目次
はじめに
前回の記事では、Ruby on Rails(Rails6) と AdminLTE を利用して一覧画面を作成しました。
前回の記事はこちら
スポンサーリンク
本記事では、登録画面を作成する手順を紹介します。※データベースの作成やAdminLTEの設定等は 前回の記事 で紹介しているので、本記事では省略しています。
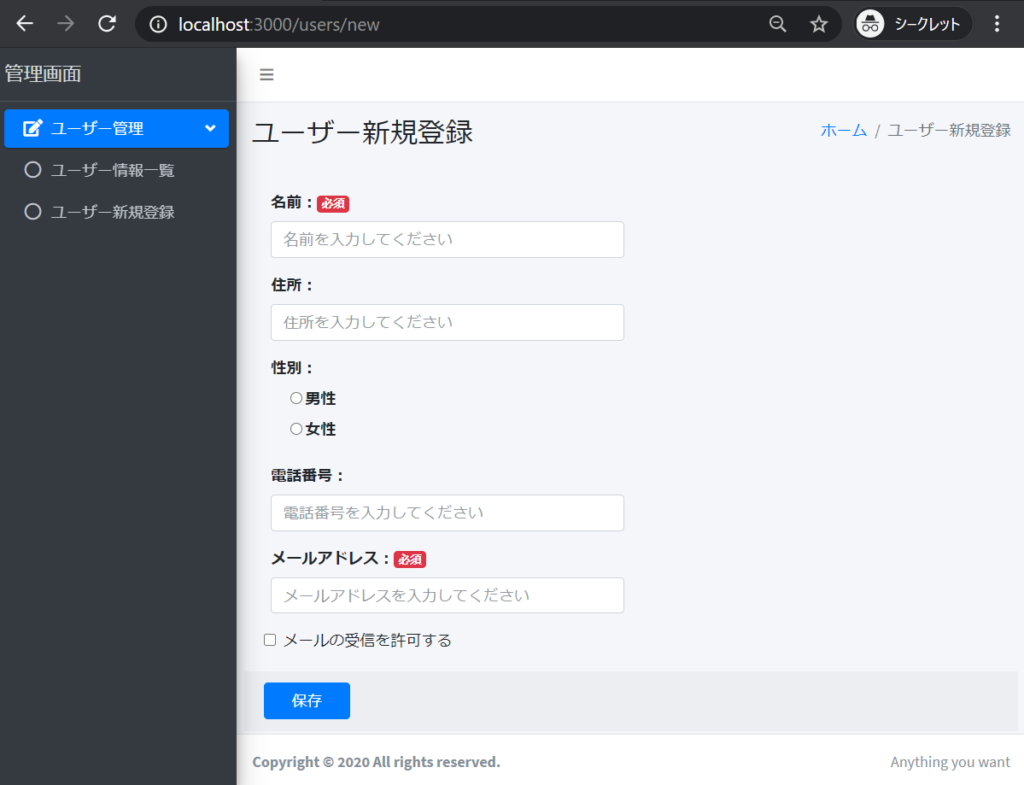
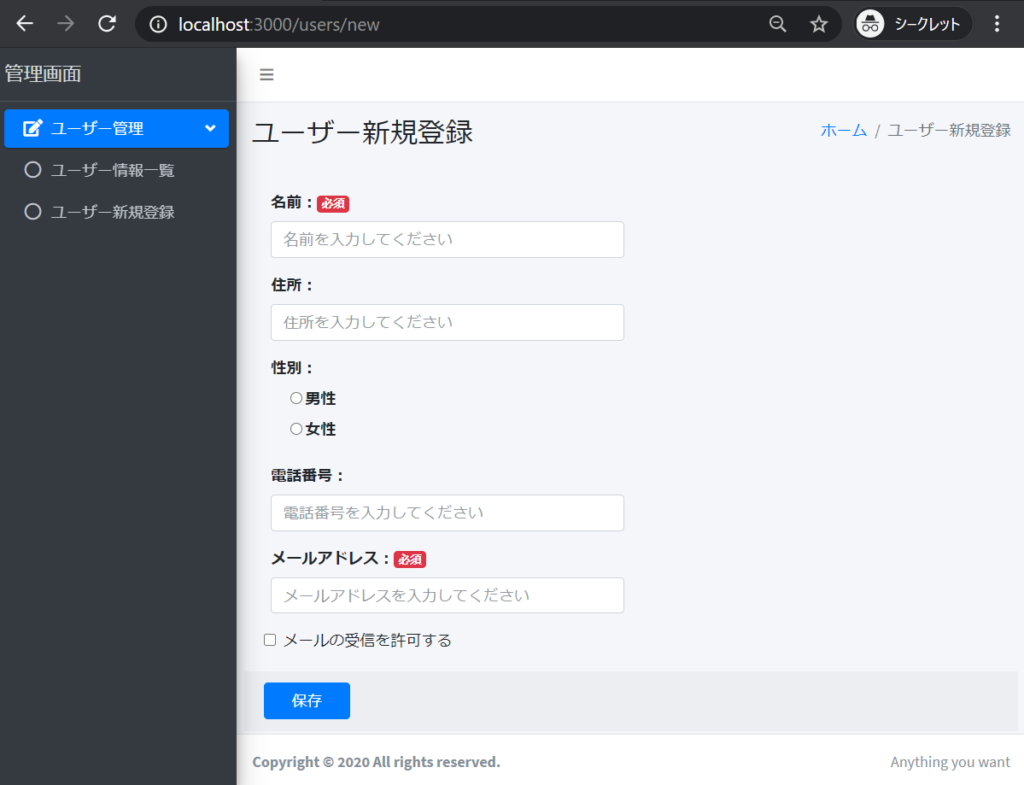
[画面イメージ]

View(ビュー)
共通レイアウト(application.html.erb)
各viewの共通レイアウトである「application.html.erb」は下記の通り。
[app/view/layouts/application.html.erb]
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta http-equiv="x-ua-compatible" content="ie=edge">
<title>管理画面</title>
<%= csrf_meta_tags %>
<%= csp_meta_tag %>
<%= stylesheet_link_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
<%= javascript_pack_tag 'application', 'data-turbolinks-track': 'reload' %>
<!-- Google Font: Source Sans Pro -->
<link href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,400i,700" rel="stylesheet">
<!-- Ionicons -->
<link rel="stylesheet" href="https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css">
</head>
<body class="hold-transition sidebar-mini">
<div class="wrapper">
<!-- Navbar -->
<nav class="main-header navbar navbar-expand navbar-white navbar-light">
<!-- ヘッダメニュー -->
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" data-widget="pushmenu" href="#" role="button"><i class="fas fa-bars"></i></a>
</li>
</ul>
</nav>
<!-- /.navbar -->
