AFFINGER5でトップページをカードデザインにする方法
AFFINGER5でトップページのデザインをカードデザインに変えるためには、自作でカードデザインを作るか、ショートコード「st-catgroup」を使いスライドショーでの実装しかありません。
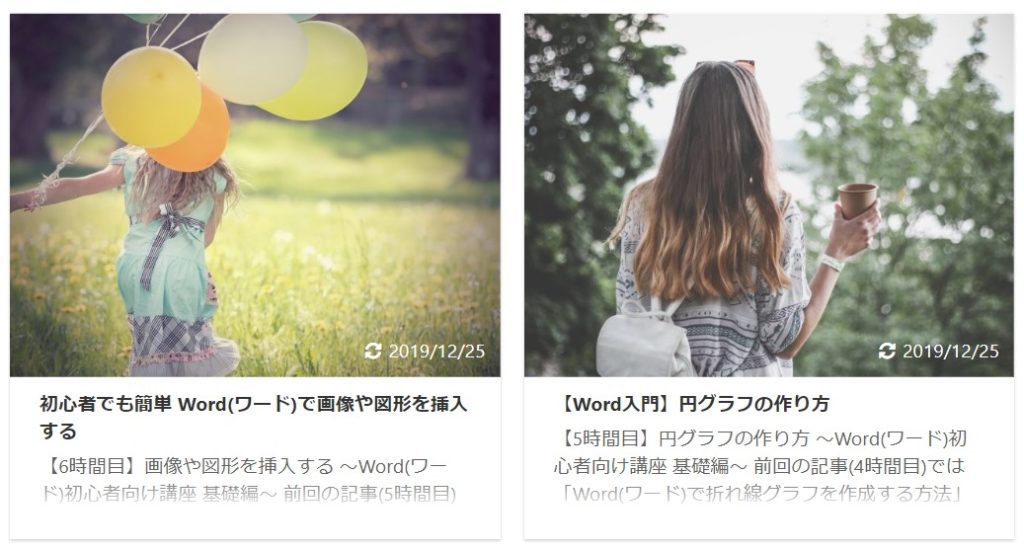
ちなみにスライドショーのイメージは次の通りです。
Word(ワード)応用編 仕事で使える報告書の作り方~後編~
Word応用編 報告書の作り方 ~ 後編 ~ 本記事は「Word(ワード)応用編 仕事で使える報告書の作り方~前編~」の続きです。 前回はタイトルと印鑑枠部分の作成方法を紹介しました。本記事では報告書の内容部分の作成方法を紹介します。 [前回作成した内容] [報告書完成例] Wordで報告書の作り方 それでは報告書の内容を作成していきます。 報告書用の表を追加する ( 1 ) 表を追加する位置にカーソルを合わせます。 ( 2 ) 「挿入」→「表の追加」→「6行×4列」を選択しま ...
ReadMore
Word(ワード)応用編 仕事で使える報告書の作り方~前編~
Word応用編 報告書の作り方 ~ 前編 ~ 前回までの記事ではWord(ワード)の基本操作を紹介しました。 【1時間目】文書の作り方 【2時間目】表の作り方 【3時間目】棒グラフの作り方 【4時間目】折れ線グラフの作り方 【5時間目】円グラフの作り方 【6時間目】画像や図形を挿入する 本記事は、前回までの記事で紹介した操作の応用編です。実際に仕事でよく使う報告書を作成する方法を紹介します。 [報告書完成例] Wordで印鑑枠の作り方 まずはタイトルと印鑑枠の部分を作成します。 ...
ReadMore
初心者でも簡単 Word(ワード)で画像や図形を挿入する
【6時間目】画像や図形を挿入する ~Word(ワード)初心者向け講座 基礎編~ 前回の記事(5時間目)では「Wordで円グラフを作り方法」についてを紹介しました。6時間目は「Word(ワード)で画像や図形の挿入する方法」を紹介します。 今回、作成する完成例は以下です。 [6時間目の完成例] Word(ワード)に画像を挿入する まずWord(ワード)に画像を挿入します。インターネット上に画像を利用する場合は、許可されているフリー画像を使用するようにしましょう。 ( 1 ) 画像を挿入したい位置にカーソルを合 ...
ReadMore
【Word入門】円グラフの作り方
【5時間目】円グラフの作り方 ~Word(ワード)初心者向け講座 基礎編~ 前回の記事(4時間目)では「Word(ワード)で折れ線グラフを作成する方法」についてを紹介しました。5時間目は「Word(ワード)で円グラフを作る方法」を紹介します。 今回、作成する円グラフは以下の通り。 [5時間目の完成例] Word(ワード)に円グラフを挿入する まずはWord(ワード)に円グラフを挿入していきます。 ( 1 ) 円グラフを挿入したい位置にカーソルを合わせます。 ( 2 ) 「挿入」 ...
