目次
HTTP GETとPOSTの違い
HTTPとは
HTTP(Hypertext Transfer Protocol)とは、Webサイトを表示する際に使用するプロトコルです。
Webページなどを表示する際に使用するプロトコルで、HTTPに従いクライアントとWebサーバは通信をおこないます。

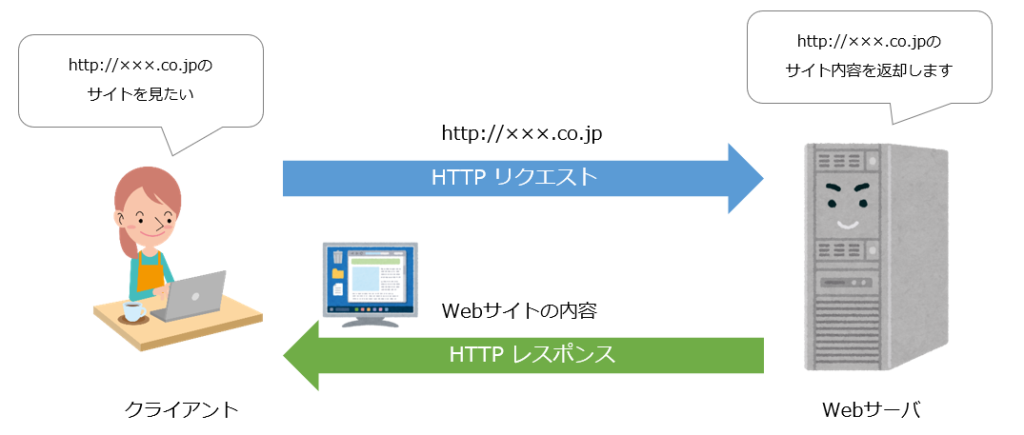
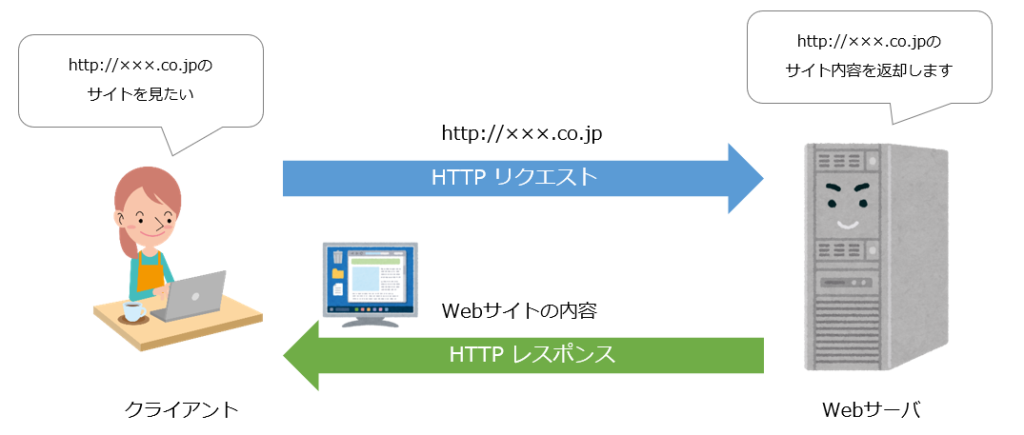
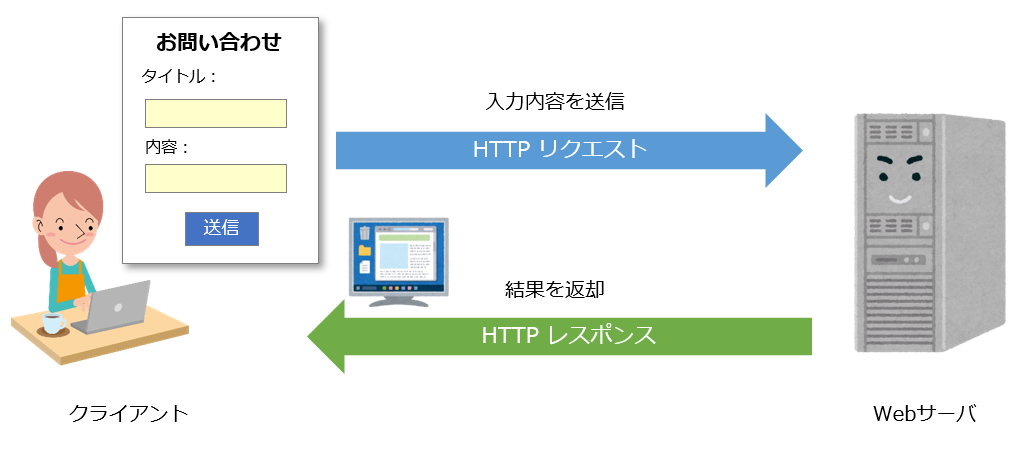
HTTPの通信は、クライアントから開始します。クライアントからHTTPリクエストを送り、HTTPリクエストを受け取ったWebサーバが、クライアントにHTTPレスポンスを返却します。
このとき、クライアントが投げるHTTPリクエストの代表的なメソッドには「HTTP GET」と「HTTP POST」があります。
スポンサーリンク
本記事では「HTTP GET」と「HTTP POST」の違いについて紹介しています。
HTTP GETとは
HTTP GETとは、指定されたURIのリソース(Webサイトの内容など)を取り出す、「HTTP/0.9」のバージョンから存在する、HTTPの基本メソッドです。