<!-- サイドバー -->
<aside class="main-sidebar sidebar-dark-primary elevation-4">
<!-- サイトロゴ -->
<%= link_to "/users", class:"brand-link" do %>
<span class="brand-text font-weight-light">管理画面</span>
<% end %>
<!-- Sidebar -->
<div class="sidebar">
<!-- Sidebar Menu -->
<nav class="mt-2">
<ul class="nav nav-pills nav-sidebar flex-column" data-widget="treeview" role="menu" data-accordion="false">
<li class="nav-item has-treeview menu-open">
<a href="#" class="nav-link active">
<i class="nav-icon fas fa-edit"></i>
<p>
ユーザー管理
<i class="right fas fa-angle-left"></i>
</p>
</a>
<ul class="nav nav-treeview">
<li class="nav-item">
<%= link_to "/users", class:"nav-link" do %>
<i class="far fa-circle nav-icon"></i>
<p>ユーザー情報一覧</p>
<% end %>
</li>
<li class="nav-item">
<%= link_to new_user_path, class:"nav-link" do %>
<i class="far fa-circle nav-icon"></i>
<p>ユーザー新規登録</p>
<% end %>
</li>
</ul>
</li>
</ul>
</nav>
<!-- /.sidebar-menu -->
</div>
<!-- /.sidebar -->
</aside>
<!-- メインコンテンツ -->
<div class="content-wrapper">
<%= yield %>
</div>
<!-- /.content-wrapper -->
<!-- Main Footer -->
<footer class="main-footer">
<!-- To the right -->
<div class="float-right d-none d-sm-inline">
Anything you want
</div>
<!-- Default to the left -->
<strong>Copyright © 2020 All rights reserved.
