
ただ、AMPページにコメント欄へのボタンを設置する方法があります。


本記事ではPHPファイルの修正方法を図解で分かりやすく説明していきます。

スポンサーリンク
目次
【WordPress】AMPページにコメント欄へのボタンを設置する方法
AMPページに通常のコメント欄は表示されない
AFFINGER5のコメント欄は以下のようなイメージですが、AMPを適用するとAMPページにコメント欄は表示されません。

AMPとはGoogleが推進する主にモバイルページの表示速度を高速に表示させるための技術です。AMPを適用することで、サイトの表示速度は高速となりますが、コメントのような一部の機能が使えなくなるデメリットがあります。
本記事では、AMPページにコメント欄へのボタンを設置する方法を紹介します。
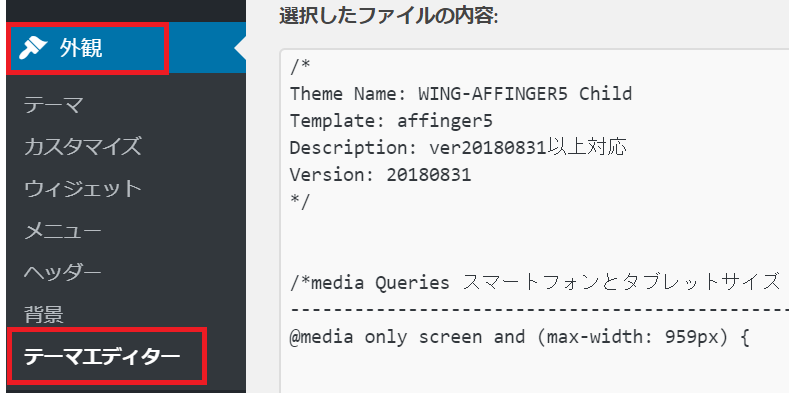
[手順1] 外観からテーマエディタを選択
WordPressの管理画面から「外観」→「テーマエディタ」を選択します。

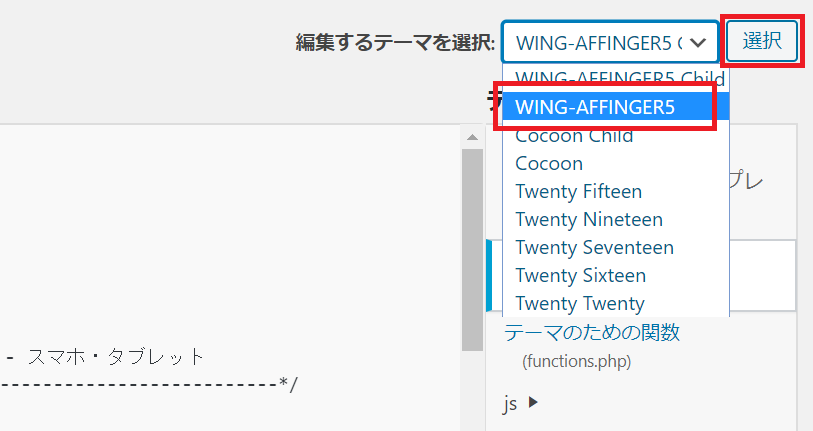
[手順2] 編集するテーマを選択
編集するテーマを選択します。本サイトは「WING-AFFINGER5」を使っているので「WING-AFFINGER5」をプルダウン選択し「選択」ボタンを押下します。

[手順3] AMPページを生成しているPHPを開く
AMPページを生成しているPHPを選択します。今回はAFFINGER5の「single-amp.php」ファイルを選択します。
※変更するPHPファイルは使用しているテーマにより異なります。

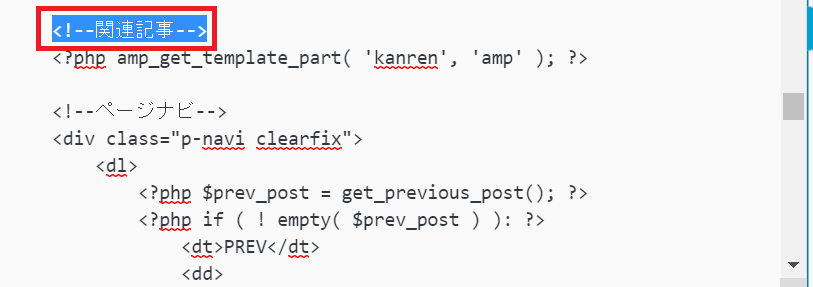
[手順4] コメント欄へのボタンを設置する場所を探す
コメント欄へのボタンを設置する場所を探します。通常ページと同じ場所に設置したいので、「single-amp.php」ファイルから関連記事を生成している場所を探します。

[手順5] コメント欄へのボタンを設置する
手順4で探し出した関連記事のコメントの下に、以下のコードを挿入します。「コメントを残す」という文言を変更することでボタンに表示される文言が変わります。
<?php remove_filter( 'post_link', 'amp_post_link', PHP_INT_MAX ); ?> <p class="st-defaultlink"><a href="<?php the_permalink(); ?>#comments">コメントを残す</a></p> <?php add_filter( 'post_link', 'amp_post_link', PHP_INT_MAX, 3 ); ?>
これでAMPページにコメント欄へのボタンが設置されました。

関連記事の上に追加された「コメントを残す」というボタンを押下することで、通常ページのコメント欄が表示されます。