アクセシビリティ(accessibility)
アクセシビリティとは
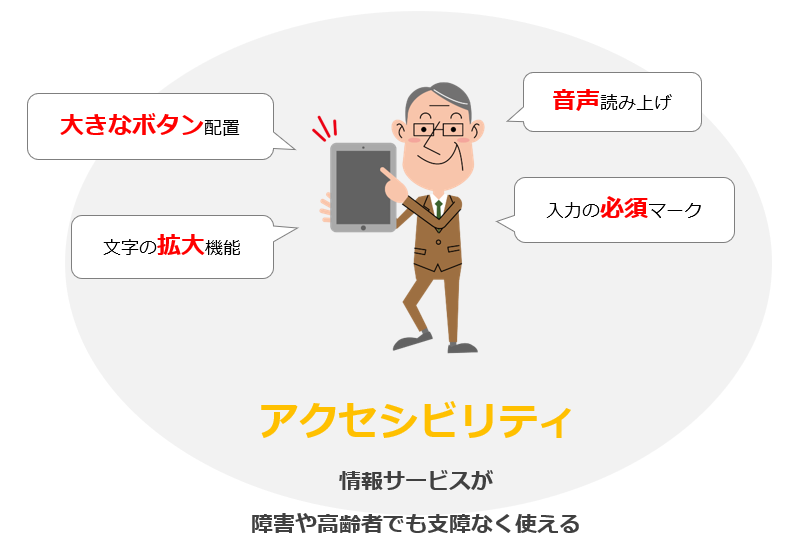
アクセシビリティとは、「近づきやすさ」「利用のしやすさ」の意味を持ち、ITの分野では障害者や高齢者でも支障なく利用できる(すべての人が情報サービスを支障なく利用できる)度合いを指す言葉です。
スポンサーリンク
例えば、高齢者にも使いやすいように大きなボタンでデザインされた携帯電話(スマートフォン)、弱視の人でも利用できるように文字を拡大表示する機能など。アクセシビリティを高めることで障害者や高齢者でも支障なく使うことができるようになります。
似たような言葉に「ユーザビリティ」があります。ユーザビリティとは、利用者が使いやすいかどうかを示す言葉です。
アクセシビリティは、利用者にとらわれず同じように利用できる度合いを示すのに対し、ユーザビリティは、利用者がどれくらいストレスを感じずに利用できるかを示す言葉です。
メモ
- アクセシビリティ:誰が使っても同じように使えるようにする(障害者や高齢者でも支障なく使えるようにする)
- ユーザビリティ:利用者が使いやすいようにする(簡単に迷わず、ストレスを感じず使えるようにする)
Webアクセシビリティとは
Webアクセシビリティ(Web accessibility)とは、Webサイトが利用する人や環境にとらわれず、同じように利用できる度合いを指す言葉です。
Webに関する主要な国際機関であるWorld Wide Web Consortium(W3C)より、Webサイトのコンテンツを障害のある人に使いやすいようにするためのガイドライン「Content Accessibility Guidelines (ウェブコンテンツ・アクセシビリティ・ガイドライン:WCAG)」が策定されています。
※1999年に初版「WCAG 1.0」が発行され、2008年に改訂「WCAG 2.0」、「WCAG 2.0」は、2012年10月には国際標準化機構(ISO)と国際電気標準会議(IEC)の技術標準の「ISO/IEC 40500:2012」になっている。
Webアクセシビリティを高めるためには、特定の画面サイズや端末に依存しないレイアウトやメニュー構成、色覚障害の方でも、視認しやすい色味を使用、文字化けが起こりやすい機種依存文字などを避ける、文字サイズの工夫、内容が理解しやすい画像の利用など、様々な対応が求められます。