目次
Cocoonの目次をシンプルデザインにカスタマイズする方法
WordPressの無料人気テーマである「Cocoon」
無料テーマに関わらず機能が充実していて使いやすいです。ただ「Cocoon」のデフォルトのデザインは正直カスタマイズしたくなります。
今回は「目次」のカスタマイズ方法をご紹介いたします。
※CSS(スタイルシート)を乗せておきますので、ご自由にご利用ください。
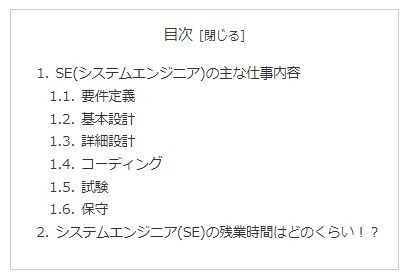
Cocoon標準の目次 (変更前のデザイン)
[変更前のデザイン]
これが「Cocoon」デフォルトの目次。シンプルでそのまま使えるデザインですが、もう少し見栄えを良くしたくなります。「Cocoon」側もCSS(スタイルシート)で自由に変更できるようにあえてシンプルに作っているのかもしれません。
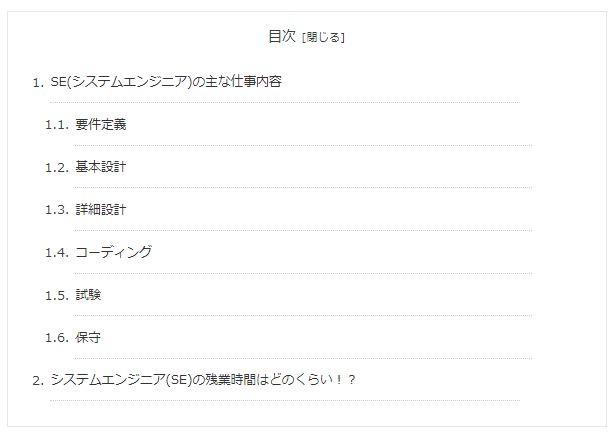
カスタマイズした目次(変更後のデザイン)
[変更後のデザイン]
こちらが変更後のデザイン。大きくは変わっていませんが、少し見栄えがよくなっています。
シンプルなデザインなので色々なサイトに利用できると思います。

シンプル・イズ・ベスト!!
CSS(スタイルシート)
こちらがCSS(スタイルシート)です。
WordPressの左サイドメニューの「外観」→「テーマの編集」→ Cocoon Childのstyle.cssの中に以下のCSSを貼り付ければ目次のデザインが変わります。
/* 目次開始 */
.article .toc {
width: 100%;
max-width: 600px;
border-color: #E6E6E6;
font-size: 85%;
box-sizing: border-box;
margin: 30px auto;
padding: 1em;
}
.article .toc ol a,
.article .toc ul a {
vertical-align: middle;
width: 84%;
display: inline-block;
padding: 10px 0;
text-decoration: none;
border-bottom: 1px dotted #ccc;
}
.toc-title {
font-size: 1.1em;
text-align: center;
display: block;
padding: 2px 16px;
}
.toc ul, .toc ol {
padding-left: 5px;
}
.article ul li, .article ol li {
padding-left: 5px;
}
/* 目次終了 */終わりに
WordPressの無料テーマである「Cocoon」の「目次」をシンプルなデザインにカスタマイズする方法を紹介しました。
今後も「Cocoon」のデザインをカスタマイズする方法を掲載していきたいと思っています。
helpful
この記事は役に立ちましたか?