ReadMore
【初心者向け】Word(ワード)で折れ線グラフを挿入する
【4時間目】折れ線グラフの作り方 ~Word(ワード)初心者向け講座 基礎編~ 前回の記事(3時間目)では「Word(ワード)で棒グラフを作成する方法」についてを紹介しました。4時間目は「Word(ワード)で折れ線グラフを作る方法」を紹介します。折れ線グラフの作り方は棒グラフの作り方と基本的には同じです。 今回、作成する折れ線グラフは以下の通り。 [4時間目の完成例] Word(ワード)に折れ線グラフを挿入する まずはWord(ワード)に折れ線グラフを挿入していきます。 ( 1 ...
ReadMore
Word(ワード)講座 棒グラフの作り方
【3時間目】棒グラフの作り方 ~Word(ワード)初心者向け講座 基礎編~ 前回の記事(2時間目)では「Word(ワード)で表を作成する方法」についてを紹介しました。3時間目は「Word(ワード)で棒グラフを作る方法」を紹介します。Word(ワード)の文章内にグラフを追加するだけで、文章の見栄えが良くなります。グラフは難しく感じるかもしれませんが、実際は簡単に作成できるので、覚えておくと非常に便利です。 今回、作成する棒グラフは以下になります。 [3時間目の完成例] Word(ワード)に棒グラフを挿入する ...
ReadMore
【Word入門】表の作り方
表の作り方 ~Word(ワード)初心者向け講座 基礎編~ 前回の記事(1時間目)では「Word(ワード)で文章を作成する」方法を紹介しました。2時間目では「表の作り方」を紹介します。Word(ワード)の表はよく使う機能なので、覚えておくと非常に便利です。 