目次
Bootstrapでtableを作成する方法
基本テーブル
設定方法
<table class="table">
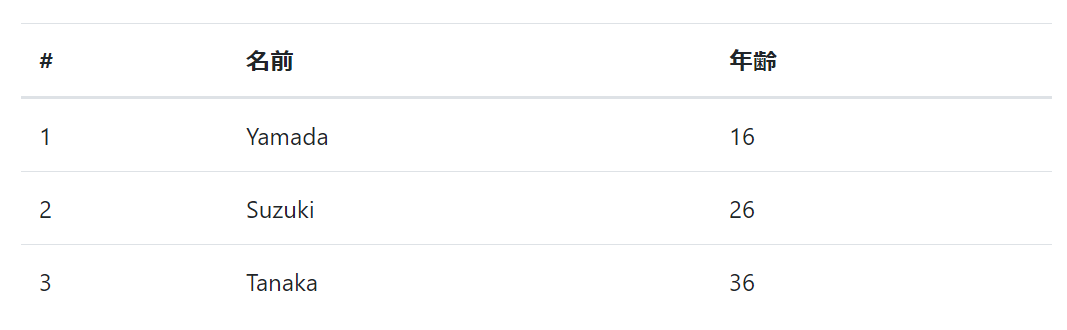
.tableクラスを指定すると、Bootstrapの基本テーブルが表示されます。
[HTMLイメージ]

[HTMLサンプル]
<table class="table">
<thead>
<tr><th>#</th><th>名前</th><th>年齢</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>Yamada</td><td>16</td></tr>
<tr><td>2</td><td>Suzuki</td><td>26</td></tr>
<tr><td>3</td><td>Tanaka</td><td>36</td></tr>
</tbody>
</table>枠線(ボーダー)付きのテーブル
設定方法
<table class="table table-bordered">
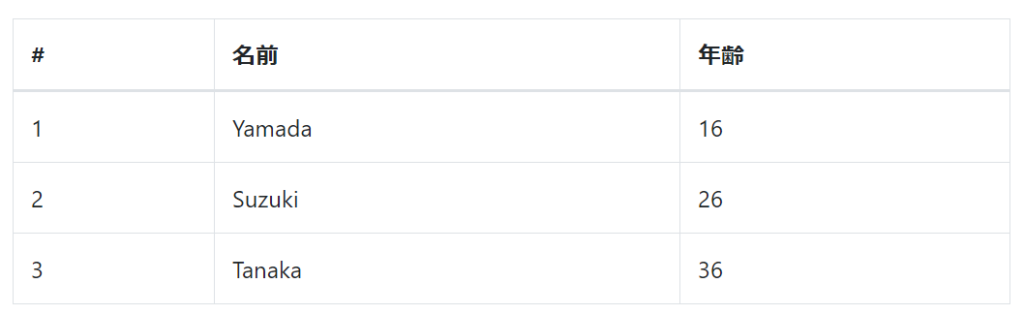
.table-borderedクラスを指定するとテーブルに枠線(ボーダー)がつきます。
[HTMLイメージ]

[HTMLサンプル]
<table class="table table-bordered">
<thead>
<tr><th>#</th><th>名前</th><th>年齢</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>Yamada</td><td>16</td></tr>
<tr><td>2</td><td>Suzuki</td><td>26</td></tr>
<tr><td>3</td><td>Tanaka</td><td>36</td></tr>
</tbody>
</table>枠線(ボーダー)無しのテーブル
設定方法
<table class="table table-borderless">
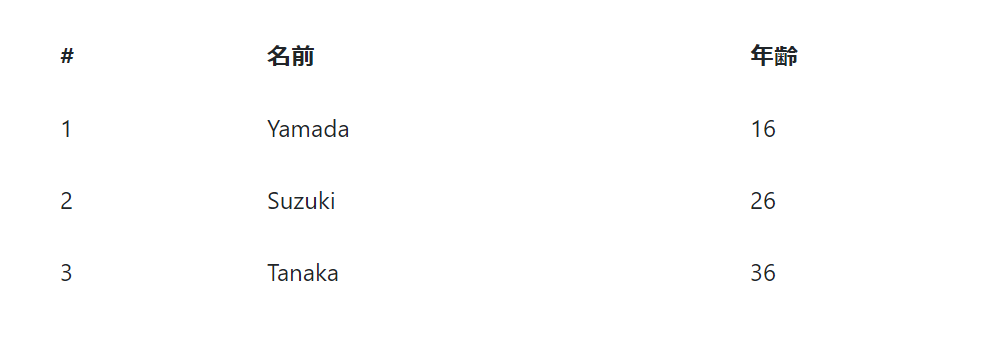
.table-borderlessクラスを指定するとテーブルの枠線(ボーダー)が消えます。
[HTMLイメージ]

