目次
ThymeleafでPOSTしたデータを簡単にデータベースへ登録する方法
Javaの人気フレームワークである「Spring Boot」と「Spring Boot」と相性の良いテンプレート・エンジン「Thymeleaf」を使用し、登録画面からPOSTしたデータを「Spring Data JPA」を利用して簡単にデータベースに簡単に登録する方法を紹介します。
本記事で作成する画面は以下の通り。一覧画面と登録画面を作成していきます。

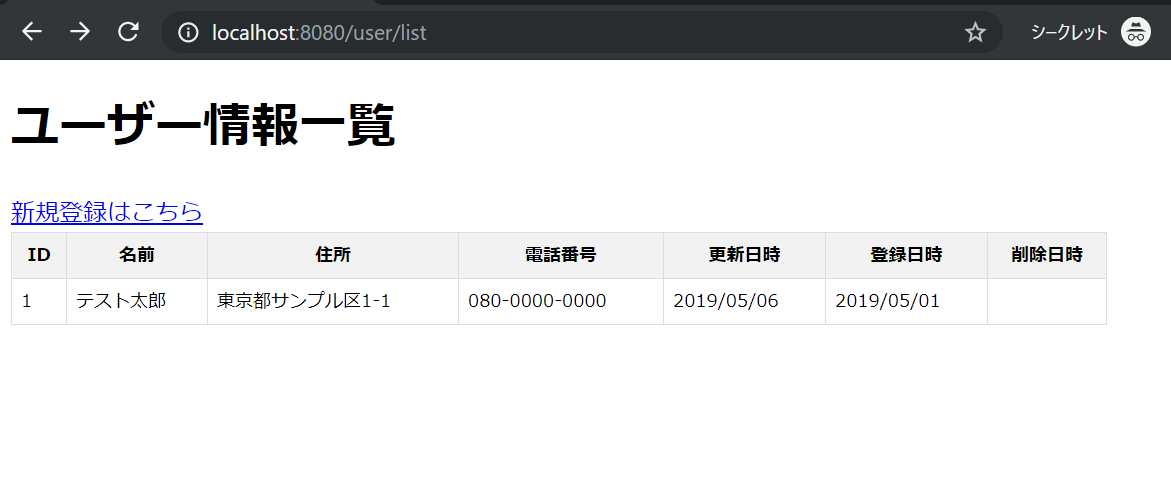
[ユーザー情報一覧画面]
「ユーザー情報一覧画面」の「新規登録はこちら」リンクを押下すると「ユーザー新規登録」画面へ遷移します。

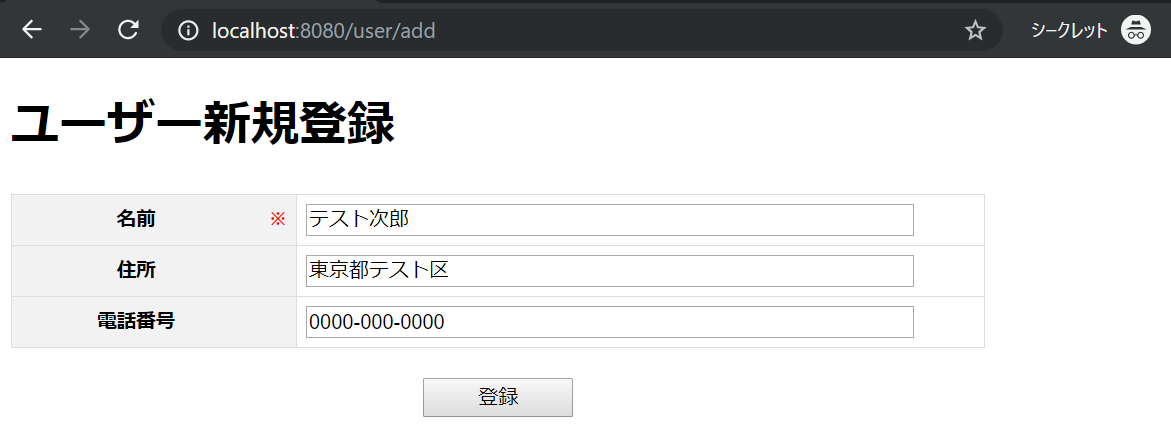
[ユーザー新規登録画面]
「ユーザー新規登録画面」で「登録」ボタンを押下すると、「ユーザー情報一覧画面」へ遷移して登録した内容を一覧に表示させます。

[ユーザー情報一覧画面]
スポンサーリンク
事前準備
開発環境
開発環境は以下の通り。
| 開発環境 | 名称 | 説明 |
| 開発言語 | Java | 人気の開発言語 |
| 開発ツール | Eclipse | Javaでの定番開発ツール |
| フレームワーク | Spring Boot | 人気のSpringフレームワークをベースとしたフレームワーク |
| テンプレートエンジン | Thymeleaf | Spring Bootと相性が良いテンプレートエンジン |
| データベース | MySQL | フリーで利用できる人気データベース |
環境構築手順はこちら ⇒ EclipseでSpring Bootの環境構築 | 分かりやすく図解で説明
ディレクトリ構成
プロジェクトのディレクトリ構造は以下の通り。
springSample
|
|___src.main.java
|
|___com.example.demo
| |
| |___controller
| | |
| | |__UserController.java
| |
| |___entity
| | |
| | |___User.java
| |
| |___dto
| | |
| | |___UserRequest.java
| |
| |___repository
| | |
| | |___UserRepository.java
| |
| |___service
| |
| |___UserService.java
|
|___src.main.resources
|
|___templates
| |
| |___user
| |
| |___add.html
| |
| |___list.html
|
|___static
| |
| |___css
| |
| |___add.css
| |
| |___list.css
|
|___application.propertiesデータベース接続設定
プロジェクトにある「application.properties」を開き、MySQLの接続情報を設定します。
spring.datasource.url=jdbc:mysql://localhost/sampledb
spring.datasource.username=root
spring.datasource.password=password
spring.datasource.driver-class-name=com.mysql.cj.jdbc.Driverbuild.gradleの依存関係
プロジェクト配下にある「build.gradle」を開き、使用する機能の設定を行います。
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-data-jpa'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
compileOnly 'org.projectlombok:lombok'
runtimeOnly 'mysql:mysql-connector-java'
annotationProcessor 'org.projectlombok:lombok'
providedRuntime 'org.springframework.boot:spring-boot-starter-tomcat'
testImplementation 'org.springframework.boot:spring-boot-starter-test'
}データベースにテーブルの作成
今回は以下のテーブルを作成します。
■ユーザー情報TBL
| 物理名 | 論理名 | データ型 | NOT NULL | 説明 |
| id | ID | BIGINT | 〇 | 主キー(AUTO_INCREMENT) |
| name | 名前 | VARCHAR(100) | 〇 | ユーザーの名前 |
| address | 住所 | VARCHAR(255) | ユーザーの住所 | |
| phone | 電話番号 | VARCHAR(50) | ユーザーの電話番号 | |
| update_date | 更新日時 | DATETIME | 〇 | 最終更新日時 |
| create_date | 作成日時 | DATETIME | 〇 | 登録日時 |
