目次
Bootstrapとは
Bootstrapとは、Twitter社が開発したCSSの「フレームワーク」です。
このフレームワークには、様々なデザイン(CSS)が用意されており、用意されているデザインを使うだけで簡単にWebサイトのデザインを作ることができます。
Bootstrapを使う利点はもう一つあります。それは「レスポンシブWebデザイン」に対応しているところです。
スポンサーリンク
レスポンシブWebデザインとは、PC、タブレット、スマートフォンなど、複数の異なる端末に対し画面サイズをWebサイト表示の判断基準にし、ページのレイアウトやデザインを柔軟に調整してくれるものです。
通常は、PC向けのデザイン、スマートフォン向けのデザインと個別に対応が必要ですが「レスポンシブWebデザイン」の場合は、柔軟に調整してくれるので、基本的には個別の対応は必要ありません。
Bootstrapの使い方
Bootstrapの使い方は非常に簡単です。
- Bootstrapをダウンロードする
- ダウンロードしたファイルを解凍し、適切な場所に配置する
- HTMLのhead内にBootstrapのjsとcssファイルを指定する
- Bootstrapで用意されているスタイルをHTMLで指定する
手順1 公式サイトからBootstrapをダウンロードする
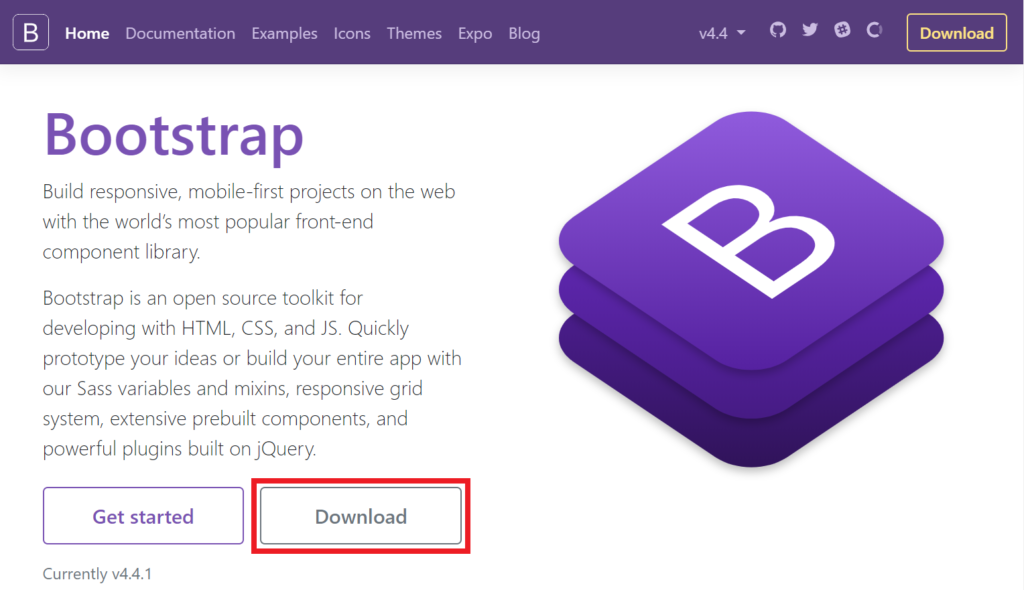
まずはBootstrapをダウンロードします。ダウンロードはBootstrapのTOPページからできます。

BootstrapのTOPページを開き「Download」ボタンを押下します。

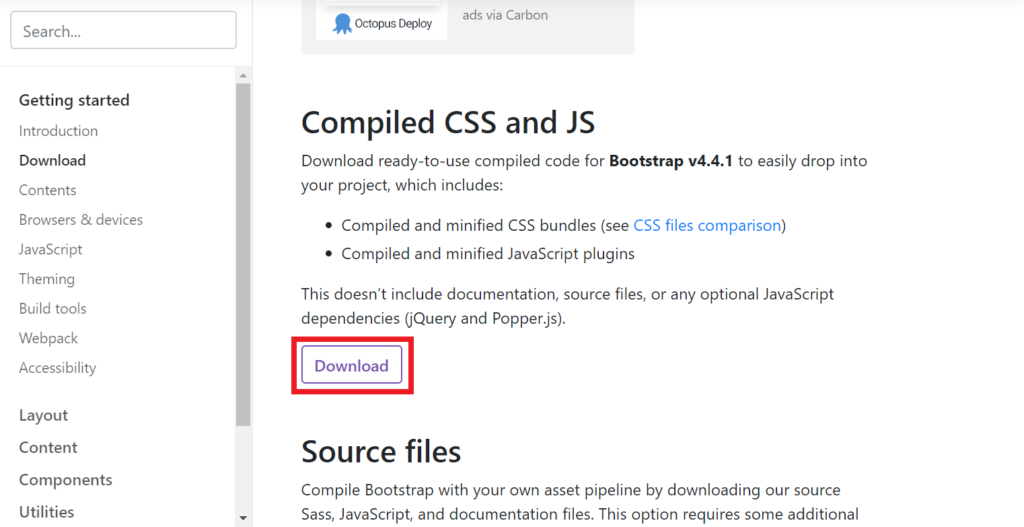
ダウンロードページが表示されるので「Compiled CSS and JS」にある「Download」ボタンを押下すると圧縮ファイルがダウンロードされます。
手順2 Bootstrapの圧縮ファイルを解凍して配置
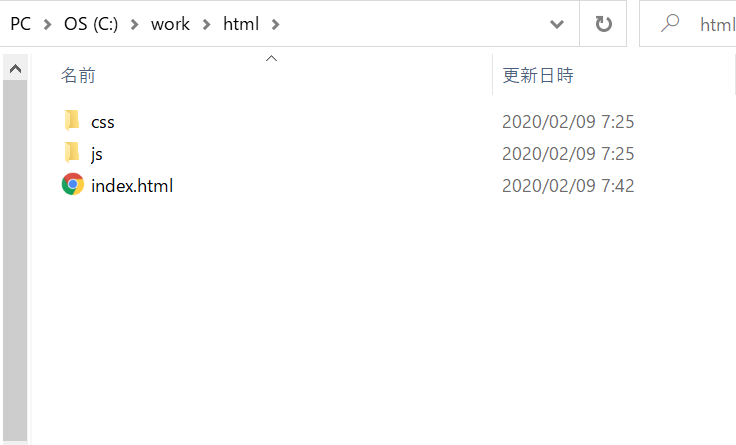
Bootstrapの圧縮ファイルを解凍すると「css」フォルダと「js」フォルダが入っています。