[HTMLサンプル]
<table class="table table-borderless">
<thead>
<tr><th>#</th><th>名前</th><th>年齢</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>Yamada</td><td>16</td></tr>
<tr><td>2</td><td>Suzuki</td><td>26</td></tr>
<tr><td>3</td><td>Tanaka</td><td>36</td></tr>
</tbody>
</table>カーソルを当てるとセルの背景色が変わる(ホバー)
設定方法
<table class="table table-hover">
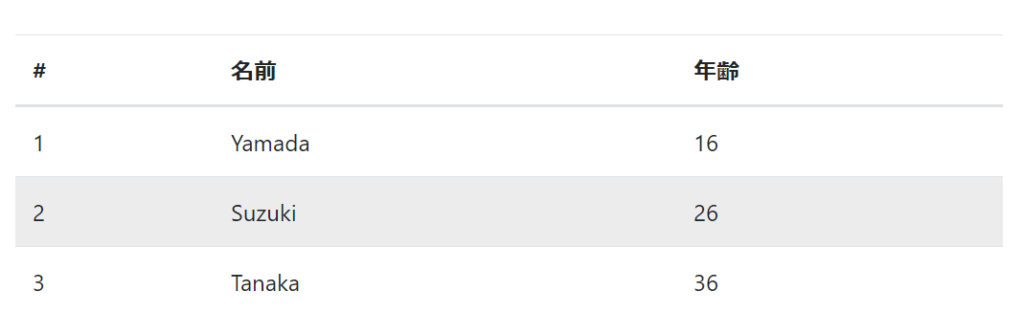
.table-hoverクラスを指定すると、テーブル内にカーソルをあてる(マウスオーバー)だけでセルの背景色が変わります。
[HTMLイメージ]

[HTMLサンプル]
<table class="table table-hover">
<thead>
<tr><th>#</th><th>名前</th><th>年齢</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>Yamada</td><td>16</td></tr>
<tr><td>2</td><td>Suzuki</td><td>26</td></tr>
<tr><td>3</td><td>Tanaka</td><td>36</td></tr>
</tbody>
</table>行幅の狭いテーブル
設定方法
<table class="table table-sm">
.able-smを指定すると、行幅の狭いテーブルが作成されます。
[HTMLイメージ]

[HTMLサンプル]
<table class="table table-sm">
<thead>
<tr><th>#</th><th>名前</th><th>年齢</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>Yamada</td><td>16</td></tr>
<tr><td>2</td><td>Suzuki</td><td>26</td></tr>
<tr><td>3</td><td>Tanaka</td><td>36</td></tr>
</tbody>
</table>1行おきに背景色をつける(ストライプ)
設定方法
<table class="table table-striped">
.table-stripedを指定すると、一行おきに背景色がつきます。
[HTMLイメージ]