上記図のように、クライアントが「URI」を指定し、Webサーバはその「URI」の内容を返すシンプルなメソッドです。
HTTP GETでのパラメータ送信
Webサーバに対して、クライアントから「HTTP GET」でリクエストパラメータを送信する方法は、次のように「キー = 値」で指定します。
そして、リクエストパラメータが複数存在する場合は「&」で連結します。
http://localhost/SamplePHP/http_get_result.php?id=111&name=test
「HTTP GET」は、リクエストパラメータがURLに付与さるため、送信内容が丸見えです。そのため、重要な情報などは「HTTP GET」ではなく「HTTP POST」を利用するのが一般的です。

HTTP GETのサンプルプログラム
PHPで簡単な「HTTP GET」のサンプルプログラムを作り、実際に動作確認をしてみます。
「HTTP GET」送信サンプル
idと名前をリクエストパラメータとして「HTTP GET」で送信するサンプルです。画面イメージは次の通り。
■ 画面イメージ

■ ソースコード(http_get_index.php)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>HTTPメソッドテスト</title>
</head>
<body>
<h1>HTTP Getテスト</h1>
<form action="http_get_result.php" method="get">
id:<input type="text" name="id"/><br />
名前:<input type="text" name="name"/><br />
<input type="submit" value="送信" />
</form>
</body>
</html>■ HTTPリクエストヘッダ
「HTTP GET」のHTTPヘッダは次の通りです。「GET /SamplePHP/http_get_result.php?id=111&name=test HTTP/1.1」とHTTPヘッダ内にリクエストパラメータが付与されています。
GET /SamplePHP/http_get_result.php?id=111&name=test HTTP/1.1
Host: localhost
Connection: keep-alive
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36
Sec-Fetch-Dest: document
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Referer: http://localhost/SamplePHP/http_get_index.php
Accept-Encoding: gzip, deflate, br
Accept-Language: ja,en-US;q=0.9,en;q=0.8
スポンサーリンク
「HTTP GET」受信サンプル
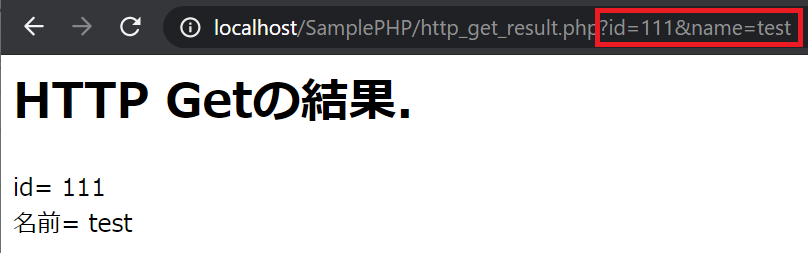
「HTTP GET」で送信した結果の画面イメージは次の通りです。URLに「HTTP GET」で送信したパラメータが連結されているのが分かります。
■ 画面イメージ
■ ソースコード(http_get_result.php)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>HTTP Getの結果.</h1>
<div>id=
<?php
if(isset($_GET['id'])){
$id = $_GET['id'];
echo $id;
}
?>
</div>
<div>名前=
<?php
if(isset($_GET['name'])){
$name = $_GET['name'];
echo $name;
}
?>
</div>
</body>
</html>HTTP POSTとは
HTTP POSTとは、クライアントからの入力内容をWebサーバに送信する際に使用するメソッドです。
「お問い合わせフォーム」や「登録画面」など、利用者が入力した内容をWebサーバに送ります。HTTPリクエストを受け取った、Webサーバは、データベースのテーブルなどに受け取ったデータを蓄積します。