| delete_date | 削除日時 | DATETIME | 論理削除した日時 |
以下のCreate文でテーブルを作成します。
CREATE TABLE `sampledb`.`user` (
`id` BIGINT NOT NULL AUTO_INCREMENT,
`name` VARCHAR(100) NOT NULL,
`address` VARCHAR(255) NULL,
`phone` VARCHAR(50) NULL,
`update_date` DATETIME NOT NULL,
`create_date` DATETIME NOT NULL,
`delete_date` DATETIME NULL,
PRIMARY KEY (`id`));フロントエンド(画面)のソースコード
ユーザー情報一覧画面のHTML(list.html)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<title>ユーザー情報一覧</title>
<link href="/css/list.css" rel="stylesheet"></link>
<meta charset="utf-8" />
</head>
<body>
<h1>ユーザー情報一覧</h1>
<div>
<a th:href="@{/user/add}">新規登録はこちら</a>
</div>
<table>
<thead>
<tr>
<th>ID</th>
<th>名前</th>
<th>住所</th>
<th>電話番号</th>
<th>更新日時</th>
<th>登録日時</th>
<th>削除日時</th>
</tr>
</thead>
<tbody>
<tr th:each="user : ${userlist}" th:object="${user}">
<td class="center" th:text="*{id}"></td>
<td th:text="*{name}"></td>
<td th:text="*{address}"></td>
<td class="center" th:text="*{phone}"></td>
<td class="center"
th:text="${#dates.format(user.updateDate, 'yyyy/MM/dd')}"></td>
<td class="center"
th:text="${#dates.format(user.createDate, 'yyyy/MM/dd')}"></td>
<td class="center"
th:text="${#dates.format(user.deleteDate, 'yyyy/MM/dd')}"></td>
</tr>
</tbody>
</table>
</body>
</html>ユーザー新規登録画面のHTML(add.html)
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<title>ユーザー新規登録</title>
<link href="/css/add.css" rel="stylesheet"></link>
<meta charset="utf-8" />
</head>
<body>
<h1>ユーザー新規登録</h1>
<form th:action="@{/user/create}" th:object="${userRequest}"
method="post">
<table>
<tr>
<th class="cell_title">名前</th>
<th class="cell_required">※</th>
<td><input type="text" th:field="*{name}"></td>
</tr>
<tr>
<th class="cell_title">住所</th>
<th class="cell_required"></th>
<td><input type="text" th:field="*{address}"></td>
</tr>
<tr>
<th class="cell_title">電話番号</th>
<th class="cell_required"></th>
<td><input type="text" th:field="*{phone}"></td>
</tr>
</table>
<div class="btn_area_center">
<input type="submit" value="登録" class="btn">
</div>
</form>
</body>
</html>ユーザー情報一覧画面のスタイルシート(list.css)
body {
width: 90%;
}
table {
width: 100%;
border-collapse: collapse;
font-size: 12px;
}
table th, table td {
border: 1px solid #ddd;
padding: 6px;
}
table th {
background-color: #F2F2F2;
}ユーザー新規登録画面のスタイルシート(add.css)
body {
width: 80%;
}
table {
width: 100%;
border-collapse: collapse;
font-size: 13px;
}
table th, table td {
