目次
Scaffold(スキャフォールド)
Scaffoldとは、Railsに備わっている機能の一つで、Ruby on Railsでアプリケーションの雛形を作るための機能です。
Scaffoldとは、英語で「足場」という意味で、まさにRailsアプリの「足場」となる機能(一覧 / 登録 / 更新 / 削除するための一連の画面)を提供してくれます。
本記事では、超便利機能であるScaffoldを使い、CRUDを作成する方法を紹介しています。
※CRUDは次の頭文字を連結させた言葉です。
- C:Create(登録)
- R:Read(読み取り)
- R:Update(更新)
- D:Delete(削除)
スポンサーリンク
Railsアプリケーションの作成
本記事では、開発ツールに「Visual Studio Code」、データベースに「SQLite」を使用しています。Ruby on Railsの開発環境を構築していない方は、下記の記事をご覧ください。
Railsの開発環境はこちら
まず、次のコマンドよりRailsアプリケーションを作成します。
rails new アプリケーション名
今回の例では「C:\ruby」配下に「crud_sample」というアプリケーションを作成しています。
PS C:\ruby> rails new crud_sample
create
create README.md
create Rakefile
create .ruby-version
create config.ru
create .gitignore
create Gemfile
run git init from "."
Initialized empty Git repository in C:/ruby/crud_sample/.git/
・・・(省略)・・・
Done in 7.96s.
Webpacker successfully installedScaffoldでRailsアプリケーションの雛形を生成
次にでRailsアプリケーションの雛形を生成します。Scaffoldコマンドは次の形式で記述します。
rails g scaffold リソース名 カラム名1:データ型1 カラム名2:データ型2...
| パラメータ | 説明 |
| リソース名 | モデルクラスの名称 |
| カラム名 | モデルクラスが持つカラム名 |
| データ型 | カラムのデータ型 |
新規作成したRailsアプリケーション配下(crud_sample)に移動してscaffoldコマンドを実行します。今回の例では「user」というモデルを作成しています。
PS C:\ruby\crud_sample> rails g scaffold user name:string address:string phone:string
invoke active_record
create db/migrate/20200622220854_create_users.rb
create app/models/user.rb
invoke test_unit
create test/models/user_test.rb
create test/fixtures/users.yml
invoke resource_route
route resources :users
invoke scaffold_controller
create app/controllers/users_controller.rb
invoke erb
create app/views/users
create app/views/users/index.html.erb
create app/views/users/edit.html.erb
create app/views/users/show.html.erb
create app/views/users/new.html.erb
create app/views/users/_form.html.erb
invoke test_unit
create test/controllers/users_controller_test.rb
create test/system/users_test.rb
invoke helper
create app/helpers/users_helper.rb
invoke test_unit
invoke jbuilder
create app/views/users/index.json.jbuilder
create app/views/users/show.json.jbuilder
create app/views/users/_user.json.jbuilder
invoke assets
invoke scss
create app/assets/stylesheets/users.scss
invoke scss
create app/assets/stylesheets/scaffolds.scssscaffoldコマンドを実行した結果、自動生成された主なファイルは次の通りです。
| ファイル | 説明 |
| config/routes.rb | ユーザーからのリクエストを、どのコントローラーのアクションに割り振るかを決めるルーティング情報 |
| app/controllers/users_controller.rb | ユーザーからのリクエストを受け付けるコントローラー |
| app/models/user.rb | データを格納するモデル |
| app/views/users/index.html.erb | 一覧画面用のビュー |
| app/views/users/show.html.erb | 詳細画面用のビュー |
| app/views/users/new.html.erb | 登録画面用のビュー |
| app/views/users/edit.html.erb | 編集画面用のビュー |
| app/views/users/_form.html.erb | 共通フォーム用のビュー |
ルーティング情報
Rails.application.routes.draw do
resources :users
# For details on the DSL available within this file, see https://guides.rubyonrails.org/routing.html
endconfig/routes.rb に「resources :users」が追記されます。この記述により下記のルーティングが作成さされ、いずれも usersコントローラー に対応付けられます。
| HTTPメソッド | パス | コントローラー#アクション | 説明 |
| GET | /users | users#index | 一覧画面を表示 |
| GET | /users/:id | users#show | 詳細画面を表示 |
| GET | /users/new | users#new | 登録画面を表示 |
| GET | /users/:id/edit | users#edit | 編集画面を表示 |
| POST | /users | users#create | 登録処理 |
| PATCH / PUT | /users/:id | users#update | 更新処理 |
| DELETE | /users/:id | users#destroy | 削除処理 |
コントローラー(Controller)
app/controllers/users_controller.rbというコントローラークラスが新規に作成されます。
class UsersController < ApplicationController
before_action :set_user, only: [:show, :edit, :update, :destroy]