適切な場所に「css」フォルダと「js」フォルダを移動します。今回はhtmlを配置している配下に「css」と「js」フォルダを移動しました。

手順3 Bootstrapの「css」と「js」ファイルをHTMLのhead内に追加する
HTMLのhead内に先ほどダウンロードしたBootstrapの「bootstrap.min.css」と「bootstrap.min.js」の読み込みを追加します。
またBootstrapを動作させるには「jquery」が必要なので、jqueryの読み込みも追加します。※今回はhttpsで直接指定していますが、jqueryもローカルにダウンロードして指定します。
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Optional JavaScript -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="js/bootstrap.min.js"></script>
スポンサーリンク
[HTML 例]
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Optional JavaScript -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<title>bootstrapサンプル</title>
</head>
<body>
<div style="width:80%;">
<table>
<thead>
<tr><th>#</th><th>名前</th><th>年齢</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>Yamada</td><td>16</td></tr>
<tr><td>2</td><td>Suzuki</td><td>26</td></tr>
<tr><td>3</td><td>Tanaka</td><td>36</td></tr>
</tbody>
</table>
</div>
</body>
</html>手順4 Bootstrapのデザインを適用する
最後のBootstrapで用意されているCSS(スタイルシート)を適用していきます。
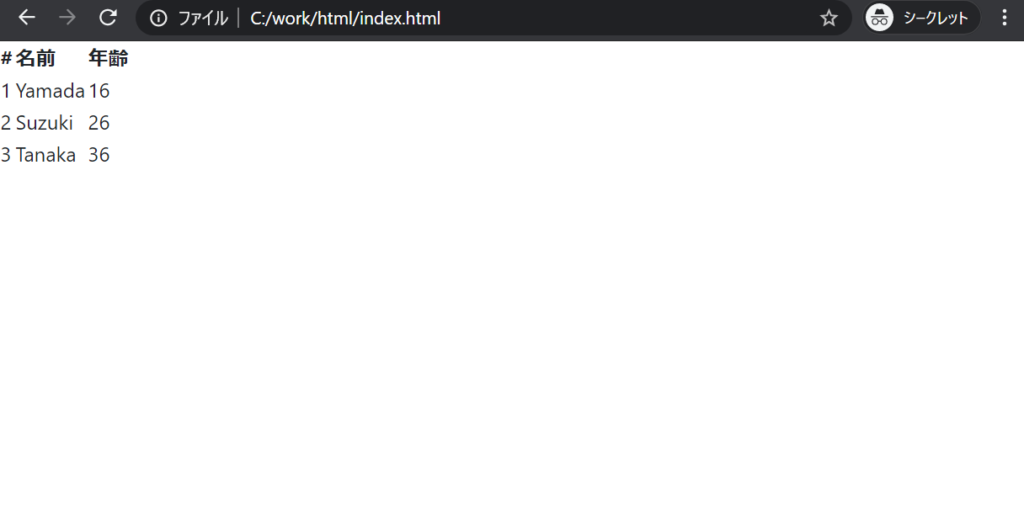
先ほどのHTMLは次の通りです。(tableタグは何もスタイルを指定してい状態)

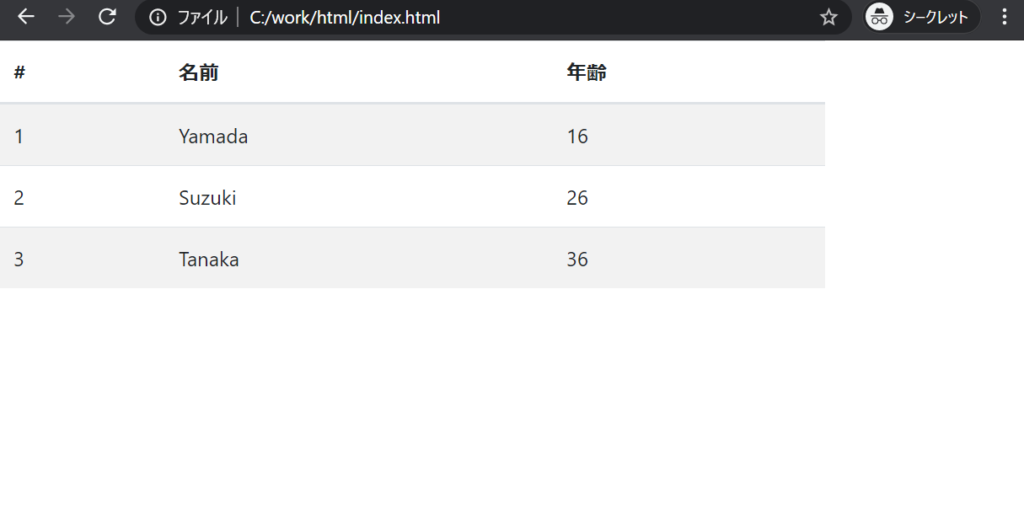
上記のHTMLのtableタグに、Bootstrapで用意されているtableのデザインを適用してみます。
- table:tableの基本スタイル
- table-striped:ストライプ(交互に色がつく)
<table class="table table-striped">
[HTML 例]
<!doctype html>
<html lang="ja">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="css/bootstrap.min.css">
<!-- Optional JavaScript -->
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<title>bootstrapサンプル</title>
</head>
<body>
<div style="width:80%;">
<table class="table table-striped">
<thead>
<tr><th>#</th><th>名前</th><th>年齢</th></tr>
</thead>
<tbody>
<tr><td>1</td><td>Yamada</td><td>16</td></tr>
<tr><td>2</td><td>Suzuki</td><td>26</td></tr>
<tr><td>3</td><td>Tanaka</td><td>36</td></tr>
</tbody>
</table>
</div>
</body>
</html>
Bootstrapで用意されているCSSを指定しただけで、テーブルのデザインが簡単にできました。