</footer>
<!-- ./wrapper -->
</div>
</body>
</html>登録画面(new.html.erb)
登録画面は下記の通り。入力フォームは編集画面と共通で使用しているため「render」で「_form.html.erb」を読み込んでいます。
[app/view/users/new.html.erb]
<section class="content-header">
<div class="container-fluid">
<div class="row mb-2">
<div class="col-sm-6">
<h1>ユーザー新規登録</h1>
</div>
<div class="col-sm-6">
<ol class="breadcrumb float-sm-right">
<li class="breadcrumb-item"><%= link_to 'ホーム' %></li>
<li class="breadcrumb-item active">ユーザー新規登録</li>
</ol>
</div>
</div>
</div>
</section>
<%= render 'form', user: @user %>
編集画面との共通フォーム(_form.html.erb)
編集画面との共通フォームである「_form.html.erb」は下記の通り。
[app/view/users/_form.html.erb]
<section class="content">
<%= form_with(model: user, local: true) do |form| %>
<% if user.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(user.errors.count, "error") %> prohibited this user from being saved:</h2>
<ul>
<% user.errors.full_messages.each do |message| %>
<li><%= message %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="card-body">
<div class="form-group col-sm-6">
<%= form.label :名前: %><span class="badge badge-danger">必須</span>
<%= form.text_field :name, class:"form-control", placeholder:"名前を入力してください" %>
</div>
<div class="form-group col-sm-6">
<%= form.label :住所: %>
<%= form.text_field :address, class:"form-control", placeholder:"住所を入力してください" %>
</div>
<div class="form-group col-sm-6">
<%= form.label :性別: %>
<div class="form-check">
<%= form.radio_button :sex, 0 %>
<%= form.label :男性 %>
</div>
<div class="form-check">
<%= form.radio_button :sex, 1 %>
<%= form.label :女性 %>
</div>
</div>
<div class="form-group col-sm-4">
<%= form.label :電話番号: %>
<%= form.text_field :phone, class:"form-control", placeholder:"電話番号を入力してください" %>
</div>
<div class="form-group col-sm-4">
<%= form.label :メールアドレス: %><span class="badge badge-danger">必須</span>
<%= form.text_field :mail_address, class:"form-control", placeholder:"メールアドレスを入力してください" %>
</div>
<div class="form-check">
<%= form.check_box :email_permission, class:"form-check-input" %>
<%= form.label :メールの受信を許可する, class:"form-check-label" %>
</div>
