はじめに
地図データを扱うためのJavaScript ライブラリである「Leaflet」と「OpenStreetMap」を使い、マーカー(ピン)の色を変更する方法を紹介します。
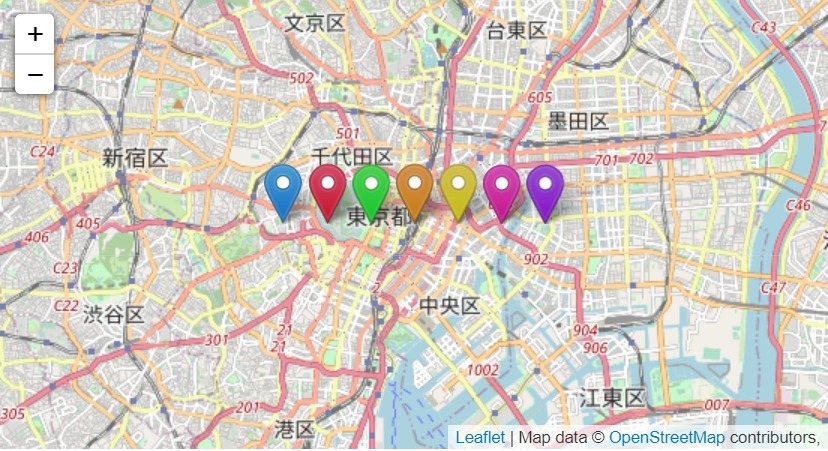
地図の表示イメージは以下の通りです。

Leafletでマーカーの色を変更する方法
スポンサーリンク
「leaflet.sprite.js」の読み込み
マーカーの色を変更するには「leaflet.sprite.js」が必要です。「leaflet.sprite.js」はGitHubからダウンロードすることができます。
実装例
<!DOCTYPE html>
<html>
<head>
<title>OpenStreetMapとLeafletで地図にマーカーを複数表示する</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.6.0/dist/leaflet.css"
integrity="sha512-xwE/Az9zrjBIphAcBb3F6JVqxf46+CDLwfLMHloNu6KEQCAWi6HcDUbeOfBIptF7tcCzusKFjFw2yuvEpDL9wQ=="
crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.6.0/dist/leaflet.js"
integrity="sha512-gZwIG9x3wUXg2hdXF6+rVkLF/0Vi9U8D2Ntg4Ga5I5BZpVkVxlJWbSQtXPSiUTtC0TjtGOmxa1AJPuV0CPthew=="
crossorigin=""></script>
<script src="js/leaflet.sprite.js"></script>
</head>
<body>
<div id="view_map" style="height: 500px;"></div>
<script type="text/javascript">
//緯度,経度,ズーム
var map = L.map('view_map').setView([35.6809591, 139.7673068], 12);
// OpenStreetMap から地図画像を読み込む
L.tileLayer('https://{s}.tile.osm.org/{z}/{x}/{y}.png', {
maxZoom: 18,
attribution: 'Map data © <a href="http://openstreetmap.org">OpenStreetMap</a> contributors, '
}).addTo(map);
var popup = L.popup();
L.marker([35.6809591, 139.7373068]).addTo(map);
L.marker([35.6809591, 139.7473068],{icon: L.spriteIcon('red')}).addTo(map);
L.marker([35.6809591, 139.7573068],{icon: L.spriteIcon('green')}).addTo(map);
L.marker([35.6809591, 139.7673068],{icon: L.spriteIcon('orange')}).addTo(map);
L.marker([35.6809591, 139.7773068],{icon: L.spriteIcon('yellow')}).addTo(map);
L.marker([35.6809591, 139.7873068],{icon: L.spriteIcon('violet')}).addTo(map);
L.marker([35.6809591, 139.7973068],{icon: L.spriteIcon('purple')}).addTo(map);
</script>
</body>
</html>{icon: L.spriteIcon('マーカーの色')}を指定することでマーカーの色を変更することができます。
終わりに
本記事ではOpenStreetMapとLeafletでマーカーの色を変更する方法を紹介しました。
次回は「OpenStreetMapとLeafletで表示位置を変更する方法」を紹介します。
【関連記事】
- OpenStreetMapとLeafletで簡単に地図を表示する方法
- OpenStreetMapとLeafletで地図にピン(マーカー)を立てる
- OpenStreetMapとLeafletで複数のマーカを表示する方法
- OpenStreetMapとLeafletでマーカーの色を変更する方法
- OpenStreetMapとLeafletで表示位置を変更する方法
- OpenStreetMapとLeafletで地図やマーカーを削除する方法
helpful
この記事は役に立ちましたか?

