目次
はじめに
WordPressで記事を書いていると、書いている記事が良い記事なのか、良くない記事なのか気になる所です。評価が悪い記事がわかれば、その記事を見直すことができるので「Good」(いいね)と「Bad」(よくないね)ボタンを設置したいと思い「Helpful」というプラグインを実装してみました。
「Helpful」プラグインで実装した評価ボタンのイメージは以下です。
これまでは、AFFINGERが提供している有料プラグイン「Good / Bad プラグイン」を使っていましたが、Goodの数やBadの数が記事内に表示されず、また統計もなかったので違うプラグインを探すことに。(デザインは「Good / Bad プラグイン」よかったのでそのまま使いたかったのですが...今後のバージョンアップに期待したい)
その他にも「WP ULike」プラグインが有名ですが、無料版では「いいね」ボタンしか設置できなかったので断念。
本記事では、「Helpful」プラグインを使い評価ボタン(good、bad)を設置する方法について紹介します。
評価ボタン(good、bad)を設置する方法
スポンサーリンク
【手順1】Helpfulプラグインのインストール
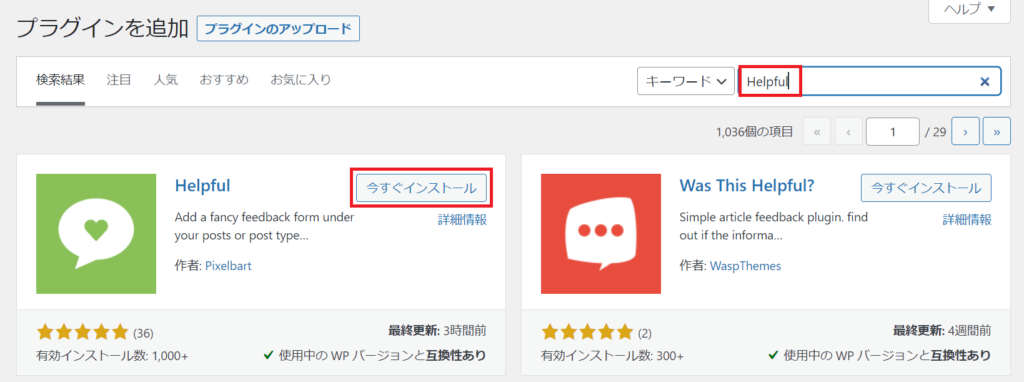
WordPressの左サイドメニューから「プラグイン」→「新規追加」をクリックし、キーワードに「Helpful」を入力して検索します。
