目次
【Rails6】Bootstrap導入手順
Bootstrapとは、Twitter社が開発したCSSの「フレームワーク」です。Bootstrapを利用することで簡単にWebサイトのデザインを作ることができます。
本記事では、Rails6標準の「yarn + webpacker」でBootstrapを導入する手順を紹介しています。
スポンサーリンク
Bootstrapのパッケージをインストールする
まず、YarnでBootstrapに必要なパッケージをインストールします。
yarn add jquery bootstrap popper.js
必要なパッケージは次の通りです。
- bootstrap:Bootstrap本体
- jquery:Bootstrapを動かすのに必要なjQuery
- popper.js:ツールチップなどの機能を利用するのに必要
PS C:\ruby\test_pro> yarn add jquery bootstrap popper.js yarn add v1.22.4 [1/4] Resolving packages... warning popper.js@1.16.1: You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy v1 [2/4] Fetching packages... info fsevents@2.1.3: The platform "win32" is incompatible with this module. info "fsevents@2.1.3" is an optional dependency and failed compatibility check. Excluding it from installation. info fsevents@1.2.13: The platform "win32" is incompatible with this module. info "fsevents@1.2.13" is an optional dependency and failed compatibility check. Excluding it from installation. [3/4] Linking dependencies... warning " > webpack-dev-server@3.11.0" has unmet peer dependency "webpack@^4.0.0 || ^5.0.0". warning "webpack-dev-server > webpack-dev-middleware@3.7.2" has unmet peer dependency "webpack@^4.0.0". [4/4] Building fresh packages... success Saved lockfile. success Saved 3 new dependencies. info Direct dependencies ├─ bootstrap@4.5.0 ├─ jquery@3.5.1 └─ popper.js@1.16.1 info All dependencies ├─ bootstrap@4.5.0 ├─ jquery@3.5.1 └─ popper.js@1.16.1 Done in 4.99s.
正常にインストールできたかはRailsアプリ直下にある「package.json」で確認できます。
{
"name": "test_pro",
"private": true,
"dependencies": {
"@rails/actioncable": "^6.0.0",
"@rails/activestorage": "^6.0.0",
"@rails/ujs": "^6.0.0",
"@rails/webpacker": "4.2.2",
"bootstrap": "^4.5.0",
"jquery": "^3.5.1",
"popper.js": "^1.16.1",
"turbolinks": "^5.2.0"
},
"version": "0.1.0",
"devDependencies": {
"webpack-dev-server": "^3.11.0"
}
}
Bootstrapパッケージを利用できるようにする
次にYarnでインストールしたBootstrapパッケージを利用できるようにimportします。
app/javascript/packs/application.js に以下のコードを追加します。
import 'bootstrap' import '../stylesheets/application'
スポンサーリンク
そして、app/javascript/stylesheets/application.scssに以下のコードを追加します。
※stylesheetsフォルダとapplication.scssが存在しない場合は作成します。
@import '~bootstrap/scss/bootstrap';
jQueryとPopper.jsを利用できるようにする
app/config/webpack/environment.js を以下のように修正し、jQueryとPopper.jsを利用できるようにします。
const { environment } = require('@rails/webpacker')
const webpack = require('webpack')
environment.plugins.prepend('Provide',
new webpack.ProvidePlugin({
$: 'jquery/src/jquery',
jQuery: 'jquery/src/jquery',
Popper: ['popper.js', 'default']
})
)
module.exports = environment
レイアウトの修正
最後に app/views/layouts/application.erb.html の「stylesheet_link_tag」を「stylesheet_pack_tag」に変更します。
<%= stylesheet_pack_tag 'application', media: 'all', 'data-turbolinks-track': 'reload' %>
動作確認
それでは、Railsのサーバーを起動して動作確認してみます。
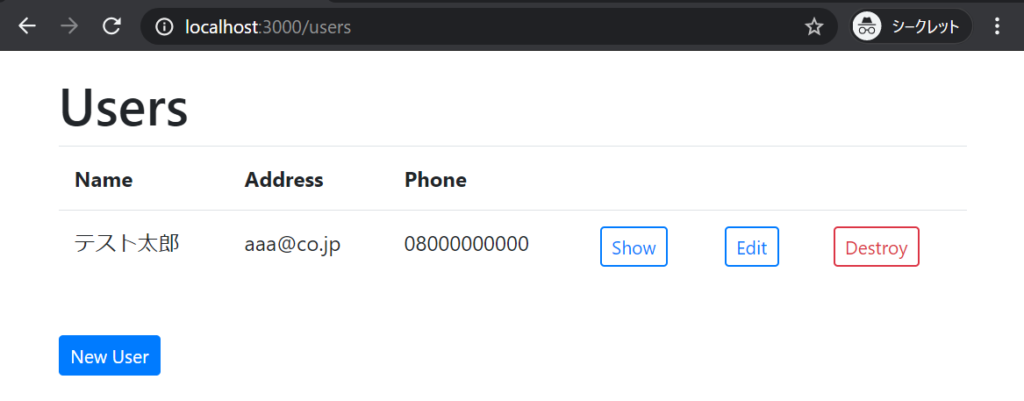
今回の例では、次のHTMLを表示させています。
<p id="notice"><%= notice %></p>
<div class="container">
<h1>Users</h1>
<table class="table table-hover">
<tr>
<th scope="col">Name</th>
<th scope="col">Address</th>
<th scope="col">Phone</th>
<th colspan="3"></th>
</tr>
<% @users.each do |user| %>
<tr>
<td scope="row"><%= user.name %></td>
<td scope="row"><%= user.address %></td>
<td scope="row"><%= user.phone %></td>
<td><%= link_to 'Show', user, class: "btn btn-outline-primary btn-sm" %></td>
<td><%= link_to 'Edit', edit_user_path(user), class: "btn btn-outline-primary btn-sm" %></td>
<td><%= link_to 'Destroy', user, class: "btn btn-outline-danger btn-sm", method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New User', new_user_path, class: 'btn btn-primary btn-sm' %>
</div>
次のように表示されれば完了です。

終わりに
本記事では「Rails6でBootstrapを導入する手順」について紹介しました。
次回は、Bootstrapをベースとして作られた管理画面の制作でよく利用されるCSSのフレームワーク「AdminLTE」の導入手順を紹介します。
- 準備編:Ruby on Railsの開発環境構築
- 入門編:Ruby on Railsで”Hello World”を作成する
- 基本編1:超便利ScaffoldでCRUDを作成する方法
- 基本編2:入力チェック(validates)の実装方法
- デザイン編1:RailsでBootstrapを導入する方法
- デザイン編2:RailsでAdminLTEを導入する方法
- 実践編1:Rails + AdminLTEで一覧画面を作成する
- 実践編2:Rails + AdminLTEで登録画面を作成する
- 実践編3:Rails + AdminLTEで編集画面を作成する
- 実践編4:Rails + AdminLTEで詳細画面を作成する

