目次
Ruby on Railsの開発環境構築手順
Ruby on Railsとは、人気開発言語Rubyを使用したWebアプリケーションを手軽に作成することができるフレームワークです。
スポンサーリンク
本記事では、Ruby on Railsを使用したWebアプリケーションの開発環境構築手順を紹介します。
◆構築する開発環境
| 構築する内容 | 名称 | 説明 |
| 開発言語 | Ruby | 人気の開発言語 |
| 開発ツール | Visual Studio Code | ほとんど言語に対応し、任意の OS で動作する強力なコード エディター |
| フレームワーク | Ruby on Rails | Webアプリケーションを手軽に作成できる人気のフレームワーク |
| データベース | SQLite | フリーで利用できる人気の軽量データベース |
事前準備
Rubyのインストール
まずは開発言語である Ruby のインストールを行います。
インストール手順は下記をご覧ください。
詳細はこちら
Visual Studio Codeのインストール
次に開発するためのエディタである Visual Studio Code をインストールします。
インストール手順は下記をご覧ください。
SQLiteのインストール
軽量なデータベースである SQLite をインストールします。
インストール手順は下記をご覧ください。
詳細はこちら
Ruby on Railsのインストール
最後にフレームワークである Ruby on Rails をインストールします。
インストール手順は下記をご覧ください。
詳細はこちら
Ruby on Railsアプリケーションの作成
Visual Studio Code(VS Code)の起動
Visual Studio Codeを起動します。

Windows PowerShellの起動
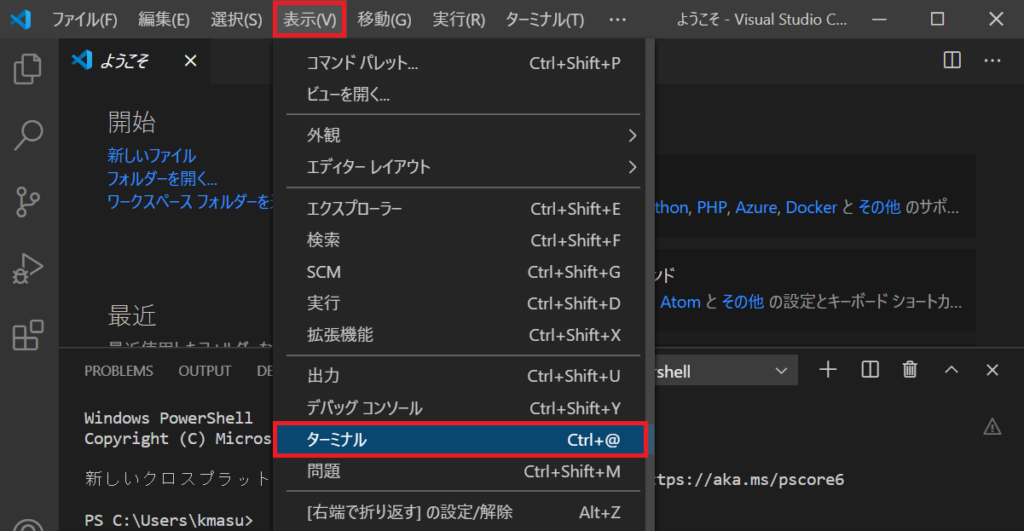
Visual Studio Codeが起動したら「表示」→「ターミナル」を選択して Windows PowerShell を起動します。

新規アプリケーションの作成
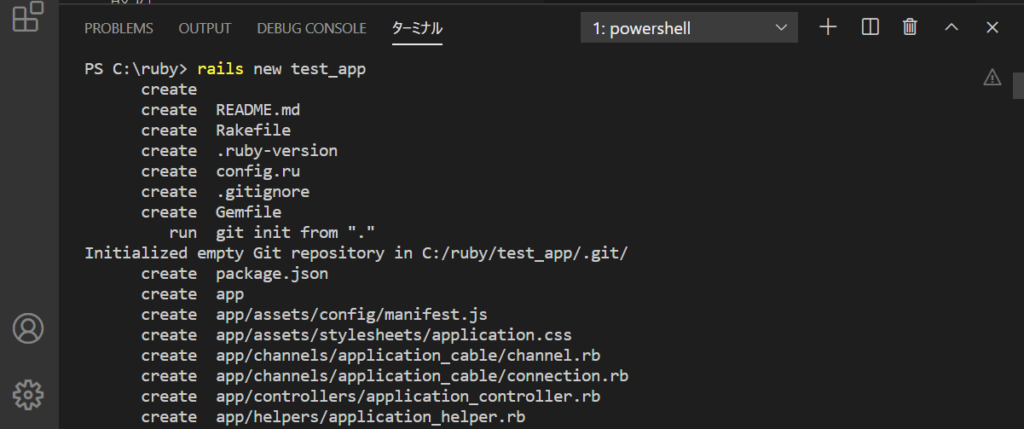
Railsアプリケーションを新規作成します。Railsアプリケーションは次のコマンドで作成することができます。
rails new アプリケーション名
今回の例では「C:\ruby」配下に「test_app」というアプリケーションを作成しています。

