目次
Bean Validationを使用して入力チェックを実装する方法
「Spring Boot」でWebアプリケーションを作成する時、簡単に入力チェックが出来る方法があります。それが「Bean Validation」です。「Bean Validation」とはJavaBeansで簡単に入力チェックを行う仕組みです。
本記事では「Bean Validation」を使用した入力チェックの方法を紹介します。
ディレクトリ構成
プロジェクトのディレクトリ構造は以下の通り。
springSample
|
|___src.main.java
|
|___com.example.demo
| |
| |___controller
| | |
| | |__UserController.java
| |
| |___dto
| |
| |___UserRequest.java
|
|___src.main.resources
|
|___templates
| |
| |___user
| |
| |___add.html
|
|___static
|
|___css
|
|___add.css依存関係の追加
Spring Boot 2.3.1以降は「spring-boot-starter-validation」の追加が必要です。
gradleの場合は「build.gradle」に以下を追加。
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-validation'
}mavenの場合は「pom.xml」に以下を追加。
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-validation</artifactId>
</dependency>Bean Validationで入力チェックを実装
データを格納する箱である「Data Transfer Object」を作成し、アノテーションを使用して入力チェックする内容を定義します。
※本来エラーメッセージは、メッセージファイル等で管理しますが、本記事ではハードコーディングしています。
入力チェック内容は以下の通り。
- 名前:必須、100桁以内
- 住所:255桁以内
- 電話番号:電話番号形式チェック
Bean Validationで定義するよく使うアノテーションは以下の通り。
| アノテーション種類 | チェック内容 |
| @NotNull | 必須チェック(NULLの場合NG) |
| @NotEmpty | 必須チェック(NULL、空文字の場合NG) |
| @NotBlank | 必須チェック(NULL、空文字、空白の場合NG) |
| @Size | 桁数チェック |
| @Pattern | 正規表現チェック |
[UserRequest.java]
package com.example.demo.dto;
import java.io.Serializable;
import javax.validation.constraints.NotEmpty;
import javax.validation.constraints.Pattern;
import javax.validation.constraints.Size;
import lombok.Data;
/**
* ユーザー情報 リクエストデータ
*/
@Data
public class UserRequest implements Serializable {
/**
* 名前
*/
@NotEmpty(message = "名前を入力してください")
@Size(max = 100, message = "名前は100桁以内で入力してください")
private String name;
/**
* 住所
*/
@Size(max = 255, message = "住所は255桁以内で入力してください")
private String address;
/**
* 電話番号
*/
@Pattern(regexp = "0\\d{1,4}-\\d{1,4}-\\d{4}", message = "電話番号の形式で入力してください")
private String phone;
}Controllerでエラー内容を画面に返却する
フロントエンドとバックエンドの入出力の管理を行うControllerクラスを作成します。
[UserController]
package com.example.demo.controller;
import java.util.ArrayList;
import java.util.List;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.validation.ObjectError;
import org.springframework.validation.annotation.Validated;
import org.springframework.web.bind.annotation.ModelAttribute;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import com.example.demo.dto.UserRequest;
/**
* ユーザー情報 Controller
*/
@Controller
public class UserController {
/**
* ユーザー新規登録画面を表示
* @param model Model
* @return ユーザー情報一覧画面
*/
@RequestMapping(value = "/user/add", method = RequestMethod.GET)
public String displayAdd(Model model) {