検索した結果「Helpful」プラグインが表示されるので、「今すぐインストール」ボタンを押下して、「Helpful」プラグインをインストールします。
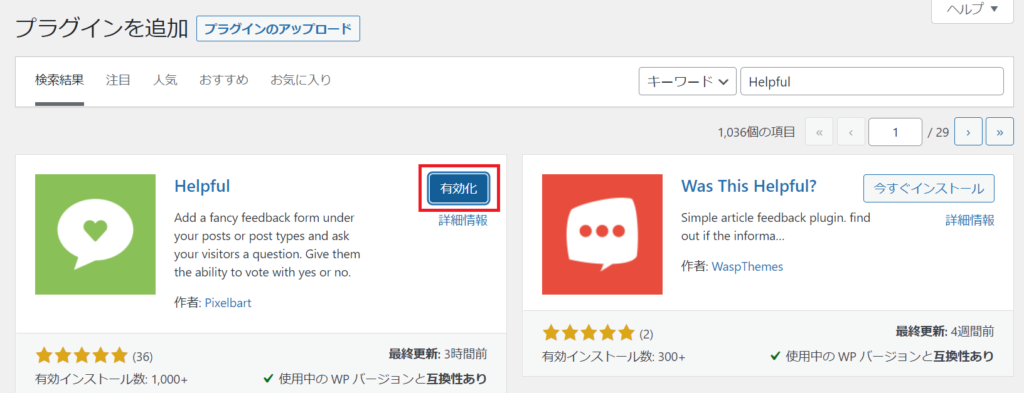
【手順2】Helpfulプラグインを有効にする
「Helpful」プラグインのインストールが完了したら、「有効化」ボタンを押下して「Helpful」プラグインを有効にします。
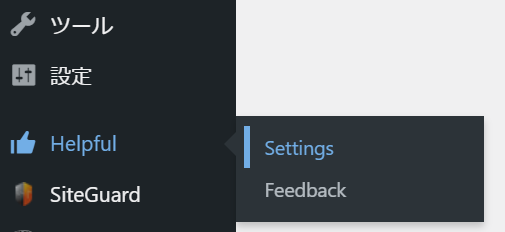
有効化すると、WordPressの左サイドメニューに「Helpful」が追加されます。
【手順3】評価ボタンを設置するページの選択
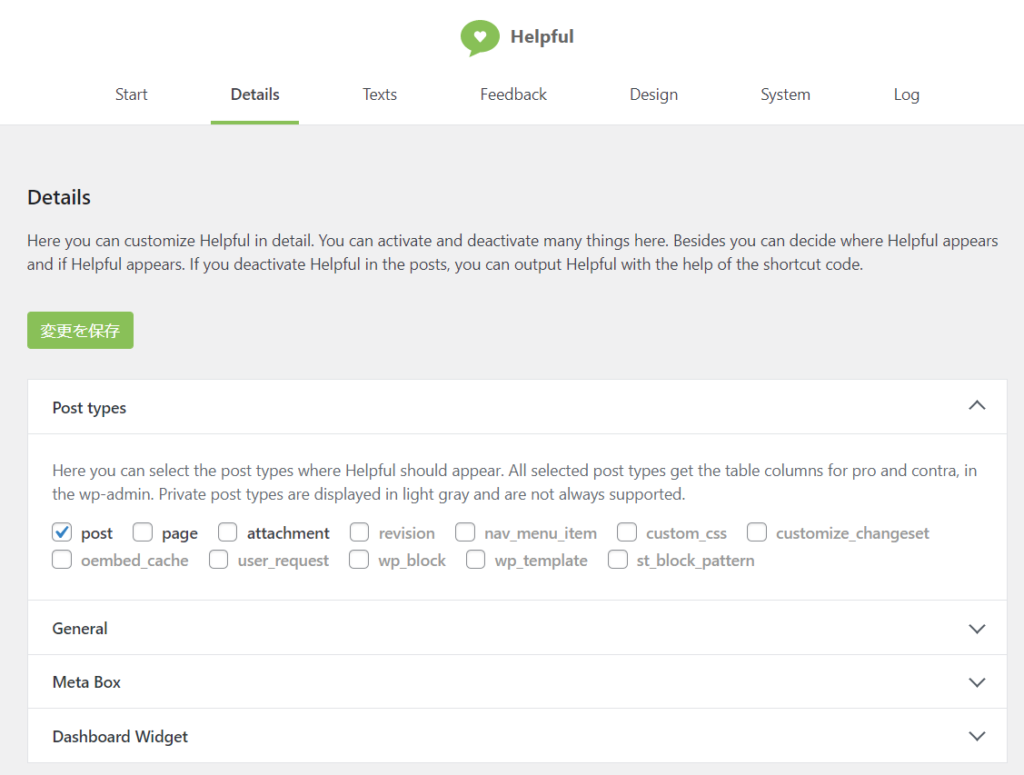
WordPressの左サイドメニューに「Helpful」→「Settings」をクリックすると、「Helpful」の設定画面が表示されます。
「Details」タブをクリックし「Post types」内の「post」にチェックを入れます。「post」にチェックを入れると、投稿記事の下部に評価ボタンが表示されます。
※「Details」タブのその他の設定はデフォルトのままで大丈夫です。必要に応じて修正してください。
【手順4】評価ボタンの見出しを設定する
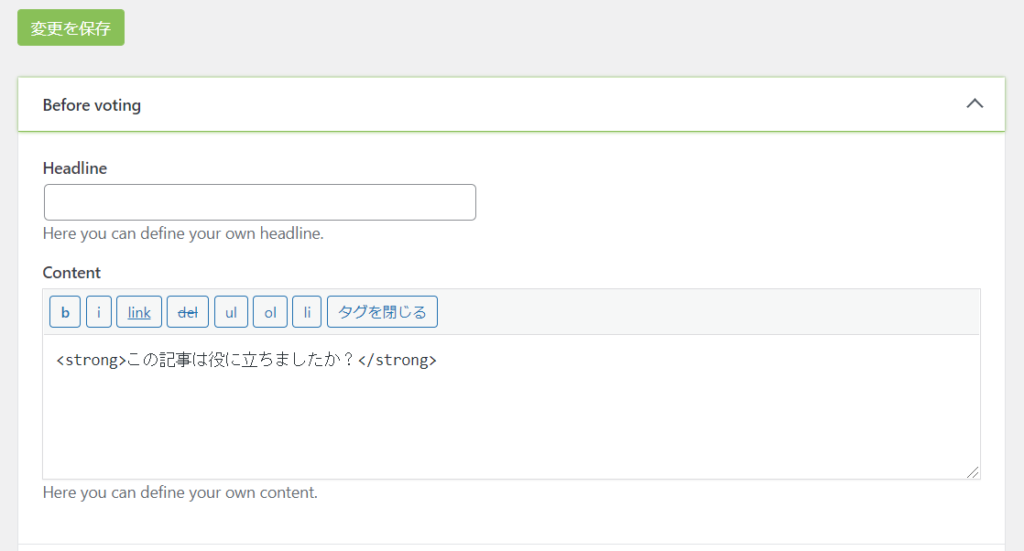