Railsアプリケーションの構成を確認する
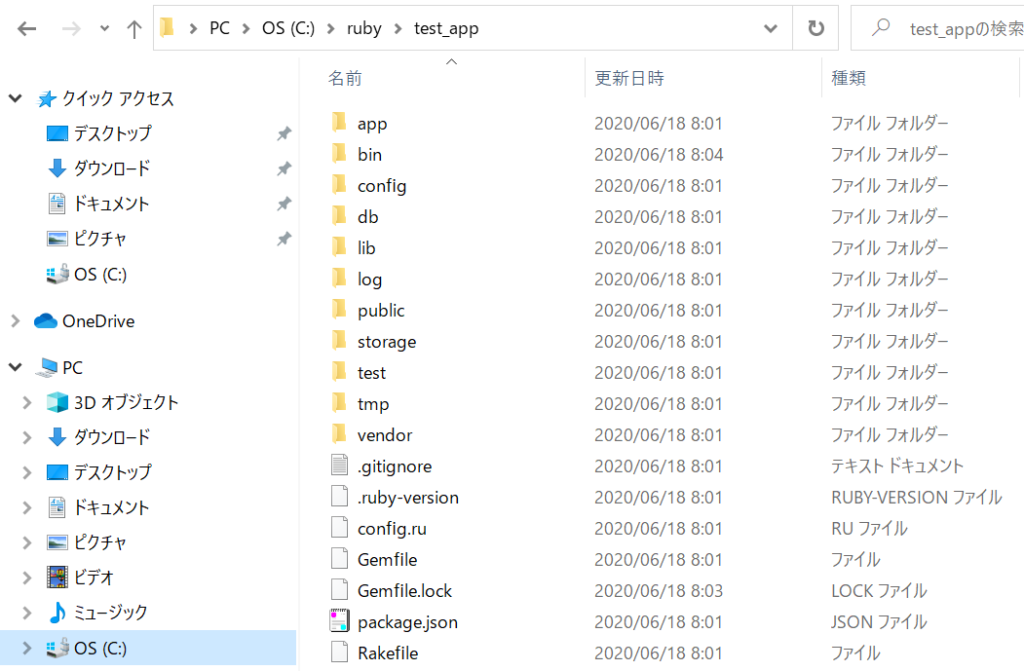
Railsアプリケーションのインストールが完了すると、指定した場所にアプリケーション名のフォルダが作成されます。

主なディレクトリの役割は次の通りです。
| フォルダ | 配置されるファイル |
| app | アプリのプログラム |
| bin | アプリのコマンド |
| config | 設定ファイル |
| db | データベース関連のファイル |
| lib | アプリで使うライブラリ |
| log | アプリのログファイル |
| public | 静的コンテンツ |
Railsのアプリケーションサーバを起動
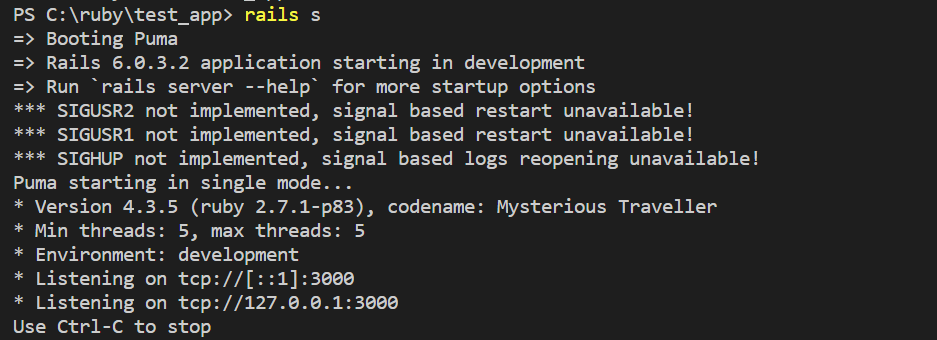
「rails s」を実行するとRailsのアプリケーションサーバが起動します。