HTTP POSTでのパラメータ送信
Webサーバに対して、クライアントから「HTTP POST」でリクエストパラメータを送信する際は、次のように「キー = 値」で指定します。
そして、リクエストパラメータが複数存在する場合は「&」で連結します。
id=111&name=test
「HTTP GET」では、リクエストパラメータがURLに連結されていましたが、「HTTP POST」ではリクエストパラメータがBody部に格納されます。
HTTP POSTのサンプルプログラム
PHPで簡単な「HTTP POST」のサンプルプログラムを作り、実際の動作確認をしてみます。
スポンサーリンク
「HTTP POST」送信サンプル
idと名前をリクエストパラメータとして「HTTP POST」で送信するサンプルです。画面イメージは次の通り。
■ 画面イメージ

■ ソースコード(http_post_index.php)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>HTTPメソッドテスト</title>
</head>
<body>
<h1>HTTP POSTテスト</h1>
<form action="http_post_result.php" method="post">
id:<input type="text" name="id" /><br />
名前:<input type="text" name="name"/><br />
<input type="submit" value="送信" />
</form>
</body>
</html>■ HTTPリクエストヘッダ
「HTTP POST」のHTTPヘッダは次の通りです。「HTTP GET」とは違い、HTTPヘッダ内にリクエストパラメータは格納されていません。
POST /SamplePHP/http_post_result.php HTTP/1.1
Host: localhost
Connection: keep-alive
Content-Length: 16
Cache-Control: max-age=0
Origin: http://localhost
Upgrade-Insecure-Requests: 1
Content-Type: application/x-www-form-urlencoded
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/80.0.3987.149 Safari/537.36
Sec-Fetch-Dest: document
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9
Sec-Fetch-Site: same-origin
Sec-Fetch-Mode: navigate
Sec-Fetch-User: ?1
Referer: http://localhost/SamplePHP/http_post_index.php
Accept-Encoding: gzip, deflate, br
Accept-Language: ja,en-US;q=0.9,en;q=0.8
■ HTTPボディ
「HTTP POST」では、HTTPのBody部にリクエストパラメータが格納されています。
id=111&name=test
「HTTP POST」受信サンプル
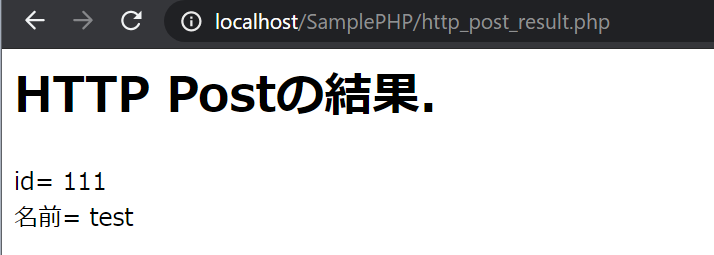
「HTTP POST」で送信した結果を表示する画面のイメージは次の通りです。「HTTP GET」とは違い、URLにパラメータが連結されていないのが分かります。
■ 画面イメージ

■ ソースコード(http_post_result.php)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>HTTP Postの結果.</h1>
<div>id=
<?php
if(isset($_POST['id'])){
$id = $_POST['id'];
echo $id;
}
?>
</div>
<div>名前=
<?php
if(isset($_POST['name'])){
$name = $_POST['name'];
echo $name;
}
?>
</div>
</body>
</html>まとめ
HTTPの代表的なメソッドである「HTTP GET」と「HTTP POST」の違いについて紹介しました。
「HTTP GET」と「HTTP POST」の違いは、大きく分けて2つあります。
1つ目は役割の違い
役割の違い
HTTP GET:指定したURLの内容をWebサーバから取り出す(GET)
HTTP POST:クライアントが入力した内容をWebサーバに送る(POST)
2つ目は、リクエストパラメータの送信方法の違い
送信方法の違い
HTTP GET:URLに連結して送信
HTTP POST:HTTP Bobyに格納して送信