# GET /users
# GET /users.json
def index
@users = User.all
end
# GET /users/1
# GET /users/1.json
def show
end
# GET /users/new
def new
@user = User.new
end
# GET /users/1/edit
def edit
end
# POST /users
# POST /users.json
def create
@user = User.new(user_params)
respond_to do |format|
if @user.save
format.html { redirect_to @user, notice: 'User was successfully created.' }
format.json { render :show, status: :created, location: @user }
else
format.html { render :new }
format.json { render json: @user.errors, status: :unprocessable_entity }
end
end
end
# PATCH/PUT /users/1
# PATCH/PUT /users/1.json
def update
respond_to do |format|
if @user.update(user_params)
format.html { redirect_to @user, notice: 'User was successfully updated.' }
format.json { render :show, status: :ok, location: @user }
else
format.html { render :edit }
format.json { render json: @user.errors, status: :unprocessable_entity }
end
end
end
# DELETE /users/1
# DELETE /users/1.json
def destroy
@user.destroy
respond_to do |format|
format.html { redirect_to users_url, notice: 'User was successfully destroyed.' }
format.json { head :no_content }
end
end
private
# Use callbacks to share common setup or constraints between actions.
def set_user
@user = User.find(params[:id])
end
# Only allow a list of trusted parameters through.
def user_params
params.require(:user).permit(:name, :address, :phone)
end
endスポンサーリンク
ビュー(View)
app/views/users配下に、一覧画面、詳細画面、登録画面、編集画面用のビューが新規で作成されます。
一覧画面(app/views/users/index.html.erb)
<p id="notice"><%= notice %></p>
<h1>Users</h1>
<table>
<thead>
<tr>
<th>Name</th>
<th>Address</th>
<th>Phone</th>
<th colspan="3"></th>
</tr>
</thead>
<tbody>
<% @users.each do |user| %>
<tr>
<td><%= user.name %></td>
<td><%= user.address %></td>
<td><%= user.phone %></td>
<td><%= link_to 'Show', user %></td>
<td><%= link_to 'Edit', edit_user_path(user) %></td>
<td><%= link_to 'Destroy', user, method: :delete, data: { confirm: 'Are you sure?' } %></td>
</tr>
<% end %>
</tbody>
</table>
<br>
<%= link_to 'New User', new_user_path %>詳細画面(app/views/users/show.html.erb)
<p id="notice"><%= notice %></p>
<p>
<strong>Name:</strong>
<%= @user.name %>
</p>
<p>
<strong>Address:</strong>
<%= @user.address %>
</p>
<p>
<strong>Phone:</strong>
<%= @user.phone %>
</p>
<%= link_to 'Edit', edit_user_path(@user) %> |
<%= link_to 'Back', users_path %>登録画面(app/views/users/new.html.erb)
<h1>New User</h1>
<%= render 'form', user: @user %>
<%= link_to 'Back', users_path %>編集画面(app/views/users/edit.html.erb)
<h1>Editing User</h1>
<%= render 'form', user: @user %>
<%= link_to 'Show', @user %> |
<%= link_to 'Back', users_path %>マイグレーションでデータベースにテーブルを作成する
scaffoldコマンドでアプリケーションの雛形は完成しましたが、最後にデータベースのテーブルを作成する必要があります。
テーブルの作成にはマイグレーションファイルを使用します。
scaffoldで自動生成された「db/migrate/20200622220854_create_users.rb」です。※ファイル名の数値は実行した日時により異なります。
ポイント
マイグレーションとは、テーブルの作成や変更を簡単に管理する仕組み
マイグレーションコマンド「rails db:migrate」により、データベースにテーブルを作成します。
PS C:\ruby\crud_sample> rails db:migrate
== 20200622220854 CreateUsers: migrating ======================================
-- create_table(:users)
-> 0.0031s
== 20200622220854 CreateUsers: migrated (0.0090s) =============================実行が正常に終了すると、データベースにテーブルが新規作成されます。
スポンサーリンク
それでは、実際にテーブルが作成されていることを確認してみます。「rails dbconsole」でデータベースに接続し「.tables」「.schema users」コマンドを使用することでテーブルが作成されていることを確認できます。
PS C:\ruby\crud_sample> rails dbconsole
SQLite version 3.32.2 2020-06-04 12:58:43
Enter ".help" for usage hints.
