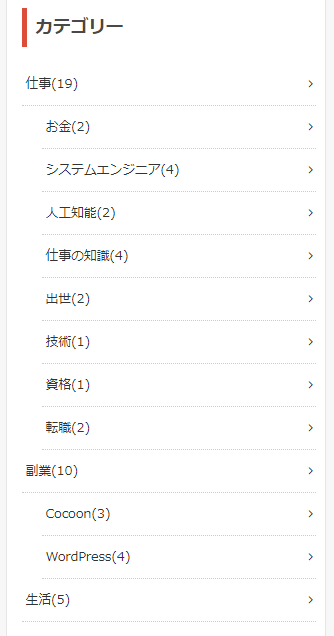
続いて今回紹介するカスタマイズしたイメージは以下の通り。
[変更後のイメージ]

よくありそうな一般的なシンプルでおしゃれなデザインになっています。記事数は括弧で囲み、右側はアイコンでクリックしやすいイメージにしてあります。デザインに癖がないので、色々なサイトで使用できると思われます。
スポンサーリンク
カテゴリをカスタマイズするCSSの紹介
こちらがCSS(スタイルシート)です。
WordPressの左サイドメニューの「外観」→「テーマの編集」→ Cocoon Childのstyle.cssの中に以下のCSSを貼り付ければ目次のデザインが変わります。
※このCSSはアーカイブにも対応しているので、アーカイブも同じデザインです。
/** サイドカテゴリ開始 **/
.widget_categories ul li a,
.widget_archive ul li a {
display: block;
font-size: 85%;
margin: 0;
position: relative;
border-bottom: dotted 1px #CCC;
}
.widget_categories ul li a::after,
.widget_archive ul li a::after{
font-family: "fontawesome";
content: '\f105';
position: absolute;
right: 0.2em;
font-size: 1em;
color: #1a1a1a;
}
.widget_recent_entries ul li a:hover, .widget_categories ul li a:hover, .widget_archive ul li a:hover, .widget_pages ul li a:hover, .widget_meta ul li a:hover, .widget_rss ul li a:hover, .widget_nav_menu ul li a:hover {
background-color: #ffffcc!important;
}
.widget_archive ul li a .post-count,
.widget_categories ul li a .post-count {
float: initial;
display: initial;
}
.widget_archive ul li a .post-count::after, .widget_categories ul li a .post-count::after {
content: ')';
}
.widget_archive ul li a .post-count::before, .widget_categories ul li a .post-count::before {
content: '(';
}
/** サイドカテゴリ終了 **/まとめ
この記事はWordPressの無料人気テーマ「Cocoon」でサイドバーのカテゴリをシンプルなデザインカスタマイズする方法を紹介しました。
WordPressのサイドバーにカテゴリを追加し、スタイルシート(CSS)を反映するだけ簡単にサイドバーのカテゴリのデザインをカスタマイズできました。
WordPressは「はてなブログ」などとは違い、自分が好きなようにデザインをカスタマイズするのも楽しみの1つなので、是非気に入った方は試してみてください。