border: 1px solid #ddd;
padding: 6px;
}
table th {
background-color: #F2F2F2;
}
table input {
width: 90%;
}
.cell_title {
border-right: 0;
}
.cell_required {
color: red;
font-size: 12px;
width: 10px;
border-left: 0;
}
.btn {
width: 100px;
text-align: center;
}
.btn_area_center {
margin-top: 20px;
text-align: center;
}バックエンド(サーバ)のソースコード
スポンサーリンク
Controllerクラスの作成(UserController.java)
フロントエンドとバックエンドの入出力の管理を行うControllerクラスを作成します。
package com.example.demo.controller;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.example.demo.dto.UserRequest;
import com.example.demo.entity.User;
import com.example.demo.service.UserService;
/**
* ユーザー情報 Controller
*/
@Controller
public class UserController {
/**
* ユーザー情報 Service
*/
@Autowired
UserService userService;
/**
* ユーザー情報一覧画面を表示
* @param model Model
* @return ユーザー情報一覧画面
*/
@RequestMapping(value = "/user/list", method = RequestMethod.GET)
public String displayList(Model model) {
List<User> userlist = userService.searchAll();
model.addAttribute("userlist", userlist);
return "user/list";
}
/**
* ユーザー新規登録画面を表示
* @param model Model
* @return ユーザー情報一覧画面
*/
@RequestMapping(value = "/user/add", method = RequestMethod.GET)
public String displayAdd(Model model) {
model.addAttribute("userRequest", new UserRequest());
return "user/add";
}
/**
* ユーザー新規登録
* @param userRequest リクエストデータ
* @param model Model
* @return ユーザー情報一覧画面
*/
@RequestMapping(value = "/user/create", method = RequestMethod.POST)
public String create(@ModelAttribute UserRequest userRequest, Model model) {
// ユーザー情報の登録
userService.create(userRequest);
return "redirect:/user/list";
}
}Serviceクラスの作成(UserService.java)
具体的な処理(ビジネスロジック)を記述するServiceクラスを作成します。
package com.example.demo.service;
import java.util.Date;
import java.util.List;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import org.springframework.transaction.annotation.Transactional;
import com.example.demo.dto.UserRequest;
import com.example.demo.entity.User;
import com.example.demo.repository.UserRepository;
/**
* ユーザー情報 Service
*/
@Service
@Transactional(rollbackFor = Exception.class)
public class UserService {
/**
* ユーザー情報 Repository
*/
@Autowired
UserRepository userRepository;
/**
* ユーザー情報 全検索
* @return 検索結果
*/
public List<User> searchAll() {
return userRepository.findAll();
}
/**
* ユーザー情報新規登録
* @param user ユーザー情報
*/
public void create(UserRequest userRequest) {