model.addAttribute("userRequest", new UserRequest());
return "user/add";
}
/**
* ユーザー新規登録
* @param userRequest リクエストデータ
* @param result BindingResultl
* @param model Model
* @return ユーザー情報一覧画面
*/
@RequestMapping(value = "/user/create", method = RequestMethod.POST)
public String create(@Validated @ModelAttribute UserRequest userRequest, BindingResult result, Model model) {
if (result.hasErrors()) {
List<String> errorList = new ArrayList<String>();
for (ObjectError error : result.getAllErrors()) {
errorList.add(error.getDefaultMessage());
}
model.addAttribute("validationError", errorList);
return "user/add";
}
// ここでユーザー情報を登録する
// 登録処理は省略
return "user/add";
}
}createメソッドの引数BindingResultに「Bean Validation」のエラー内容が設定されます。エラーがある場合はhasErrorsがtrueになるので、エラー内容をリストに詰めて画面側に返却します。
スポンサーリンク
HTMLでエラー内容を画面に表示する
画面のHTMLを作成します。
[add.html]
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<title>ユーザー新規登録</title>
<link href="/css/add.css" rel="stylesheet"></link>
<meta charset="utf-8" />
</head>
<body>
<table>
<tr th:if="${validationError}" th:each="error : ${validationError}">
<td style="color: red;" th:text="${error}"></td>
</tr>
</table>
<h1>ユーザー新規登録</h1>
<form th:action="@{/user/create}" th:object="${userRequest}"
th:method="post">
<table>
<tr>
<th class="cell_title">名前</th>
<th class="cell_required">※</th>
<td><input type="text" th:field="*{name}"></td>
</tr>
<tr>
<th class="cell_title">住所</th>
<th class="cell_required"></th>
<td><input type="text" th:field="*{address}"></td>
</tr>
<tr>
<th class="cell_title">電話番号</th>
<th class="cell_required">※</th>
<td><input type="text" th:field="*{phone}"></td>
</tr>
</table>
<div class="btn_area_center">
<input type="submit" value="登録" class="btn">
</div>
</form>
</body>
</html>[add.css]
body {
width: 80%;
}
table{
width: 100%;
border-collapse: collapse;
font-size: 13px;
}
table th, table td {
border: 1px solid #ddd;
padding: 6px;
}
table th {
background-color: #F2F2F2;
}
table input {
width:90%;
}
.cell_title {
border-right: 0;
}
.cell_required{
color: red;
font-size: 12px;
width: 10px;
border-left: 0;
}
.btn {
width: 100px;
text-align: center;
}
.btn_area_center {
margin-top: 20px;
text-align: center;
}Webアプリケーションを実行して動作確認
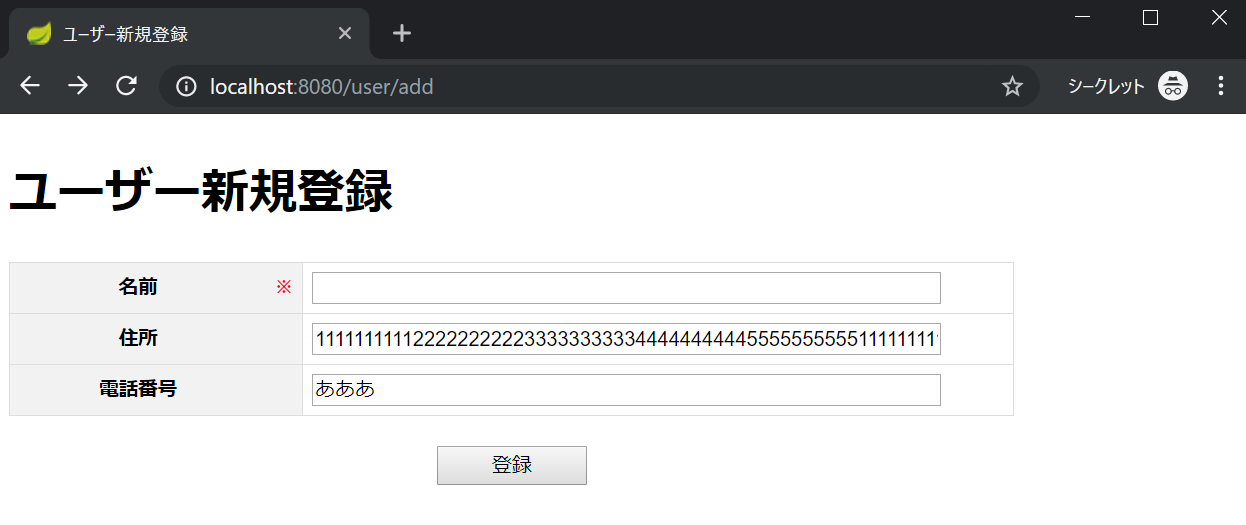
1. 登録画面の表示
Spring Bootプロジェクトを実行して http://localhost:8080/user/add へアクセスします。
2. 登録画面にデータを入力し登録
ユーザー新規登録画面が表示されるので、以下の内容を入力して「登録」ボタンを押下します。
- 名前:未入力
- 住所:255桁より大きい値
- 電話番号:電話番号形式ではない値

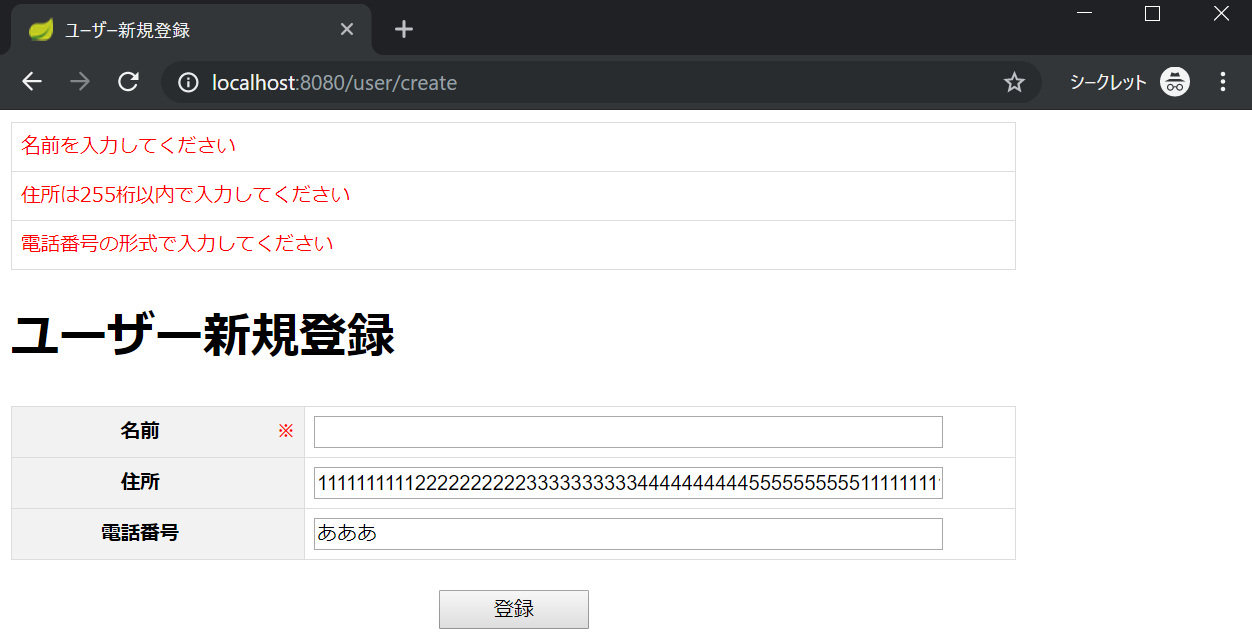
3. エラーメッセージが表示されることを確認
入力チェックが正常に動作して、想定通りのエラーメッセージが表示されることを確認します。
画面上部に赤字で「Bean Validation」でエラーになった項目に対するエラーメッセージが表示されます。