目次
はじめに
VSCode(Visual Studio Code)でPHPをデバッグする方法について紹介します。(※本記事の内容は2021年5月時点の情報です。)
今回はXdebug3を使用しています。Xdebug2とXdebug3では「php.ini」の記述方法が異なるので注意が必要です。詳しくは、以下のサイトをご覧ください。
https://xdebug.org/docs/upgrade_guide/ja
VSCode(Visual Studio Code)の設定
拡張機能「PHP Debug」の導入
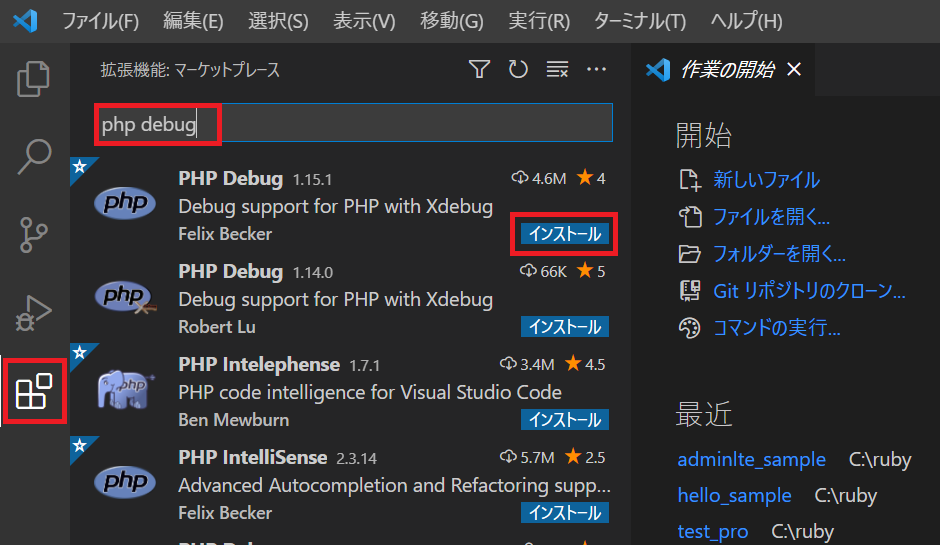
VSCode(Visual Studio Code)を起動して、左メニューの拡張機能を選択し、「php debug」を検索します。
検索結果の一覧に「PHP Debug」が表示されたら「インストール」ボタンを押下して、「PHP Debug」をインストールします。

デバッグ構成ファイル「launch.json」の作成
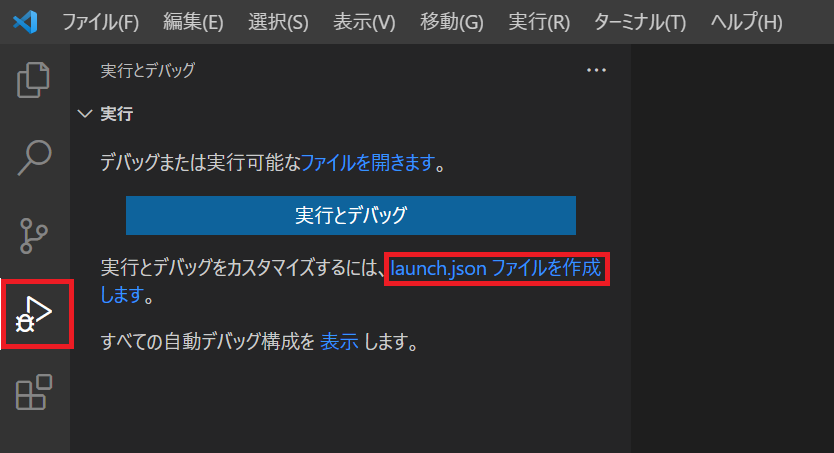
左サイドメニューの「実行とデバッグ」を選択し、「launch.json ファイルを作成します」のリンクを押下します。