「Texts」タブ内の「Befor voting」を開き評価ボタンの見出しを設定します。
- Headline:見出し
- Content:評価ボタンの前に表示するコメント
Headlineで見出しの設定ができますが、Headlineは「h3」タグで作られるため、記事に目次を表示している場合、次のようにHeadlineで見出しが目次に表示されてしまいます。。。
そのため「Headline」には何も書かず、「Content」に表示したい文言を書いています。(あとで紹介するデザインのところで「Headline」の表示を非表示にしている)
スポンサーリンク
【手順5】評価ボタン押下後に表示するメッセージの設定
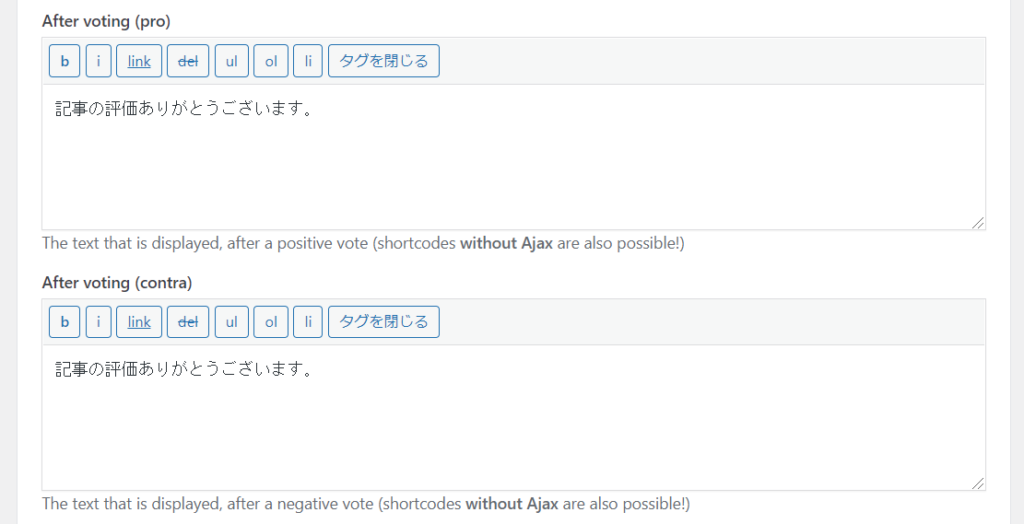
「Texts」タブ内の「After voting」を開き、評価ボタン押下後に表示するメッセージを設定します。
- After voting (pro):Good(いいね)を押下したときに表示するメッセージ
- After voting (contra):bad(よくないね)を押下したときに表示するメッセージ
【手順6】評価ボタンの文言設定
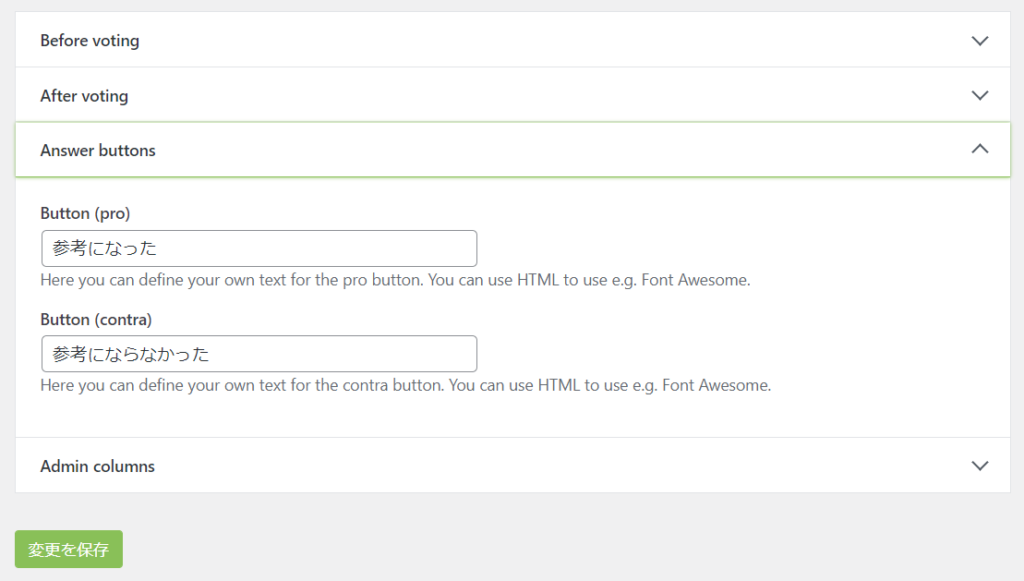
「Texts」タブ内の「Answer buttons」を開き評価ボタンの文言を設定します。
