Bootstrapでパンくずリストの作り方
スポンサーリンク
[手順1] パンくずリストのエリアを作る
まず、パンくずリストを表示させたい場所に<nav aria-label="breadcrumb">タグを追加します。
<nav aria-label="breadcrumb"> </nav>
[手順2] パンくずリストの中身を作る
次にパンくずリストの中身を追加してきます。
パンくずリストの中身は「ul」もしくは「ol」タグで作成し、「ul」もしくは「ol」タグには.breadcrumb、「li 」タグにはbreadcrumb-itemを設定、親の階層には「a」タグでリンクできるようにします。(hrefの中はリンク先のページ)
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">仕事</a></li>
<li class="breadcrumb-item"><a href="#">開発</a></li>
<li class="breadcrumb-item"><a href="#">Bootstrap</a></li>
<li class="breadcrumb-item">Bootstrapでパンくずリストの作り方</li>
</ol>
</nav>[手順3] 現在表示しているページの設定
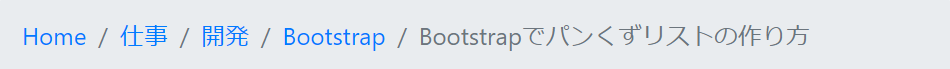
最後に、現在表示しているページの設定をします。「active」クラスを設定することで現在表示している部分である「Bootstrapでパンくずリストの作り方」の文字色が変わります。
そして「aria-current="page"」を追加することで見た目上だけでなく、スクリーンリーダーなどからでも現在のページであるということが分かるようにしておきます。
<nav aria-label="breadcrumb">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">仕事</a></li>
<li class="breadcrumb-item"><a href="#">開発</a></li>
<li class="breadcrumb-item"><a href="#">Bootstrap</a></li>
<li class="breadcrumb-item active" aria-current="page">Bootstrapでパンくずリストの作り方</li>
</ol>
</nav>
これでパンくずリストの作成は完了です。
■ HTMLイメージ
helpful
この記事は役に立ちましたか?