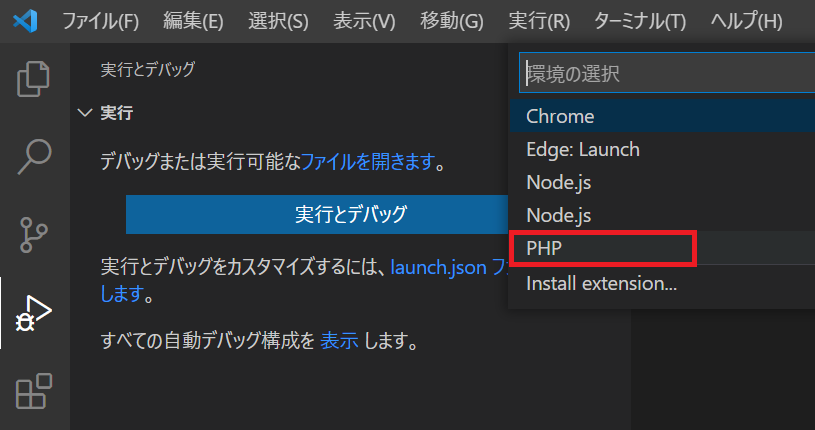
環境の選択を求められるので「PHP」を選択します。

launch.jsonファイルが作成されるので「port」を「9003」に変更します。(Xdebug3のデフォルトポートは9003 ※Xdebug2のデフォルトポートは9000)
{
// IntelliSense を使用して利用可能な属性を学べます。
// 既存の属性の説明をホバーして表示します。
// 詳細情報は次を確認してください: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9003
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9003
}
]
}スポンサーリンク
デバッグ用拡張モジュール「Xdebug」の確認
VSCode(Visual Studio Code)でPHPをデバッグするためには「php_xdebug.dll」が必要です。「php_xdebug.dll」の設定内容を確認し、必要に応じて「php_xdebug.dll」の設定を行います。
php_xdebug.dllの確認
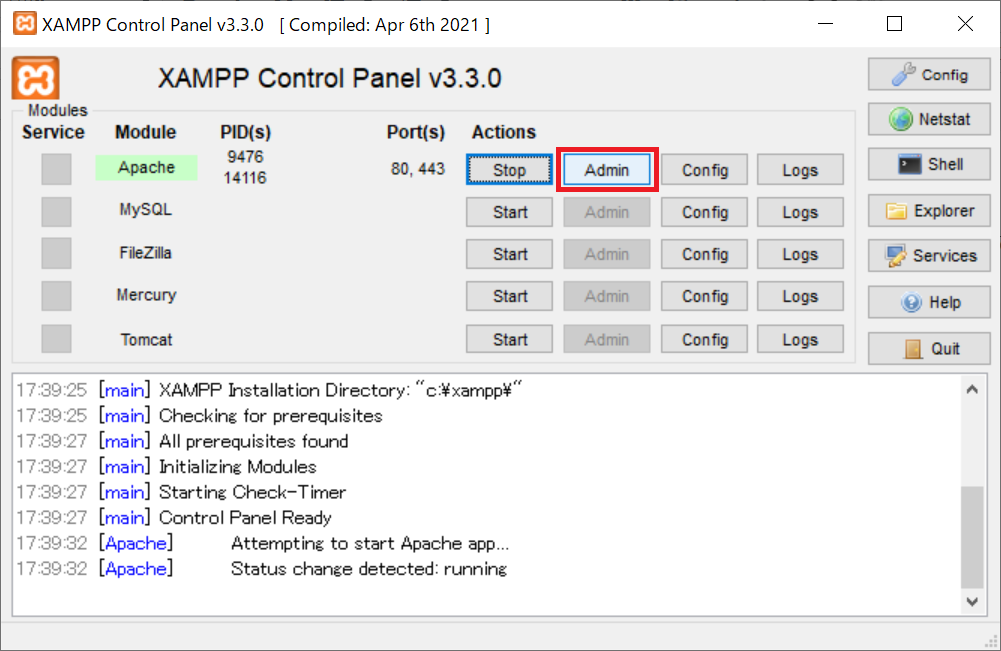
XAMPPからApacheを起動し「Admin」ボタンを押下します。