2時間目「表の作り方」で作成する文章は以下の通りです。1時間目で使用した文章の一部(5 講座内容と6の表を作る為のサンプル文字)を表にしています。 [2時間目の完成例] Word(ワード)で表を挿入する まずはWord(ワード)に表を挿入していきます。 ...
ReadMore
【Word入門】初心者にも分かるWordの使い方
はじめに パソコンが一般的に普及している現在では、WordやExcelは使えるようにしておきたい技術です。しかしパソコン初心者には、WordやExcelは難易度が高く感じるかもしれません。 ただWordやExcelは、機能が豊富ですが、実際は使う機能が限られています。普段よく使う機能さえマスターしてしまえば良いのです。 本記事では、基本編6部構成と応用編に分けて、よく使う機能を分かりやすく紹介しています。 Word基本編 【1時間目】文章の作り方 【2時間目】表の作り方 【3時間目】棒グラフの作り方 【4 ...
ReadMore
カードデザインを簡単に作る方法は、AFFINGER5EXにアップグレードするか、子テーマのJETを使うかです。
本記事では、AFFINGER5EXを使ったカートデザインの作成方法について紹介しています。
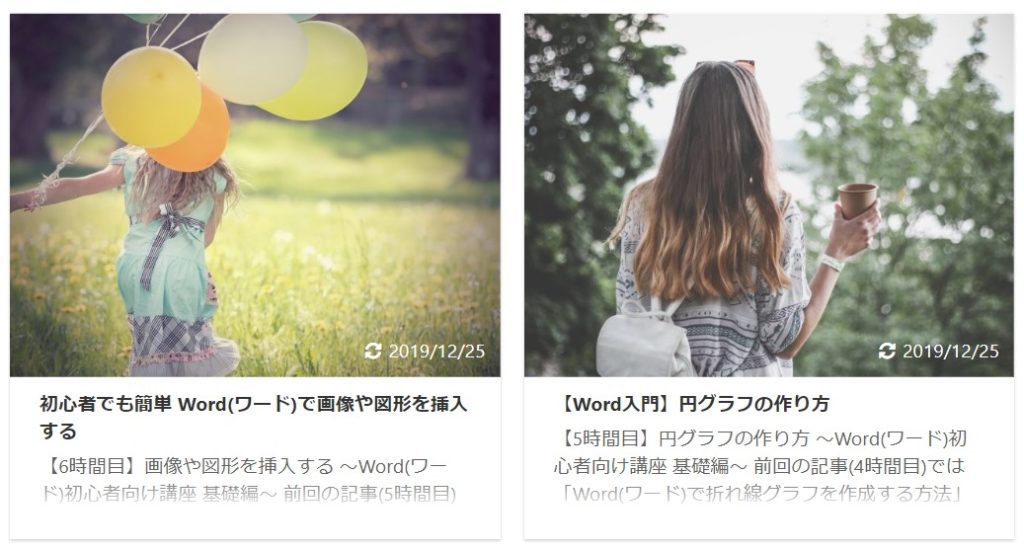
AFFINGER5のトップページデザイン(カートデザイン反映前)
カートデザイン反映前のトップページのデザインは次の通りです。

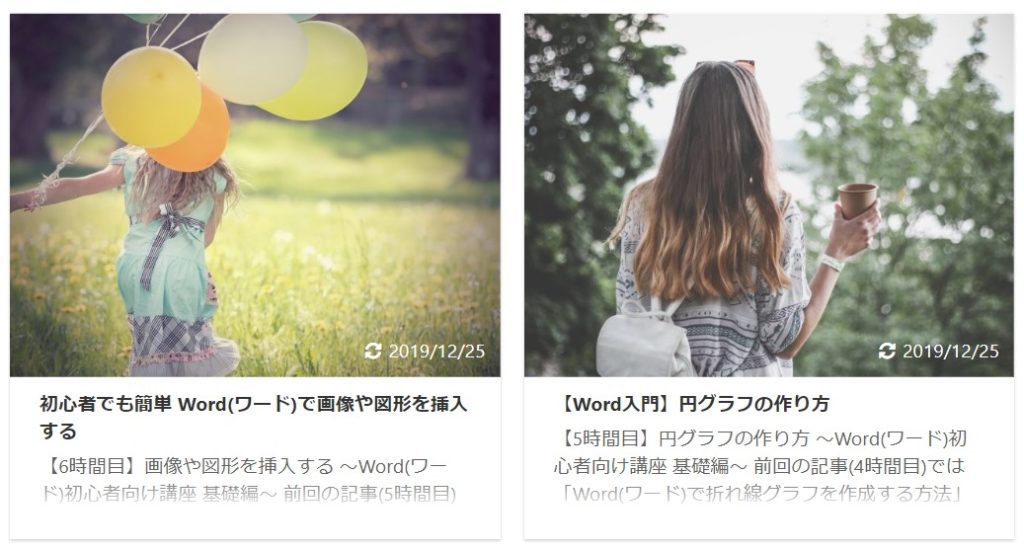
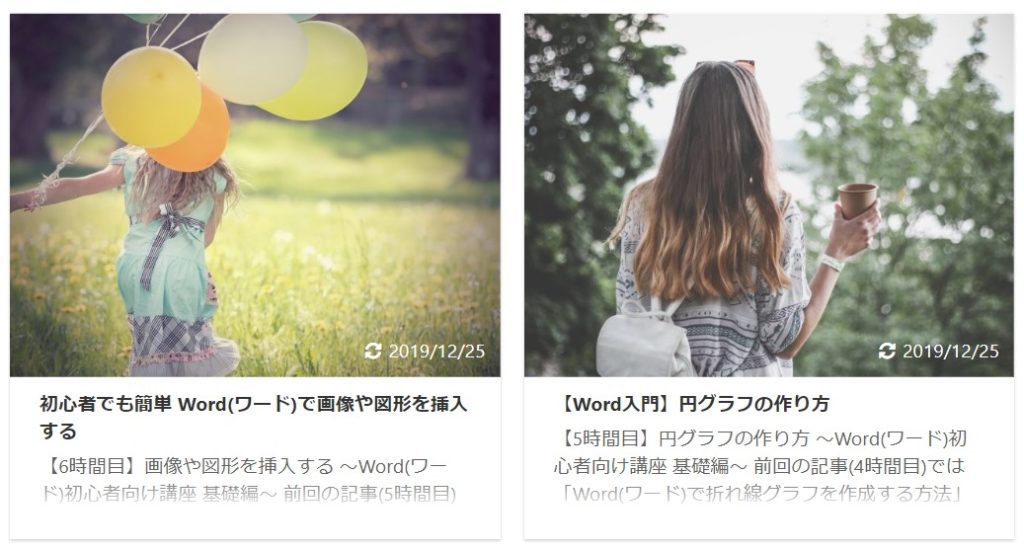