userRepository.save(CreateUser(userRequest));
}
/**
* ユーザーTBLエンティティの生成
* @param userRequest ユーザー情報リクエストデータ
* @return ユーザーTBLエンティティ
*/
private User CreateUser(UserRequest userRequest) {
Date now = new Date();
User user = new User();
user.setName(userRequest.getName());
user.setAddress(userRequest.getAddress());
user.setPhone(userRequest.getPhone());
user.setCreateDate(now);
user.setUpdateDate(now);
return user;
}
}Repositoryクラスの作成(UserRepository.java)
データベースへアクセスするためのRepositoryクラスを作成します。
package com.example.demo.repository;
import org.springframework.data.jpa.repository.JpaRepository;
import org.springframework.stereotype.Repository;
import com.example.demo.entity.User;
/**
* ユーザー情報 Repository
*/
@Repository
public interface UserRepository extends JpaRepository<User, Long> {
}Entityクラスの作成(User.java)
データベースのデータを格納するEntityクラスを作成します。
package com.example.demo.entity;
import java.io.Serializable;
import java.util.Date;
import javax.persistence.Column;
import javax.persistence.Entity;
import javax.persistence.GeneratedValue;
import javax.persistence.GenerationType;
import javax.persistence.Id;
import javax.persistence.Table;
import lombok.Data;
/**
* ユーザー情報 Entity
*/
@Entity
@Data
@Table(name = "user")
public class User implements Serializable {
/**
* ID
*/
@Id
@Column(name = "id")
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
/**
* 名前
*/
@Column(name = "name")
private String name;
/**
* 住所
*/
@Column(name = "address")
private String address;
/**
* 電話番号
*/
@Column(name = "phone")
private String phone;
/**
* 更新日時
*/
@Column(name = "update_date")
private Date updateDate;
/**
* 登録日時
*/
@Column(name = "create_date")
private Date createDate;
/**
* 削除日時
*/
@Column(name = "delete_date")
private Date deleteDate;
}Data Transfer Objectの作成(UserRequest.java)
データを格納する箱である「Data Transfer Object」を作成します。
package com.example.demo.dto;
import java.io.Serializable;
import lombok.Data;
/**
* ユーザー情報 リクエストデータ
*/
@Data
public class UserRequest implements Serializable {
/**
* 名前
*/
private String name;
/**
* 住所
*/
private String address;
/**
* 電話番号
*/
private String phone;
}Webアプリケーションの実行
1. ユーザー情報一覧画面の表示
Spring Bootプロジェクトを実行して http://localhost:8080/user/list へアクセスし、ユーザー情報一覧画面を表示させます。ユーザー情報一覧画面が表示したら「新規登録はこちら」リンクを押下します。

2. ユーザー新規登録
ユーザー新規登録画面が表示されるので、「名前」「住所」「電話番号」を入力して「登録」ボタンを押下します。

3. 登録内容の確認
ユーザー情報一覧画面に登録されたデータが追加されて表示されれば、登録は成功しています。