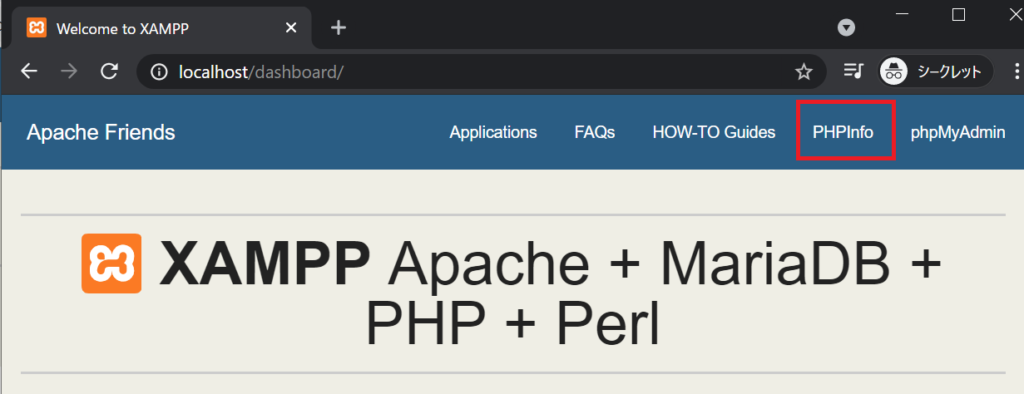
Welcomeページが表示されるので、右上にある「PHPInfo」を押下して、phpinfoを表示します。

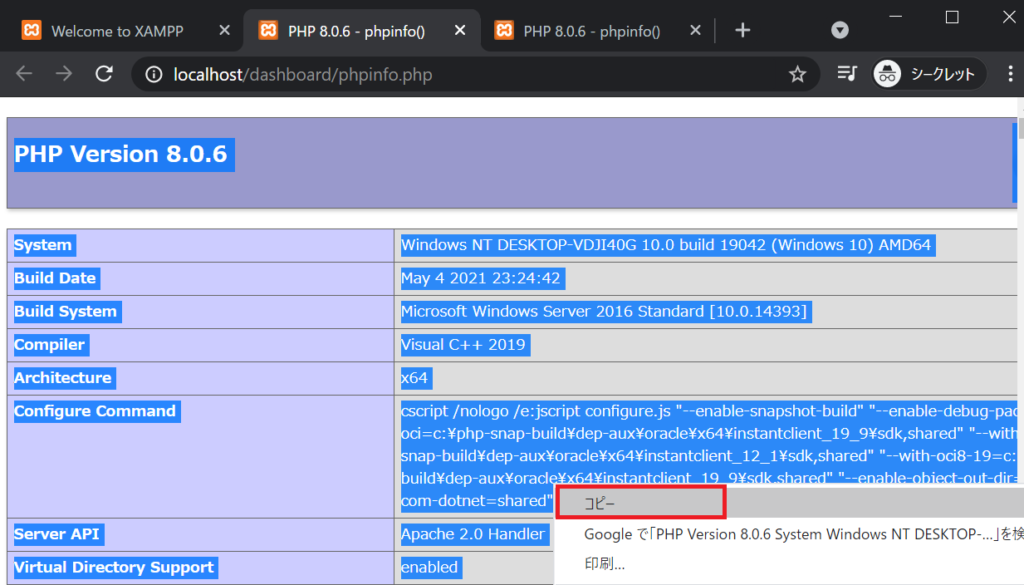
phpinfoが表示されたら「Ctrl + A」で全選択して、右クリックでコピーします。

