目次
CocoonのSNSシェアをコンパクトで可愛いデザインにカスタマイズする方法
WordPressの無料人気テーマである「Cocoon」の「SNSシェア」をコンパクトサイズのデザインにカスタマイズする方法をご紹介します。

紹介するスタイルシート(CSS)はご自由にお使いください
Cocoon標準のSNSシェア(変更前デザイン)
[変更前のデザイン]
変更前でもそのまま利用できるレベルのデザインです。
SNSの種類もたくさんあり、「Cocoon」の設定画面で表示したいSNSだけを選べるもの有り難いです。
スポンサーリンク
カスタマイズしたSNSシェア(変更後のデザイン)
[変更後のデザイン]
こちらが変更後のデザインです。
文字を削除してアイコンだけのシンプルなデザインにしています。

中央寄りにして全体的にコンパクトにしています
CSS(スタイルシート)
こちらがCSS(スタイルシート)です。
WordPressの左サイドメニューの「外観」→「テーマの編集」→ Cocoon Childのstyle.cssの中に以下のCSSを貼り付ければ目次のデザインが変わります。
/* SNSボタン開始 */
#main .button-caption {
display: none;
}
#main .sns-share a {
width: 2.5em;
margin-left: 0.2em;
}
.sns-share-buttons {
justify-content: center;
}
#main .social-icon {
font-size: 25px;
}
/* SNSボタン終了 */Cocoonの「SNSシェア」の設定を変更する方法
「Cocoon」の「SNSシェア」設定は以下です。
1. Cocoonの設定画面の「SNSシェア」をクリックします。

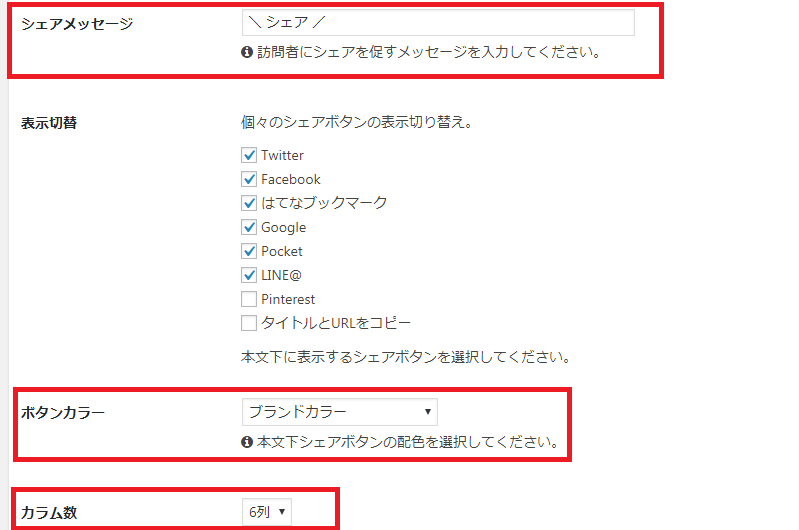
2.「本文下シェアボタン」の設定内容を下記の通りに変更して「変更をまとめて保存」をクリックします。
- シェアメッセージ: SNSアイコンの上部に表示するメッセージ。今回は「\ シェア /」にしています。
- ボタンカラー:ブランドカラーを選択
- カラム数:6列を選択

終わりに
WordPressの無料テーマである「Cocoon」の「SNSシェア」をコンパクトで可愛いデザインにカスタマイズする方法を紹介しました。
SNSアイコンのようなちょっとした箇所のデザインを変えるだけでも見た目の印象がだいぶ変わります。SNSアイコンは他にも色々とカスタマイズしているサイトを見かけるので、色々なカスタマイズ方法がありそうです。
helpful
この記事は役に立ちましたか?