- Button (pro):Good(いいね)の文言
- Button (contra):bad(よくないね)の文言
【手順7】評価ボタンのデザインを選択する
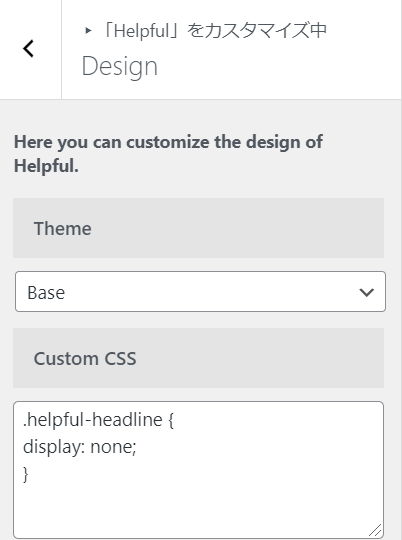
「Design」タブをクリックして、評価ボタンのデザインを選択します。
- Theme:デザインのテーマを選択
- Custom CSS:デザインをカスタマイズしたいときに使用
上の例では、評価ボタンの見出し(Headline)を非表示にするため、Custom CSSに「.helpful-headline { display: none; }」を設定しています。
【手順8】複数回投票をできるようにする
デフォルトのままだと、Headlineの投票は1記事に対して1回しか投票することができず、1回投票した記事を再表示すると再投票できません。(表示すらされない)
個人的には、一度投票した記事でも「Good」と「bad」の数は表示してほしいので、複数回投票できるようにしています。
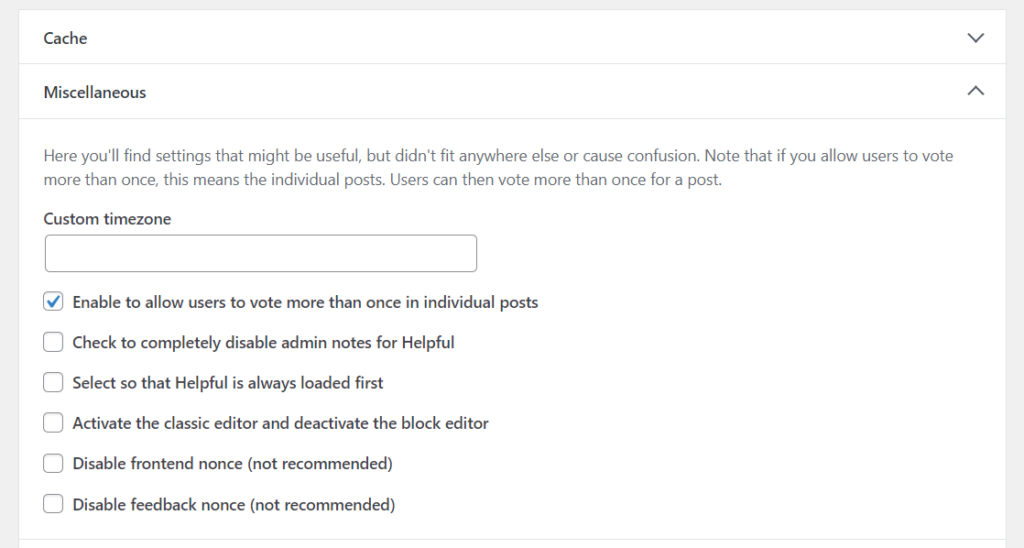
複数回投票できるようにするには「System」タブ内の「Miscellaneous」を開き「Enable to allow users to vote more than once in individual posts」にチェックをつけます。