</div>
<div class="card-footer">
<%= form.submit " 保存 ", class:"btn btn-primary" %>
</div>
<% end %>
</section>名前とメールアドレスを必須項目とし、性別をラジオボタン、メール受信の許可をチェックボックスで実装しています。
スポンサーリンク
Model(モデル)
modelでは、Railsで用意されている検証機能である「validates」を使用して、入力チェックを実装しています。
今回の例では、次の入力チェックを実装しています。
| 項目 | チェック内容 |
| 名前 | 必須 |
| 最大100桁 | |
| 住所 | 最大255桁 |
| 電話番号 | 最大15桁 |
| 数値のみ許容 | |
| メールアドレス | 最大255桁 |
| 重複は許容しない(大文字/小文字の区別なし) | |
| メールアドレス形式のみ許容 |
[app/models/user.rb]
class User < ApplicationRecord
validates :name, presence: true, length: {maximum: 100}
validates :address, length: {maximum: 255}
validates :phone, allow_blank: true, length: {maximum: 15}, numericality: true
validates :mail_address, length: {maximum: 255}, uniqueness: { case_sensitive: false }, format: { with: /\A[\w+\-.]+@[a-z\d\-.]+\.[a-z]+\z/i }
end
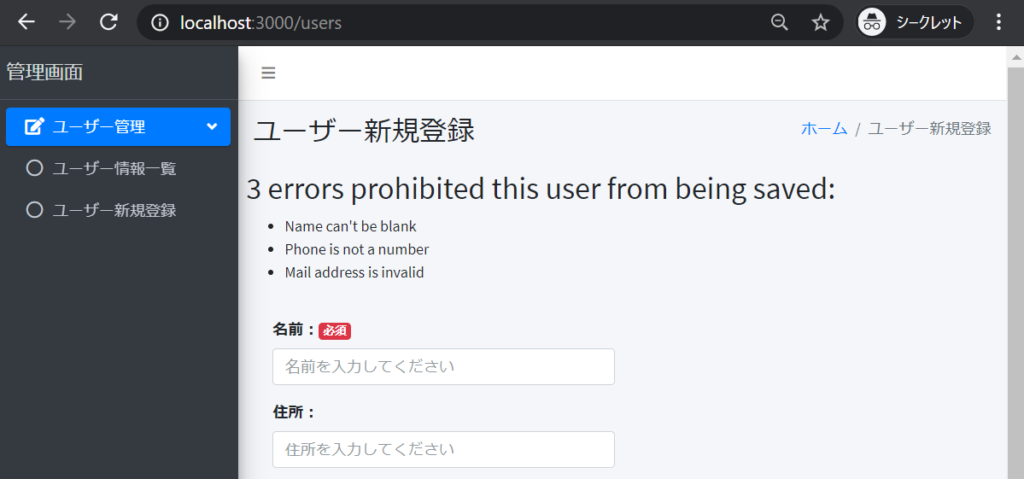
入力チェックエラーになると、次のような画面が表示されます。デフォルトは英語表記です。
※エラーメッセージを日本語に変換する方法は「こちら」の記事で紹介します。

スポンサーリンク
Controller (コントローラー)
viewとmodelを繋ぐcontrollerは下記の通り。
[app/controllers/users_controller.rb] ※登録画面の部分のみ掲載
class UsersController < ApplicationController
# GET /users/new
def new
@user = User.new
end
# POST /users
# POST /users.json
def create
@user = User.new(user_params)
respond_to do |format|
if @user.save
format.html { redirect_to "/users" }
else
format.html { render :new }
format.json { render json: @user.errors, status: :unprocessable_entity }
end
end
end
end
ルーティング情報(routes.rb)
ユーザーからのリクエストをどのコントローラーに紐づけるのかを決めるルーティング情報は下記の通り。
[app/config/routes.rb]
Rails.application.routes.draw do resources :users end
動作確認
それでは、Railsのサーバーを起動して動作確認を行います。
rails s
「 http://localhost:3000/users/new 」にアクセスして下記の画面が表示されれば完了です。

終わりに
本記事では「Rails + AdminLTEで登録画面を作成する方法」について紹介しました。
次回は、Rails + AdminLTEで「編集画面」を作成する方法について紹介します。
- 準備編:Ruby on Railsの開発環境構築
- 入門編:Ruby on Railsで”Hello World”を作成する
- 基本編1:超便利ScaffoldでCRUDを作成する方法
- 基本編2:入力チェック(validates)の実装方法
- デザイン編1:RailsでBootstrapを導入する方法
- デザイン編2:RailsでAdminLTEを導入する方法
- 実践編1:Rails + AdminLTEで一覧画面を作成する
- 実践編2:Rails + AdminLTEで登録画面を作成する
- 実践編3:Rails + AdminLTEで編集画面を作成する
- 実践編4:Rails + AdminLTEで詳細画面を作成する

