目次
Bootstrapでナビゲーションバーを作成する方法
ナビゲーションバーの設置
<nav class="navbar navbar-dark bg-info">
ナビゲーションバーは「nav」タグに.navbarを指定することで作成することができます。
そして、ナビゲーションバーの文字色と背景色を指定します。
- 背景が黒系の場合は .navbar-dark
- 白系の場合は .navbar-light
スポンサーリンク
背景色は次のスタイルが用意されているので、お好みの色を選択します。
| スタイル | 色 |
| .bg-primary | #007bff |
| .bg-secondary | #6c757d |
| .bg-success | #28a745 |
| .bg-danger | #dc3545 |
| .bg-warning | #ffc107 |
| .bg-info | #17a2b8 |
| .bg-light | #f8f9fa |
| .bg-dark | #343a40 |
| .bg-white | #fff |
■ HTMLイメージ

■ HTMLサンプル
<nav class="navbar navbar-dark bg-info"> <a href="#" class="navbar-brand">Bootstrap</a> </nav>
ナビゲーションバー上にメニューを設置する
<nav class="navbar navbar-expand-sm navbar-dark bg-info">
ナビゲーションバー上にメニューを設置するには、「nav」タグに.navbar-expand-smを指定、そして次のように「<div class="navbar-nav">」タグ内にメニューの内容を追加します。
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">新規作成</a>
<a class="nav-item nav-link disabled" href="#">編集</a>
<a class="nav-item nav-link disabled" href="#">一覧表示</a>
</div>
メニューの配置位置は次のスタイルで指定できます。
- 左寄せ :justify-content-start
- 中央寄せ :justify-content-center
- 右寄せ :justify-content-end
■ HTMLイメージ
■ HTMLサンプル
<nav class="navbar navbar-expand-sm navbar-dark bg-info">
<a href="#" class="navbar-brand">Bootstrap</a>
<div class="collapse navbar-collapse justify-content-end" id="navmenu">
<div class="navbar-nav">
<a class="nav-item nav-link active" href="#">新規作成</a>
<a class="nav-item nav-link disabled" href="#">編集</a>
<a class="nav-item nav-link disabled" href="#">一覧表示</a>
</div>
</div>
</nav>スポンサーリンク
メニューにドロップダウンリストを追加する
<div class="navbar-nav dropdown">
<a class="nav-item nav-link dropdown-toggle active" href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">新規作成</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">基本データ作成</a>
<a class="dropdown-item" href="#">詳細データ作成</a>
</div>
</div>
メニューにドロップダウンリストを追加するには、.dropdown、.dropdown-toggle、.dropdown-menu、.dropdown-itemなどのスタイルを設定します。
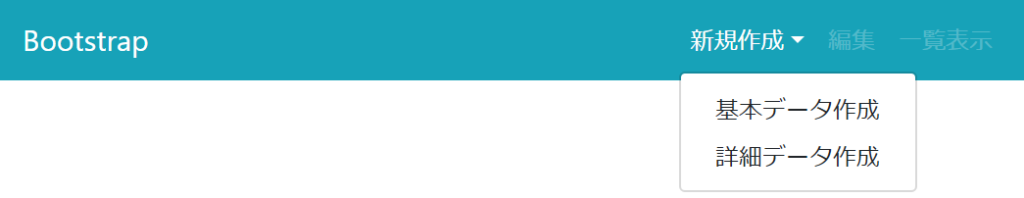
■ HTMLイメージ
■ HTMLサンプル
<nav class="navbar navbar-expand-sm navbar-dark bg-info">
<a href="#" class="navbar-brand">Bootstrap</a>
<div class="collapse navbar-collapse justify-content-end" id="navmenu">
<div class="navbar-nav dropdown">
<a class="nav-item nav-link dropdown-toggle active" href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">新規作成</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">基本データ作成</a>
<a class="dropdown-item" href="#">詳細データ作成</a>
</div>
<a class="nav-item nav-link disabled" href="#">編集</a>
<a class="nav-item nav-link disabled" href="#">一覧表示</a>
</div>
</div>
</nav>ナビゲーションバー上に入力フォームを設置する
<form class="form-inline">
<input class="form-control mr-sm-1" type="search">
<button class="btn btn-info" type="submit">検索</button>
</form>
ナビゲーションバー上に入力フォームを設置するには、「form」タグに.form-inlineを指定することで作成することができます。
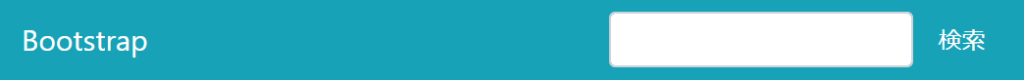
■ HTMLイメージ
■ HTMLサンプル
<nav class="navbar navbar-dark bg-info">
<a href="#" class="navbar-brand">Bootstrap</a>
<div class="navbar-collapse justify-content-end">
<form class="form-inline">
<input class="form-control mr-sm-1" type="search">
<button class="btn btn-info" type="submit">検索</button>
</form>
</div>
</nav>