AFFINGER5EXのカートデザイン
そして、AFFINGER5EXで作ったカートデザインは次の通りです。同じデザインでもカートデザインの方がだいぶオシャレになりました。

AFFINGER5EX カートデザインの設定方法
ここからはAFFINGER5EX カートデザインの設定方法を説明してきます。
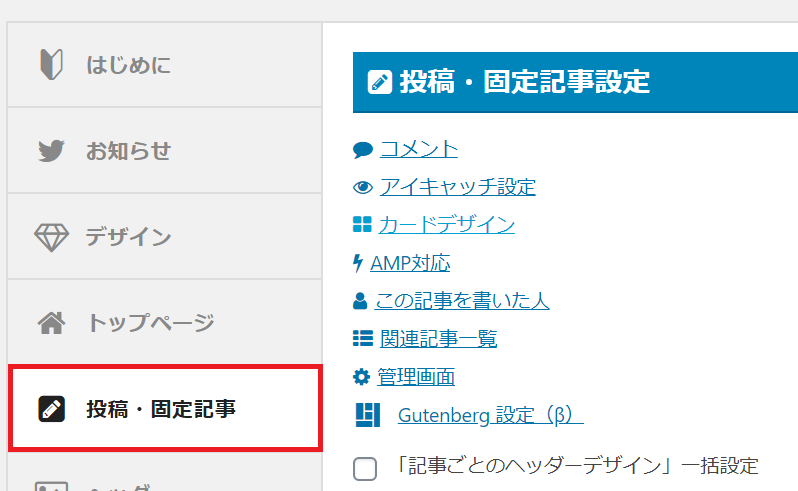
まずはAFFINGER5の設定から「投稿・固定記事」を選択します。

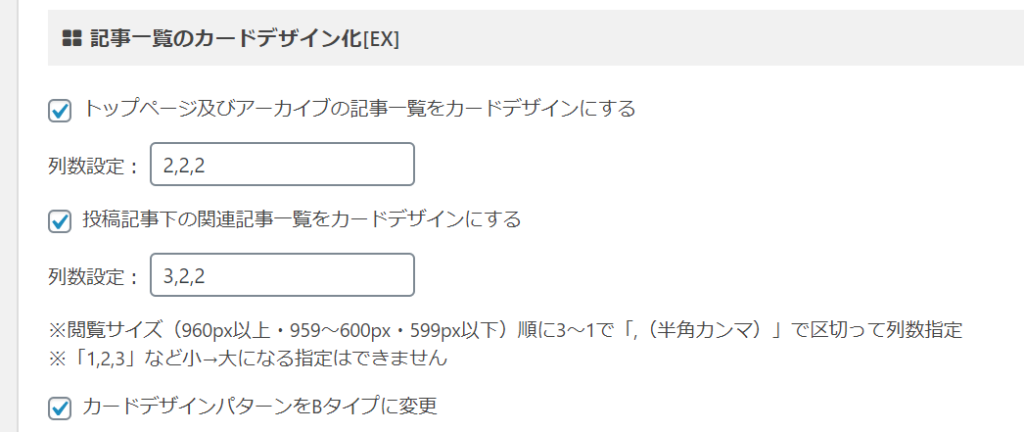
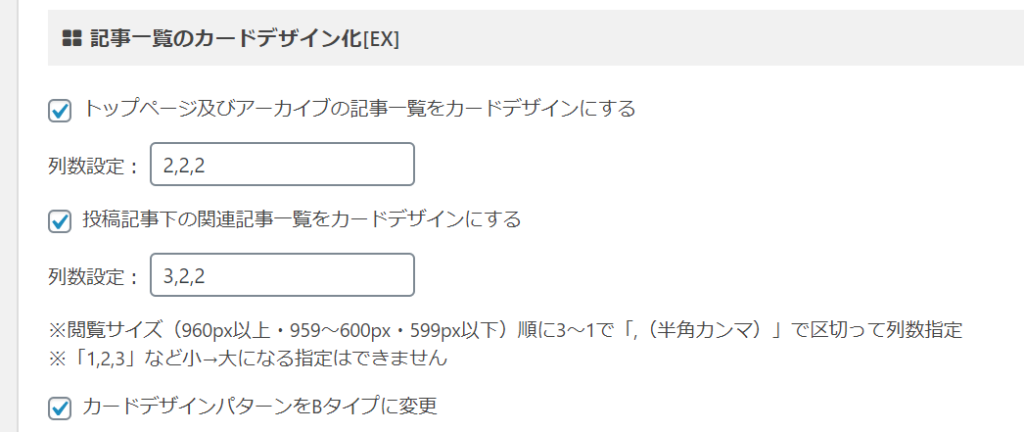
「投稿・固定記事設定」画面には、記事一覧のカードデザイン化[EX]の項目があるので「トップページ及びアーカイブの記事一覧をカートデザインにする」にチェックをいれます。

そして、列数設定にお好みの数値を入れます。ここの数値は3を入れると3列、2を入れると2列、1を入れると1列となり「n,n,n」形式で入力します。※nは数値
数値の1番目は960px以上、2番目は959~600px、3番目は599px以下と閲覧サイズにより縦数の数を変えることができます。
また、カードデザインには次の2パターンあります。
- 「カードデザインパターンをBタイプに変更」にチェックを入れた場合のデザイン

- 「カードデザインパターンをBタイプに変更」にチェックを入れなかった場合のデザイン

AFFINGER5EXでカートデザインを作成する方法は以上です。
AFFINGER5EXを使えば簡単にカートデザインを作ることができます。