次のようなメッセージでサーバの起動に失敗した場合は、「webpacker」のインストールが必要です。
Webpacker configuration file not found C:/ruby/test_app/config/webpacker.yml. Please run rails webpacker:install Error: No such file or directory
詳しいエラーの対処法は、下記の記事をご覧ください。
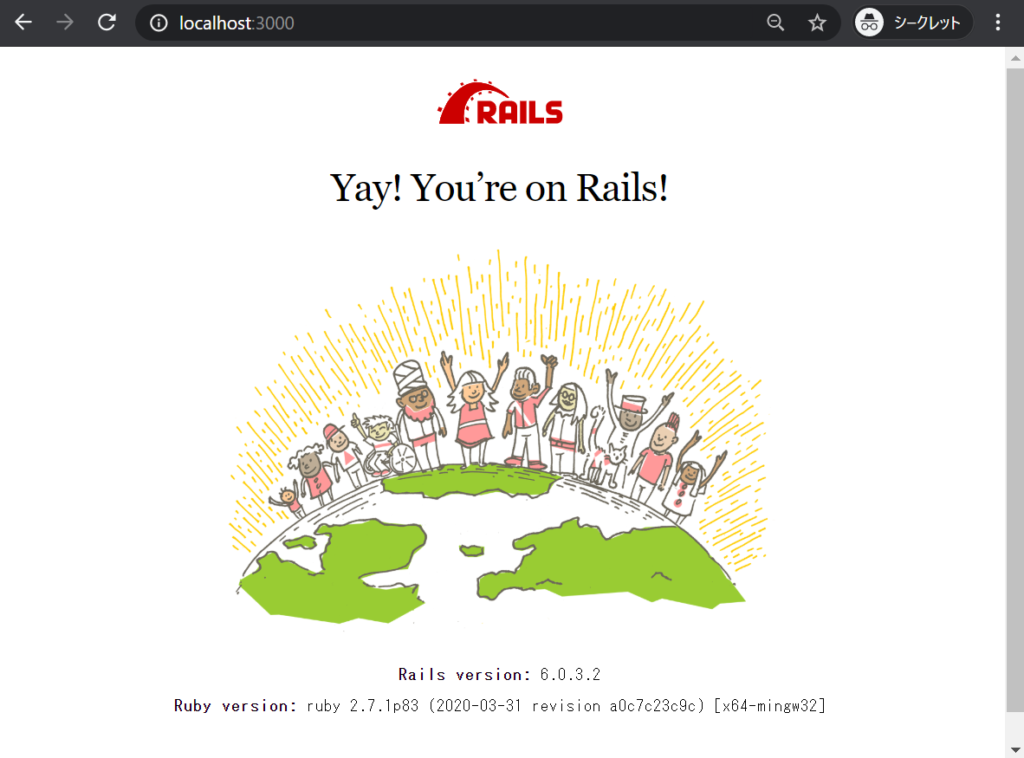
最後に「http://localhost:3000/」にアクセスし Railsの画面が表示されればサーバーの起動は成功です。

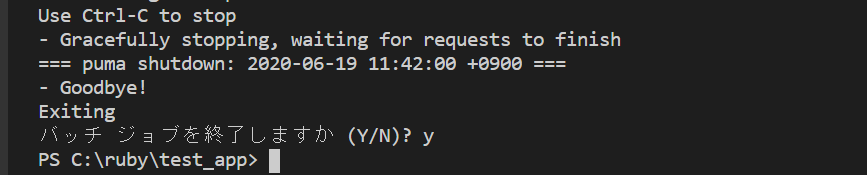
起動したサーバを停止するには「Cntrl」+「C」を同時に押下します。これでサーバが停止します。

終わりに
本記事では「Ruby on Railsの開発環境構築」を紹介しました。
次回から、Ruby on Railsを使用して実際にWebアプリケーションを作成する手順を紹介します。
- 準備編:Ruby on Railsの開発環境構築
- 入門編:Ruby on Railsで”Hello World”を作成する
- 基本編1:超便利ScaffoldでCRUDを作成する方法
- 基本編2:入力チェック(validates)の実装方法
- デザイン編1:RailsでBootstrapを導入する方法
- デザイン編2:RailsでAdminLTEを導入する方法
- 実践編1:Rails + AdminLTEで一覧画面を作成する
- 実践編2:Rails + AdminLTEで登録画面を作成する
- 実践編3:Rails + AdminLTEで編集画面を作成する
- 実践編4:Rails + AdminLTEで詳細画面を作成する