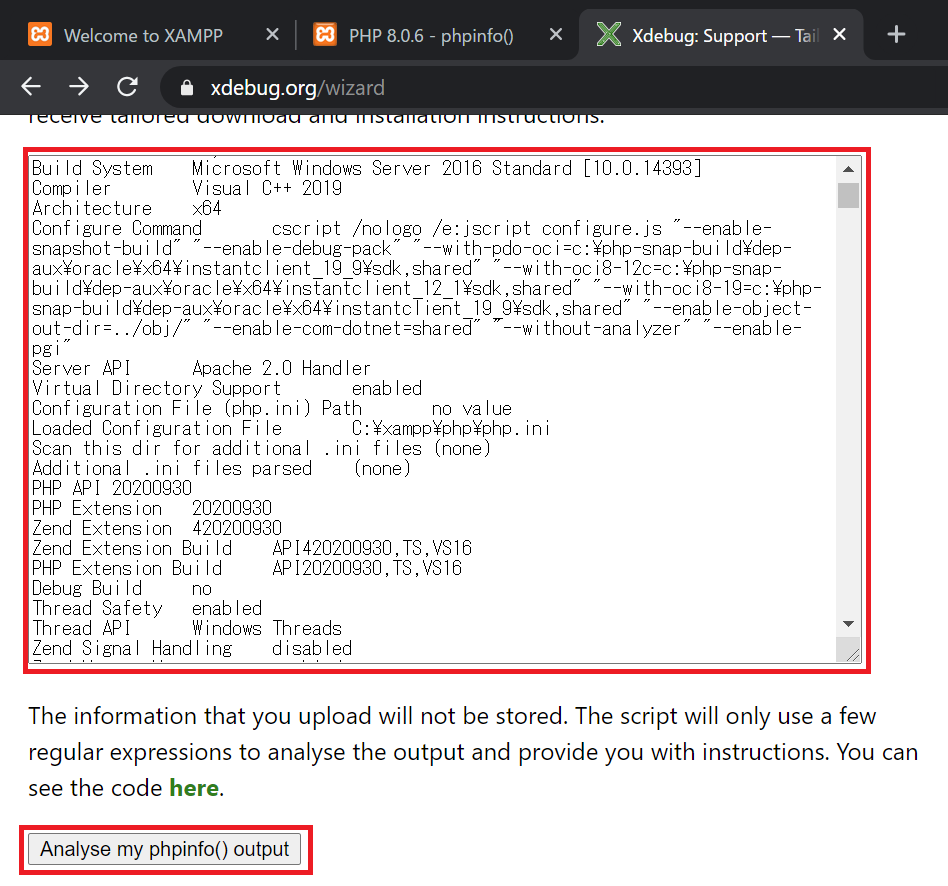
以下のXDebugのサイトを表示し、テキストエリア内にコピーしたphpinfoの内容を張り付けて「Analyse my phpinfo() output」ボタンを押下します。

php_xdebug.dllのダウンロード
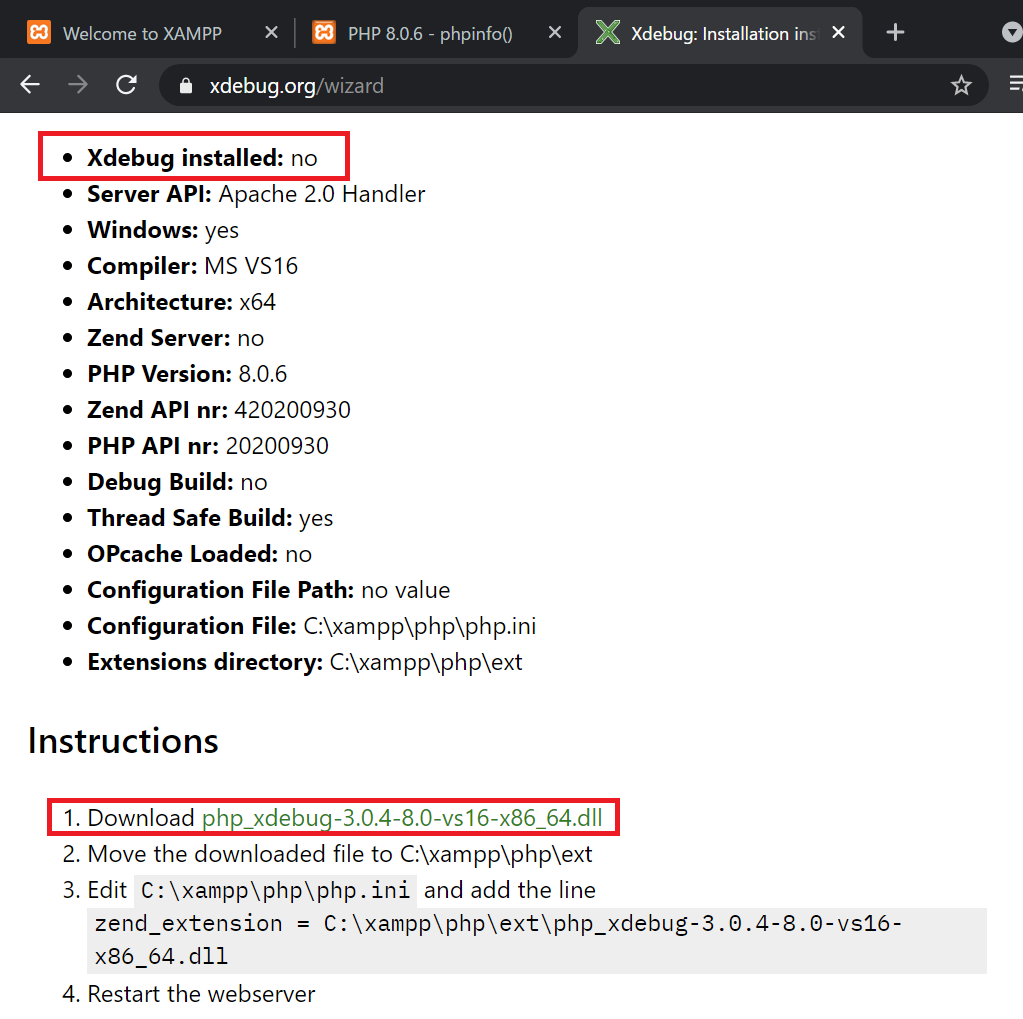
phpinfoの分析結果が表示されます。「Xdebug installed: no」となっている場合は「php_xdebug」の設定が必要です。下部に必要なXDebugのバージョンが書かれているので、リンクをクリックしてdllファイルを入手します。