sqlite> .tables
ar_internal_metadata schema_migrations users
sqlite> .schema users
CREATE TABLE IF NOT EXISTS "users" ("id" integer PRIMARY KEY AUTOINCREMENT NOT NULL, "name" varchar, "address" varchar, "phone" varchar, "created_at" datetime(6) NOT NULL, "updated_at" datetime(6) NOT NULL);動作確認
「rails s」コマンドを実行して、Railsのアプリケーションサーバを起動します。
PS C:\ruby\crud_sample> rails s
=> Booting Puma
=> Rails 6.0.3.2 application starting in development
=> Run `rails server --help` for more startup options
*** SIGUSR2 not implemented, signal based restart unavailable!
*** SIGUSR1 not implemented, signal based restart unavailable!
*** SIGHUP not implemented, signal based logs reopening unavailable!
Puma starting in single mode...
* Version 4.3.5 (ruby 2.7.1-p83), codename: Mysterious Traveller
* Min threads: 5, max threads: 5
* Environment: development
* Listening on tcp://[::1]:3000
* Listening on tcp://127.0.0.1:3000
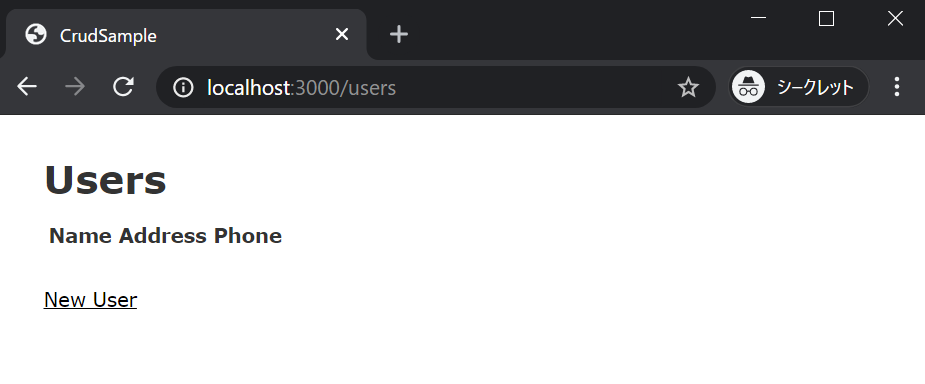
Use Ctrl-C to stopブラウザで「http://localhost:3000/users」にアクセスすると、一覧画面が表示されます。

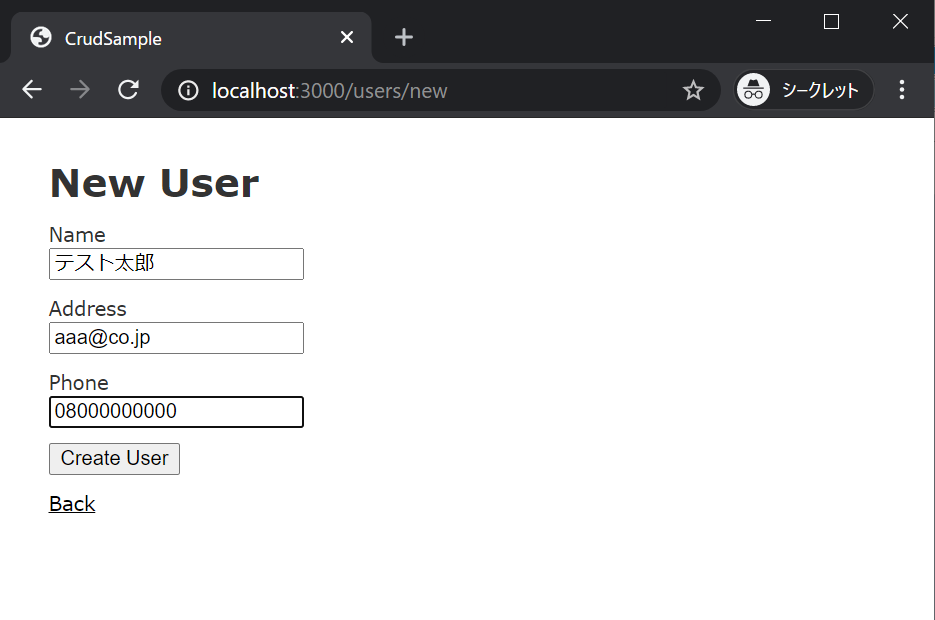
「New User」リンクを押下すると登録画面が表示されるので、データを登録します。

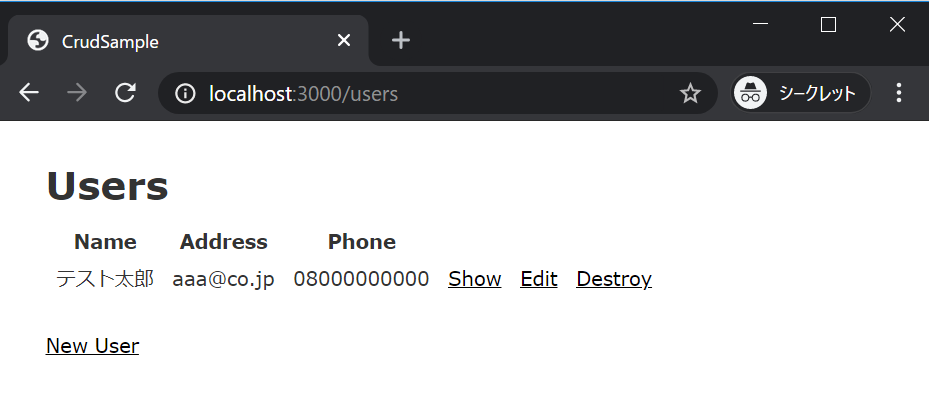
一覧画面に戻ると、登録したデータが表示されます。

各リンクを押下することで各画面が表示されます。
- Show:詳細画面
- Edit:編集画面
- Destroy:データ削除
- New User:登録画面

終わりに
本記事では「超便利ScaffoldでCRUDを作成する方法」について紹介しました。
次回は、入力チェック(validates)の実装方法について紹介します。
- 準備編:Ruby on Railsの開発環境構築
- 入門編:Ruby on Railsで”Hello World”を作成する
- 基本編1:超便利ScaffoldでCRUDを作成する方法
- 基本編2:入力チェック(validates)の実装方法
- デザイン編1:RailsでBootstrapを導入する方法
- デザイン編2:RailsでAdminLTEを導入する方法
- 実践編1:Rails + AdminLTEで一覧画面を作成する
- 実践編2:Rails + AdminLTEで登録画面を作成する
- 実践編3:Rails + AdminLTEで編集画面を作成する
- 実践編4:Rails + AdminLTEで詳細画面を作成する

