目次
Bootstrap4でツールチップ(Tooltips)を作成する方法
スポンサーリンク
popper.min.jsのダウンロード
ツールチップを使うには「popper.min.js」が必要です。
■ CDNで指定
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
■ popper.min.jsをダウンロードして指定
<script src="js/popper.min.js"></script>

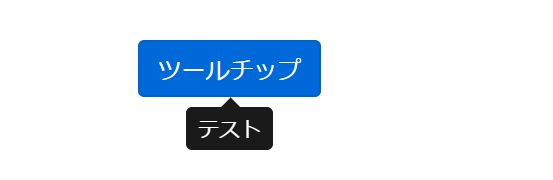
ツールチップ(Tooltips)の画面イメージ
ツールチップ(Tooltips)の画面イメージは次の通りです。
以下はツールチップを下に表示させている例です。

ツールチップ(Tooltips)画面のHTML
ツールチップを実装したHTMLの例です。
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Optional JavaScript -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script>
$(function () {
$('[data-toggle="tooltip"]').tooltip()
})
</script>
<title>bootstrapサンプル</title>
</head>
<body>
<div>
<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="bottom" title="テスト">ツールチップ</button>
</div>
</body>
</html>ツールチップ(Tooltips)のタグ解説
ツールチップを起動するには JavaScriptに次の記述を追加します。
$('[data-toggle="tooltip"]').tooltip()
そして、ツールチップを表示するタグに「data-toggle="tooltip"」が追加し、「title」タグの中にツールチップに表示する文字を入力します。
<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="bottom" title="テスト">ツールチップ</button>
ツールチップ(Tooltips)の詳細設定
スポンサーリンク
ツールチップ(Tooltips)の表示位置を指定する
ツールチップ(Tooltips)の表示位置を変更するには「data-placement」タグに位置を指定します。
■ ツールチップ(Tooltips)を上に表示
<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="top" title="ツールチップを上に表示">ツールチップ</button>
■ ツールチップ(Tooltips)を下に表示
<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="bottom" title="ツールチップを下に表示">ツールチップ</button>
■ ツールチップ(Tooltips)を左に表示
<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="left" title="ツールチップを左に表示">ツールチップ</button>
■ ツールチップ(Tooltips)を右に表示
<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="right" title="ツールチップを右に表示">ツールチップ</button>
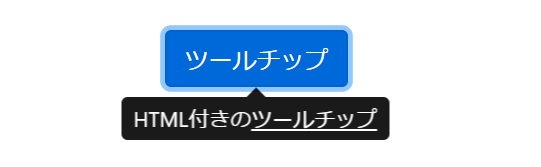
ツールチップ(Tooltips)にHTMLタグを適用する
ツールチップ(Tooltips)にHTMLタグを適用するには「data-html="true"」にします。data-htmlをtrueにすることで「title」タグの中にHTMLタグを書くことができます。

<button type="button" class="btn btn-primary mb-2 mb-md-0" data-toggle="tooltip" data-placement="bottom" data-html="true" title="HTML付きの<u>ツールチップ</u>">ツールチップ</button>