リンクをクリックしても反応がない場合は、以下のページから対象バージョンの「php_xdebug.dll」をダウンロードします。
php_xdebug.dllの配置
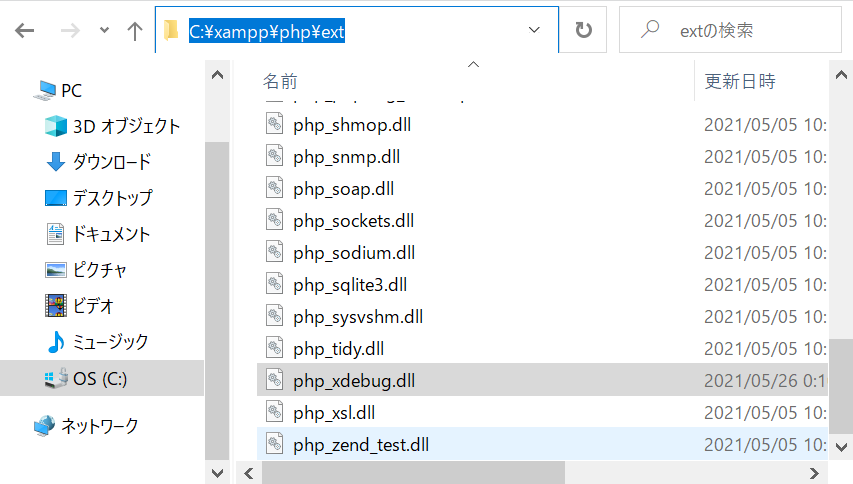
最後にダウンロードしたdllファイルを、「c:¥xampp¥php¥ext」に保存します。

(dllのファイル名はそのままでも問題ありませんが、今回の例ではファイル名を「php_xdebug.dll」にリネームして「c:¥xampp¥php¥ext」に保存しています。)
スポンサーリンク
php.iniの設定

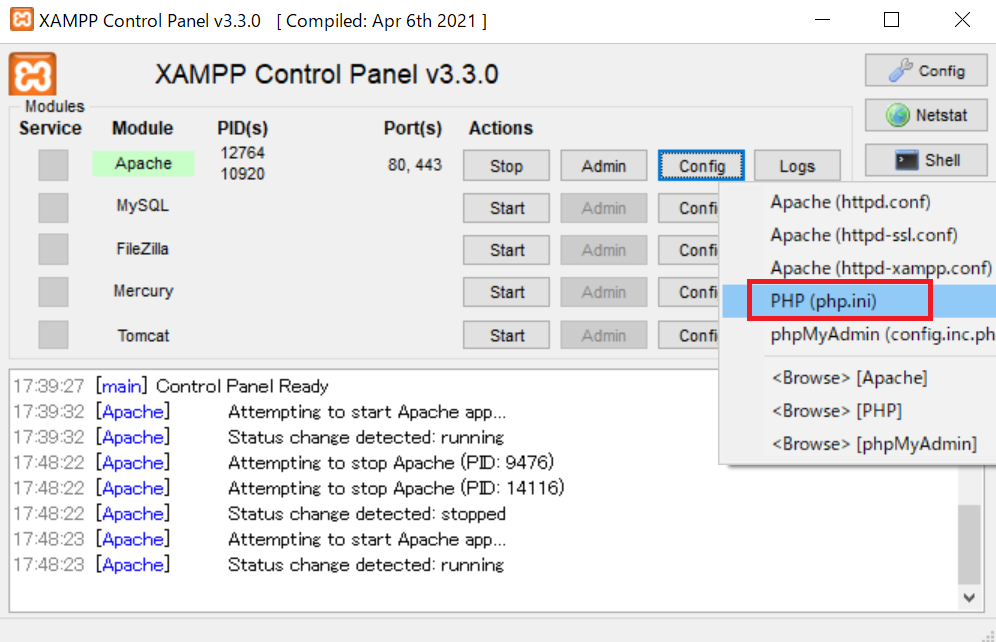
XAMPPから「Config」→「PHP(php.ini)」を押下して、php.iniファイルを開き、末尾に以下の記述を追加します。
※php.iniに設定を追加したら、XAMPPからApacheを再起動(Stop→Start)して、設定内容を反映します。
[xdebug]
zend_extension = "C:\xampp\php\ext\php_xdebug.dll"
xdebug.mode=debug
xdebug.start_with_request=yes| 設定 | 説明 |
| zend_extension | 「php_xdebug.dll」の場所を指定 |
| xdebug.mode | ステップ実行を有効にする(Xdebug2の場合は、xdebug.remote_enable = 1) |
| xdebug.start_with_request | デバッガーを自動で開始する(Xdebug2の場合は、xdebug.remote_autostart=1) |

