目次
アイキャッチ画像内のカテゴリラベルのカスタマイズ
WordPressの無料人気テーマである「Cocoon」
無料テーマに関わらず機能が充実していて使いやすいテーマです。デザインも充実している「Cocoon」ですが、「Cocoon」デフォルトのデザインは正直カスタマイズしたくなります。
本記事では「アイキャッチ画像内のカテゴリラベル」のカスタマイズ方法を紹介します。
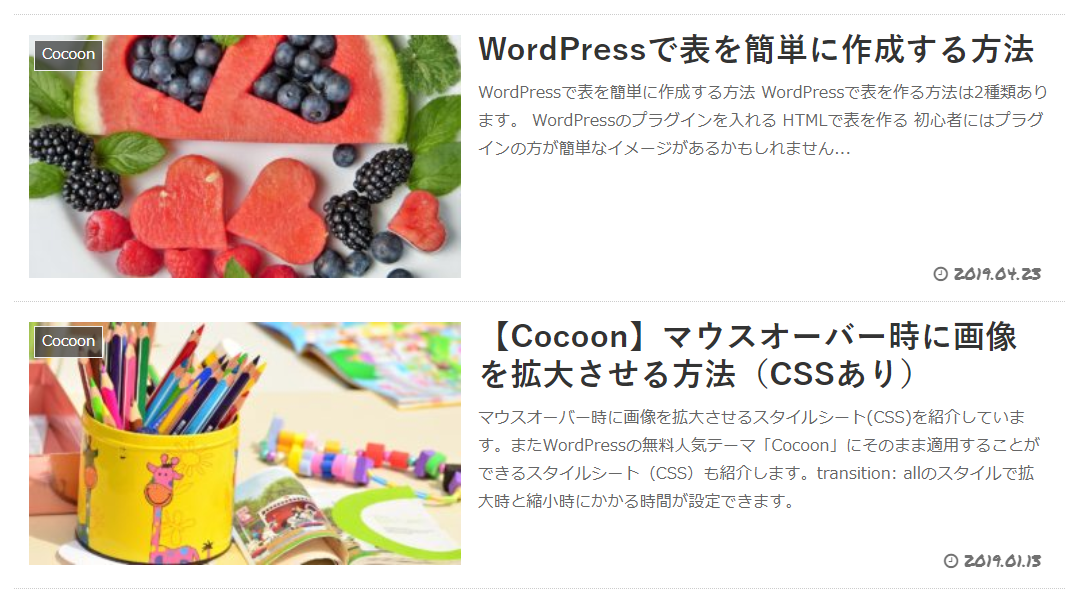
Cocoon標準のアイキャッチ画像内のカテゴリラベル (変更前のデザイン)
[変更前のトップページデザイン]
[変更前の投稿ページデザイン]
Cocoon標準のアイキャッチ画像内のカテゴリラベルは黒ベースのデザインです。デフォルトのままでも十分オシャレですが、サイトにあった色に変更してみます。
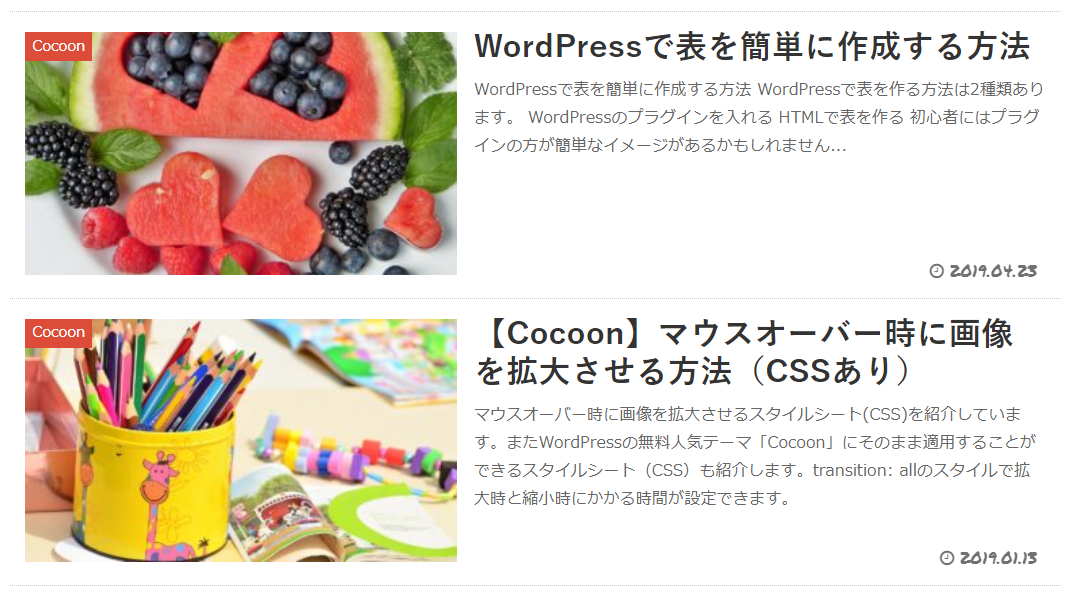
カスタマイズしたアイキャッチ画像内のカテゴリラベル (変更後のデザイン)
[変更後のトップページデザイン]
[変更後の投稿ページデザイン]
こちらが変更後のデザイン。赤色ベースのサイトなので、アイキャッチ画像内のカテゴリラベルをベースの色に変更し、位置を左上に移動、投稿ページにはアイコンを追加してみました。
CSS(スタイルシート)
こちらがCSS(スタイルシート)です。
WordPressの左サイドメニューの「外観」→「テーマの編集」→ Cocoon Childのstyle.cssの中に以下のCSSを貼り付ければアイキャッチ画像内のカテゴリラベルのデザインが変わります。
/* カテゴリ開始 */
.cat-label {
background-color: #dd4b39;
border: 0px!important;
top: 0em;
left: 0em;
}
.eye-catch .cat-label {
padding: 0px 10px;
padding-left: 20px;
padding-right: 20px;
text-align: center;
opacity: 0.9;
top: 0em;
left: 0em;
font-size: 13px;
min-width: 120px;
}
.eye-catch .cat-label:before {
font-family: "fontawesome";
content: "\f08d";
color: #fff;
display: inline-block;
margin-right: .5em;
transform: rotate(-20deg);
-moz-transform: rotate(-20deg);
-webkit-transform: rotate(-20deg);
}
/* カテゴリ終了*/「.cat-label」の「background-color」で背景色、「.eye-catch .cat-label:before」の「content」で投稿ページに表示するアイコンを指定しています。お好みの色やアイコンに変更してご利用ください。
終わりに
WordPressの無料テーマであるCocoonのアイキャッチ画像内のカテゴリラベルをカスタマイズする方法について紹介しました。

本記事で紹介したスタイルシート(CSS)はご自由にお使いください。
helpful
この記事は役に立ちましたか?