[HTMLサンプル]
<table class="table table-striped">
<thead>
<tr><th>#</th><th>名前</th><th>年齢</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>Yamada</td><td>16</td></tr>
<tr><td>2</td><td>Suzuki</td><td>26</td></tr>
<tr><td>3</td><td>Tanaka</td><td>36</td></tr>
</tbody>
</table>背景色を変える
設定方法
<tr class="table-active">
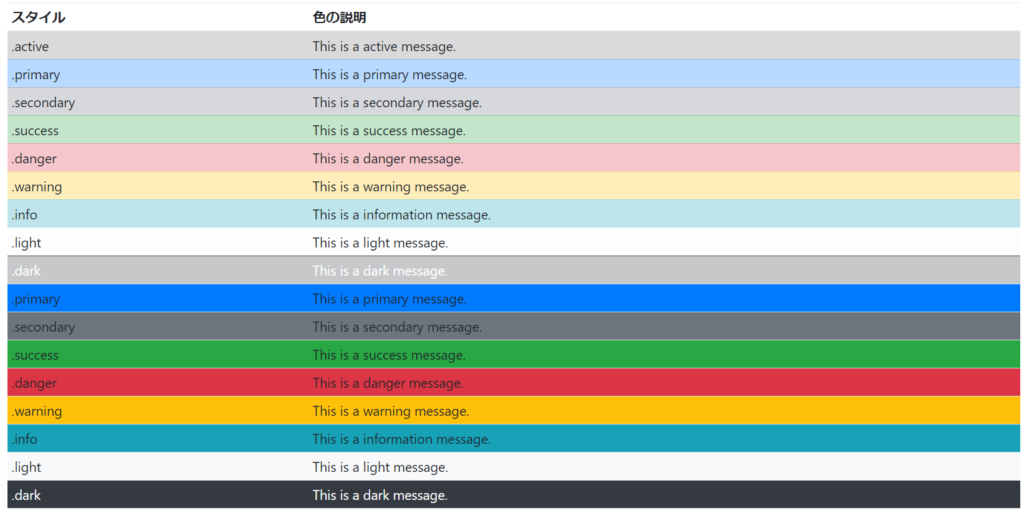
<tr>や<th>、<td>タグにスタイルを設定することで、背景色を変えることができます。
[HTMLイメージ]

[HTMLサンプル]
<table class="table table-sm">
<thead>
<tr><th>スタイル</th><th>色の説明</th></tr>
</thead>
<tbody>
<tr class="table-active"><td>.active</td><td>This is a active message.</td></tr>
<tr class="table-primary"><td>.primary</td><td>This is a primary message.</td></tr>
<tr class="table-secondary"><td>.secondary</td><td>This is a secondary message.</td></tr>
<tr class="table-success"><td>.success</td><td>This is a success message.</td></tr>
<tr class="table-danger"><td>.danger</td><td>This is a danger message.</td></tr>
<tr class="table-warning"><td>.warning</td><td>This is a warning message.</td></tr>
<tr class="table-info"><td>.info</td><td>This is a information message.</td></tr>
<tr class="table-light"><td>.light</td><td>This is a light message.</td></tr>
<tr class="table-dark"><td>.dark</td><td>This is a dark message.</td></tr>
<tr class="bg-primary"><td>.primary</td><td>This is a primary message.</td></tr>
<tr class="bg-secondary"><td>.secondary</td><td>This is a secondary message.</td></tr>
<tr class="bg-success"><td>.success</td><td>This is a success message.</td></tr>
<tr class="bg-danger"><td>.danger</td><td>This is a danger message.</td></tr>
<tr class="bg-warning"><td>.warning</td><td>This is a warning message.</td></tr>
<tr class="bg-info"><td>.info</td><td>This is a information message.</td></tr>
<tr class="bg-light"><td>.light</td><td>This is a light message.</td></tr>
<tr class="bg-dark text-light"><td>.dark</td><td>This is a dark message.</td></tr>
<tr class="bg-white text-light"><td>.white</td><td>This is a white message.</td></tr>
<tr class="bg-transparent text-light"><td>.transparent</td><td>This is a transparent message.</td></tr>
</tbody>
</table>レスポンシブテーブル
.table-responsiveを指定すると、画面の横幅が狭くなるとスクロールバーが表示されます。また.table-responsive-sm, .table-responsive-md, .table-responsive-lg, .table-responsive-xl は、sm 以上、md 以上、lg 以上、xl 以上の時にスクロールバーが表示されます。
[HTMLサンプル]
<div class="table-responsive">
<table class="table">
...
</table>
</div>