VSCodeでデバッグの実行
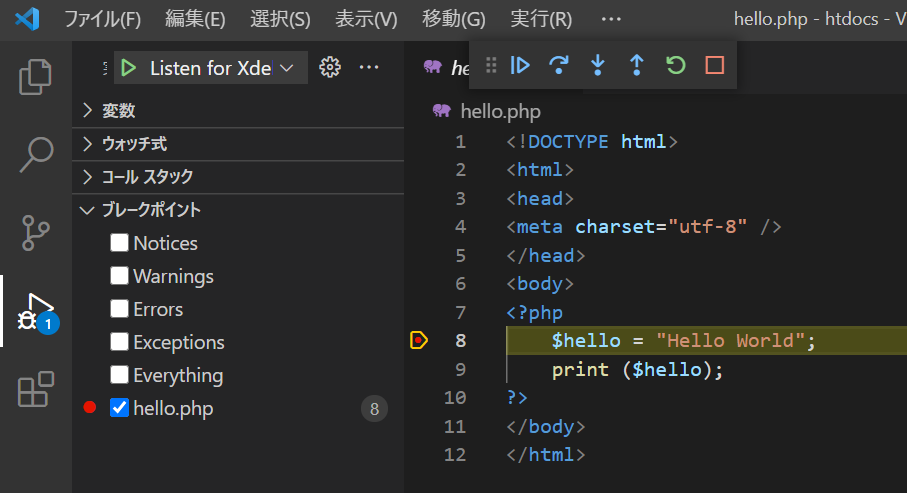
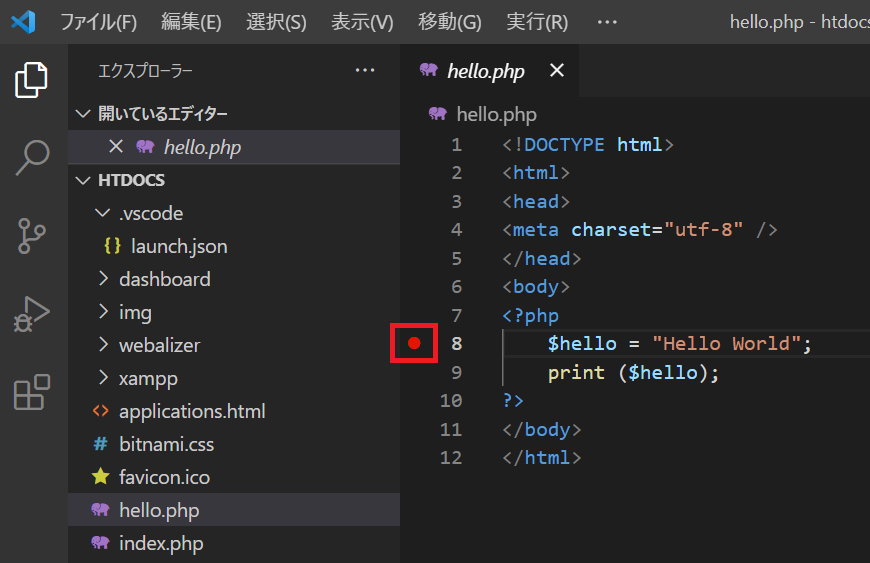
ブレークポイントの設定
デバッグで止めたいところにブレークポイントを設定します。

