目次
Bootstrapでチェックボックス(checkbox)を作成する方法
スポンサーリンク
縦並びのチェックボックス
<div class="form-check">
<input class="form-check-input" type="checkbox" id="check1" checked>
<label class="form-check-label" for="check1">Java</label>
</div>
縦並びチェックボックスは typeにcheckbox、classに .form-check-input を指定することで作成することができます。
■ HTML表示イメージ

■ HTMLサンプル
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" id="custom-check1" checked>
<label class="custom-control-label" for="custom-check1">Java</label>
</div>
</div>
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" id="custom-check2">
<label class="custom-control-label" for="custom-check2">C#</label>
</div>
</div>
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" id="custom-check3">
<label class="custom-control-label" for="custom-check3">Python</label>
</div>
</div>横並びのチェックボックス
<div class="form-check form-check-inline">
<input class="form-check-input" type="checkbox" id="check4" checked>
<label class="form-check-label" for="check4">Java</label>
</div>
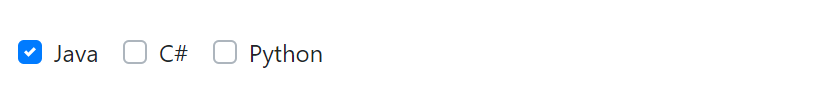
横並びのチェックボックスは typeにcheckbox、classに .form-check-input、またdivタグのclassに.form-check-inlineを指定することで作成することができます。
■ HTML表示イメージ

■ HTMLサンプル
<div class="form-check form-check-inline"> <input class="form-check-input" type="checkbox" id="check4" checked> <label class="form-check-label" for="check4">Java</label> </div> <div class="form-check form-check-inline"> <input class="form-check-input" type="checkbox" id="check5"> <label class="form-check-label" for="check5">C#</label> </div> <div class="form-check form-check-inline"> <input class="form-check-input" type="checkbox" id="check6"> <label class="form-check-label" for="check6">Python</label> </div>
スポンサーリンク
ラベル無しのチェックボックス
<div class="form-check">
<input class="form-check-input position-static" type="checkbox" checked>
</div>
ラベル無しのチェックボックスは typeにcheckbox、classに .form-check-input と .position-staticを指定することで作成することができます。
■ HTML表示イメージ

■ HTMLサンプル
<div class="form-check"> <input class="form-check-input position-static" type="checkbox" checked> </div> <div class="form-check"> <input class="form-check-input position-static" type="checkbox"> </div> <div class="form-check"> <input class="form-check-input position-static" type="checkbox"> </div>
カスタムデザインのチェックボックス
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" id="custom-check1" checked>
<label class="custom-control-label" for="custom-check1">Java</label>
</div>
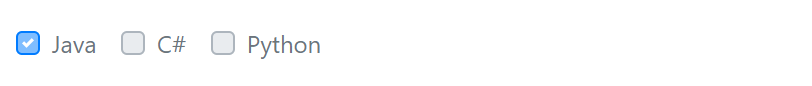
カスタムデザインのチェックボックスは typeにcheckbox、classに .custom-control-input、またdivタグのclassに.custom-control と .custom-checkboxを指定することで作成することができます。
■ HTML表示イメージ

■ HTMLサンプル
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" id="custom-check1" checked>
<label class="custom-control-label" for="custom-check1">Java</label>
</div>
</div>
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" id="custom-check2">
<label class="custom-control-label" for="custom-check2">C#</label>
</div>
</div>
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" id="custom-check3">
<label class="custom-control-label" for="custom-check3">Python</label>
</div>
</div>チェックボックスを無効化する
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" disabled id="custom-check4" checked>
<label class="custom-control-label" for="custom-check4">Java</label>
</div>
チェックボックスの無効化は disabled を指定することで作成することができます。
■ HTML表示イメージ

■ HTMLサンプル
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" disabled id="custom-check4" checked>
<label class="custom-control-label" for="custom-check4">Java</label>
</div>
</div>
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" disabled id="custom-check5">
<label class="custom-control-label" for="custom-check5">C#</label>
</div>
</div>
<div class="form-check-inline">
<div class="custom-control custom-checkbox">
<input class="custom-control-input" type="checkbox" disabled id="custom-check6">
<label class="custom-control-label" for="custom-check6">Python</label>
</div>
</div>