目次
AFFINGER5でAMPページに関連コンテンツの広告を表示させる方法
Google AdSenseの公式サイトの通り、AMPページで広告を表示させる場合は、AMP対応広告ユニットが必要になるようです。本記事では、Google AdSenseの公式サイトに掲載されている方法で関連コンテンツの広告をAMPページに表示させる方法を紹介します。
AMP ページは AMP HTML で書かれているため、AMP 広告ユニットには通常の AdSense 広告コードとは異なる広告コードが必要です。詳しくは、AMP 対応広告ユニットの作成方法をご覧ください。
スポンサーリンク
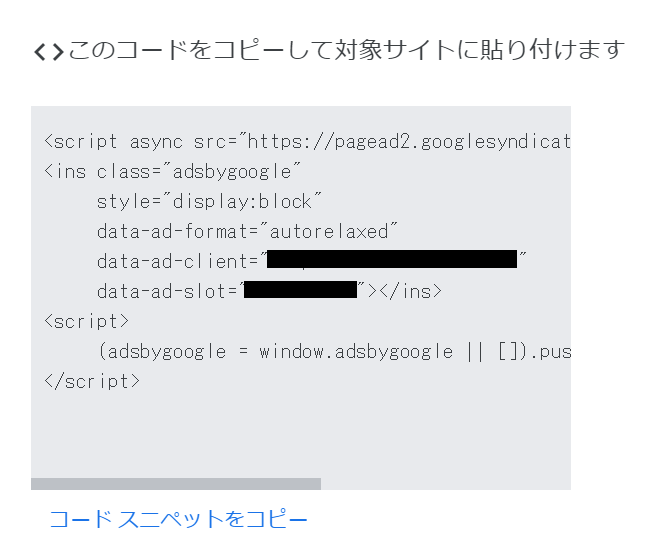
手順1. Google AdSense関連コンテンツの「data-ad-client」と「data-ad-slot」を確認する
「Google AdSense」関連コンテンツの「data-ad-client」と「data-ad-slot」を確認します。「data-ad-client」と「data-ad-slot」は後で使用するので、どこかにメモしておきましょう。
手順2. AMP広告ユニットの作成
<amp-ad width="100vw" height="320"
type="adsense"
data-ad-client="ca-pub-××××××××"
data-ad-slot="××××××××"
data-auto-format="mcrspv"
data-full-width="">
<div overflow=""></div>
</amp-ad>AMP広告ユニットを作成します。先ほど確認した「data-ad-client」と「data-ad-slot」を上記の広告ユニットに書き換えます。「height」は広告を表示させる高さになりますので、自分のサイトにあった高さに修正してください。
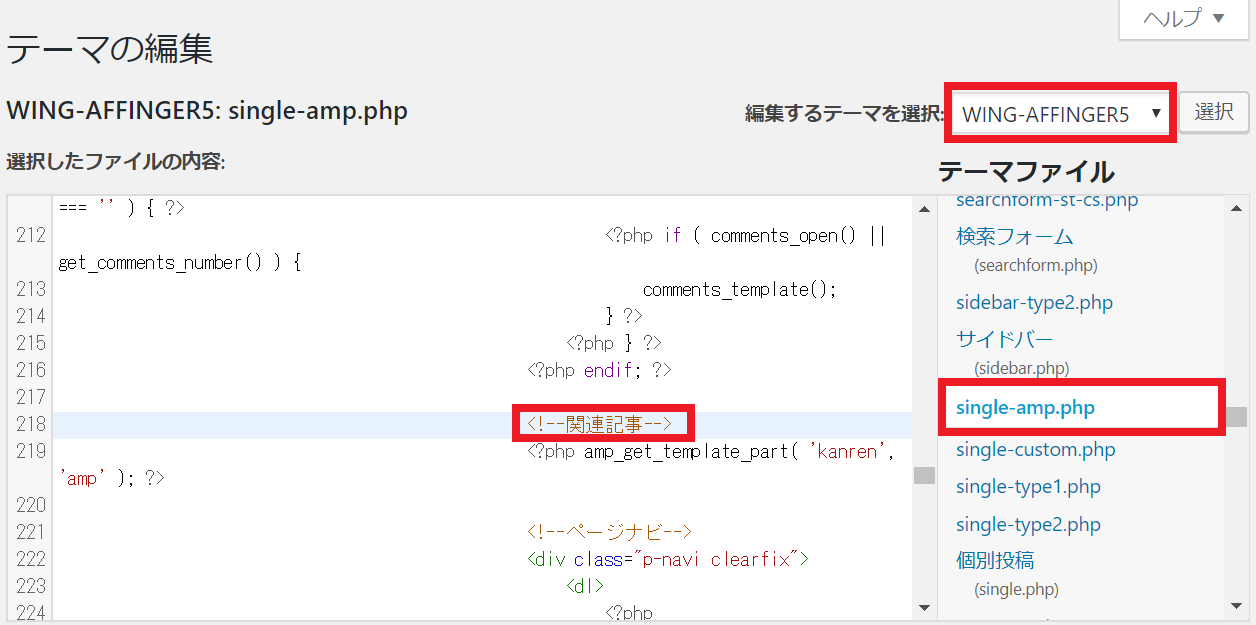
手順3. 「single-amp.php」にAPM広告ユニットを張り付ける
WordPressで「外観」→「テーマエディター」で「WING-AFFINGER5」「single-amp.php」を選択します。
「single-amp.php」内の<!--関連記事-->と書かれている場所の下に、先ほどのAMP広告ユニットを張り付けます。

終わりに
AFFINGER5のAMPページに関連コンテンツの広告を表示させる方法を紹介しました。
関連コンテンツの広告は、大きな収入源となる広告です。AMPページに設置する事で更なる収入アップが期待できます。是非、AMPページに関連コンテンツの広告を設置することをお勧めします。