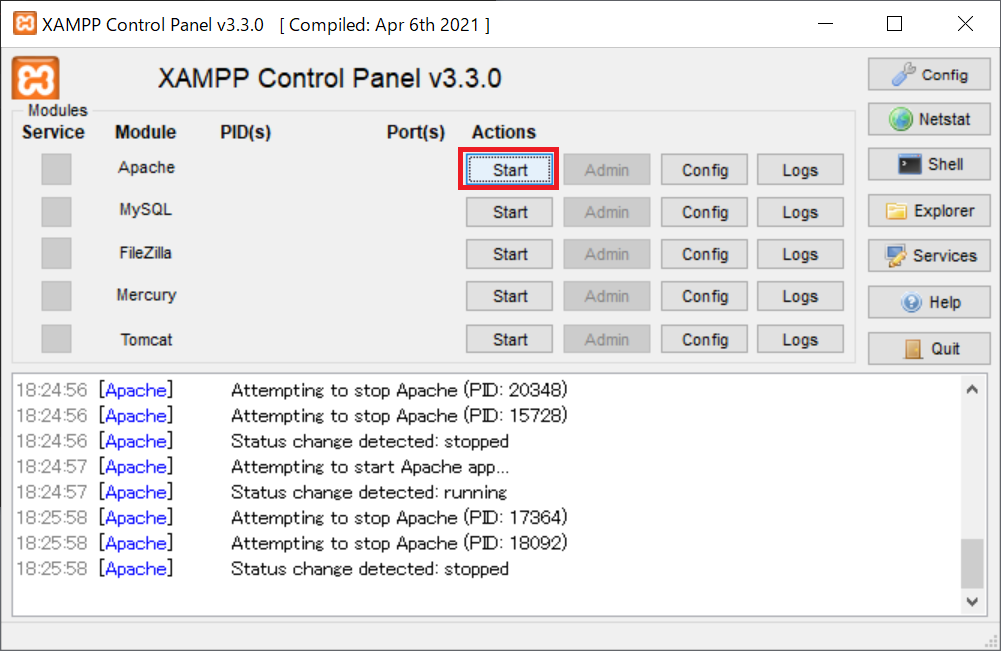
Apacheの起動
XAMPPからApacheを起動します。(ApacheのStartボタン押下)

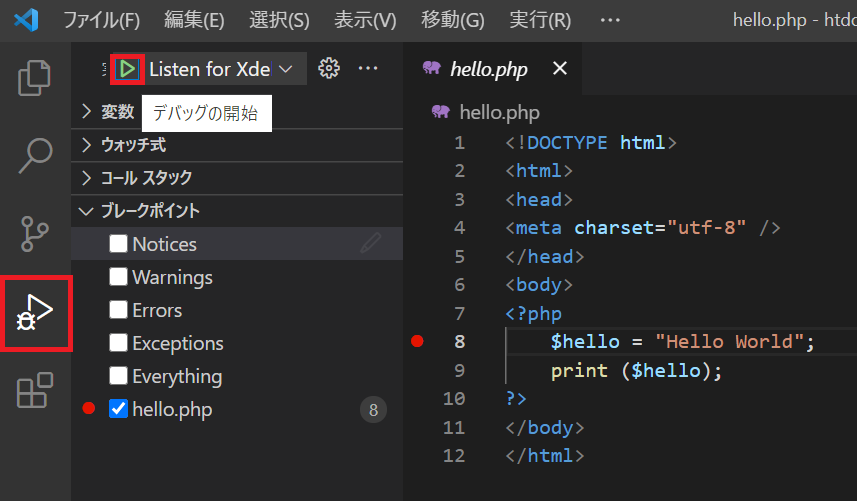
デバッグの開始
VSCode(Visual Studio Code)の左メニューから「実行とデバッグ」を選択し、「デバッグの開始」アイコンを押下します。

デバッグモードを起動したら、ブラウザで該当のphpファイルにアクセスします。設定したブレークポイントで止まっていればデバッグ完了です。