目次
Spring Bootプロジェクトの作成
まずはSpring Bootプロジェクトを作成します。
Spring Bootプロジェクトの作成手順はこちら ⇒ EclipseでSpring Bootの環境構築 | 分かりやすく図解で説明
パッケージ(ディレクトリ)構成
パッケージ構成は以下の通り。
springSample
└─src
└─main
├─java
│ └─com
│ └─example
│ └─demo
│ └─ controller
│ HelloWorldController.java
└─resources
└─templates
index.htmlスポンサーリンク
HTMLの作成
「resources」-「templates」配下にindex.htmlを作成します。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<title>Hello</title>
<meta charset="utf-8" />
</head>
<body>
<h1>第一章 Spring Boot+Thymeleaf で”Hello World”を作成する</h1>
<h2><span th:text="${message}"></span></h2>
</body>
</html>コントローラの作成
com.example.demo.controllerパッケージ配下にHelloWorldController.javaを作成します。
package com.example.demo.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
@Controller
public class HelloWorldController {
@RequestMapping(value = "/", method = RequestMethod.GET)
public String helloWorld(Model model) {
model.addAttribute("message", "Hello World!!");
return "index";
}
}Spring Bootプロジェクトの起動
プロジェクトを右クリック→「実行」→「Spring boot アプリケーション」を選択してSpring Bootプロジェクトを起動します。
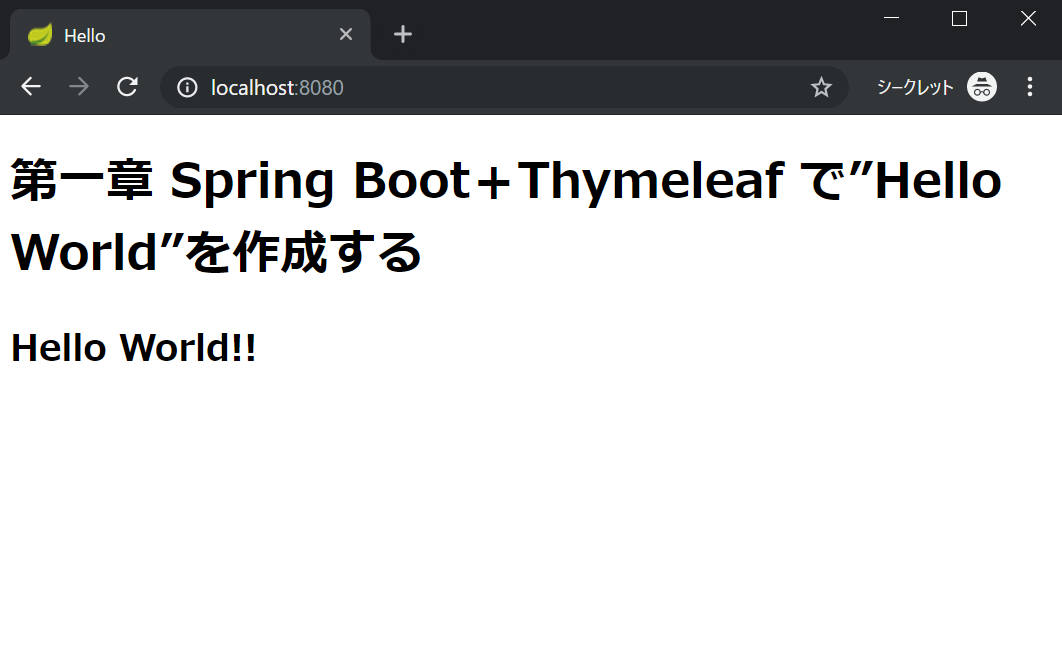
ブラウザで「http://localhost:8080/」にアクセスすると、以下のような画面が表示されれば完了です。

Hello Worldの解説
テンプレート・エンジン「Thymeleaf」を使用してHelloWorldが表示されるまでの、処理の流れは以下の通り。
- ブラウザでhttp://localhost:8080/にアクセスします。
- はじめにコントローラが動き出します。動き出す条件はアクセスしたurl("/")と@RequestMappingにあるvalue("/")が一致するメソッドが動き出します。今回はhelloWorldメソッドが動作しました。
- 次にtemplates配下にあるHTMLの生成を行います。helloWorldの戻り値「index」の名前と一致するhtmlを生成します。今回は「index.html」が生成されました。htmlで設定した${message}はコントローラで設定した内容が代入されます。
上記の流れの通りテンプレート・エンジン「Thymeleaf」は初期表示時に、コントローラが動きHTMLを生成する流れです。
終わりに
本記事では「Spring Boot+Thymeleafで”Hello World”を作成」する手順について紹介しました。
次回からはデータベースを利用したWebアプリケーションの作り方を紹介します。
- 準備編 EclipseでSpring Bootの環境構築 | 分かりやすく図解で説明
- 第一章 Spring Boot+Thymeleafで”Hello World”を作成する
- 第二章 Spring Boot+JPAでデータベースに接続する方法
- 第三章 Spring Boot+MyBatisでデータベースに接続する
helpful
この記事は役に立ちましたか?