目次
Google AdSenseの関連コンテンツとは
Google AdSenseの関連コンテンツとは、サイト内の関連記事の中に広告が埋められた広告スタイルの事をいいます。
Google AdSenseの関連コンテンツは、全てのサイトが利用できる訳ではありません。一定条件をクリアしたサイトのみ使用する事が出来る広告です。
一定条件をクリアするとGoogle AdSenseの最適化案で、最適化案として提案してくれます。
スポンサーリンク
本記事では、Wordpressの人気テーマ「Cocoon」にGoogle AdSenseの関連コンテンツを設置する方法について紹介します。
Google AdSenseの関連コンテンツを作成する手順
1. 新しい広告ユニットを作る
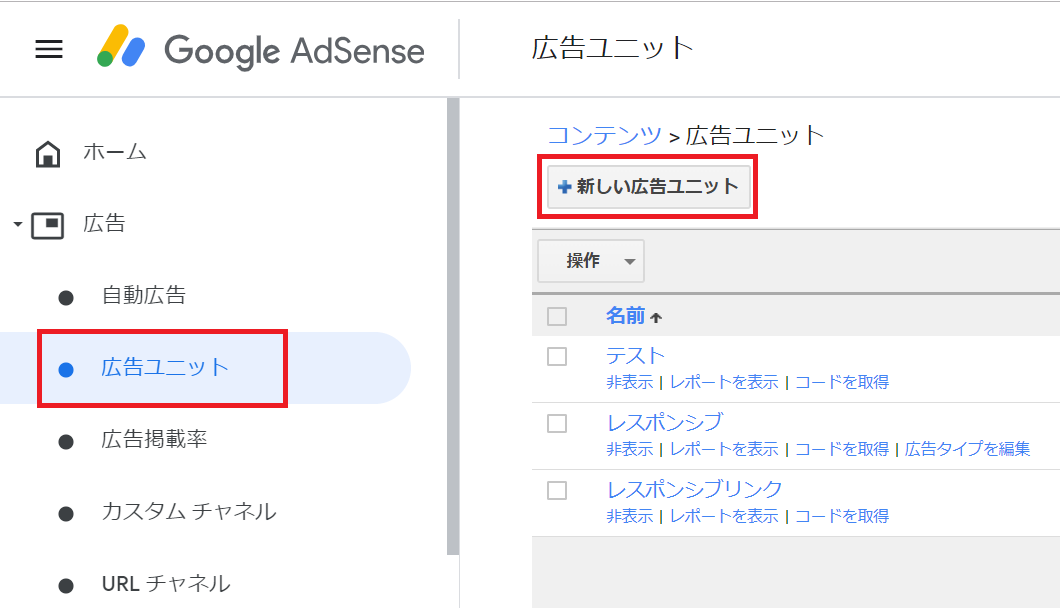
Google AdSenseで「広告」⇒「広告ユニット」⇒「新しい広告ユニット」をクリックします。
2. 関連コンテンツを選択
広告ユニットに関連コンテンツが新しく追加されているので、「関連コンテンツ」を選択します。
3. 関連コンテンツの設定を行う
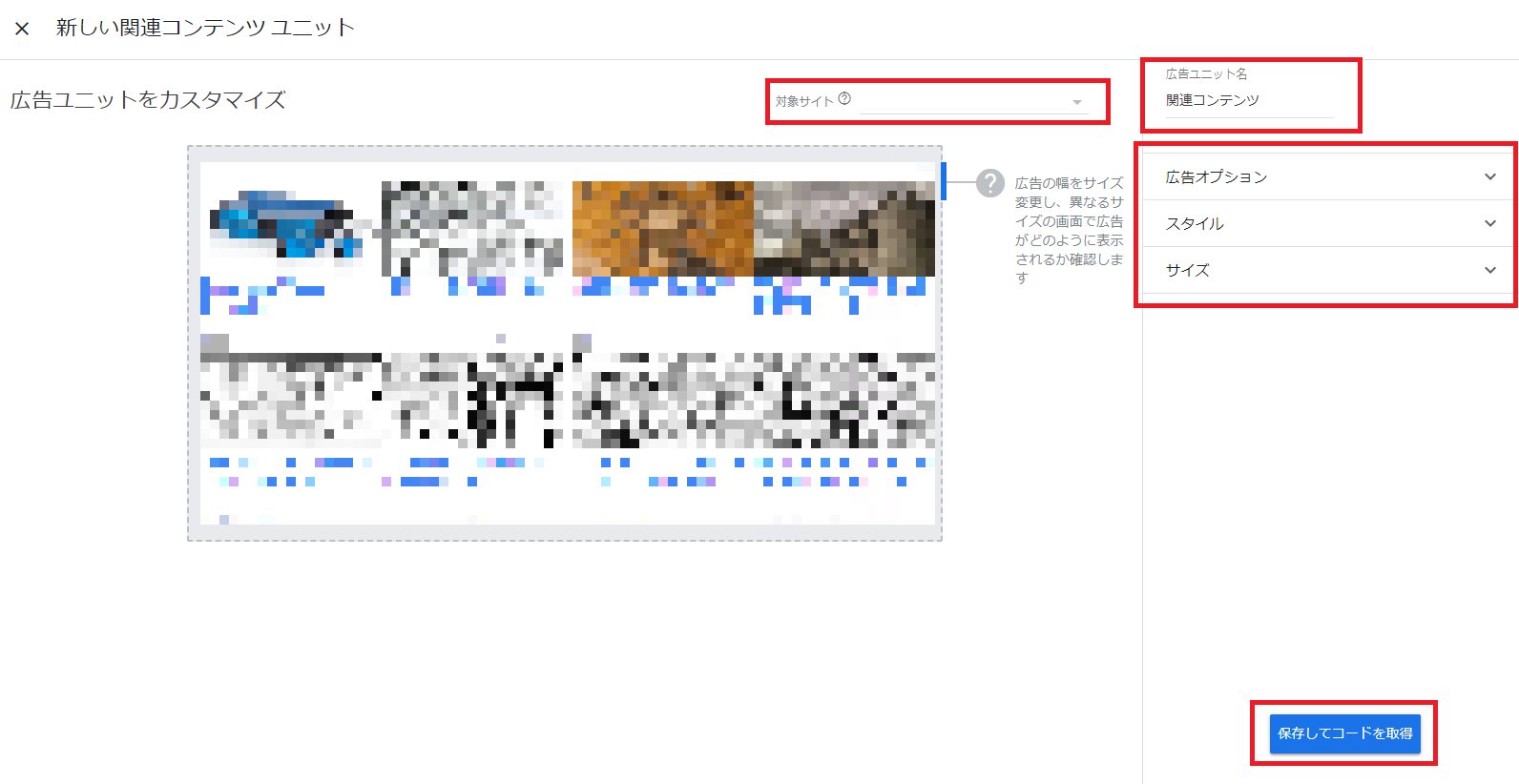
以下の設定を行い、「保存して広告コードを取得」ボタンをクリックします。
| 項目 | 説明 |
| 対象サイト | 関連コンテンツを表示する為の条件をクリアしたサイトが表示されるので、どのサイト用の関連コンテンツかを選択します |
| 広告ユニット名 | 広告ユニットの名前をつけます |
| 広告オプション | 関連コンテンツに広告を埋め込むかを選択します 広告を埋め込む場合は「広告で収入化」にチェックを入れます |
| スタイル | お好みのスタイルに設定します |
| サイズ | お好みのサイズに設定します |
4. 広告コードをコピーする
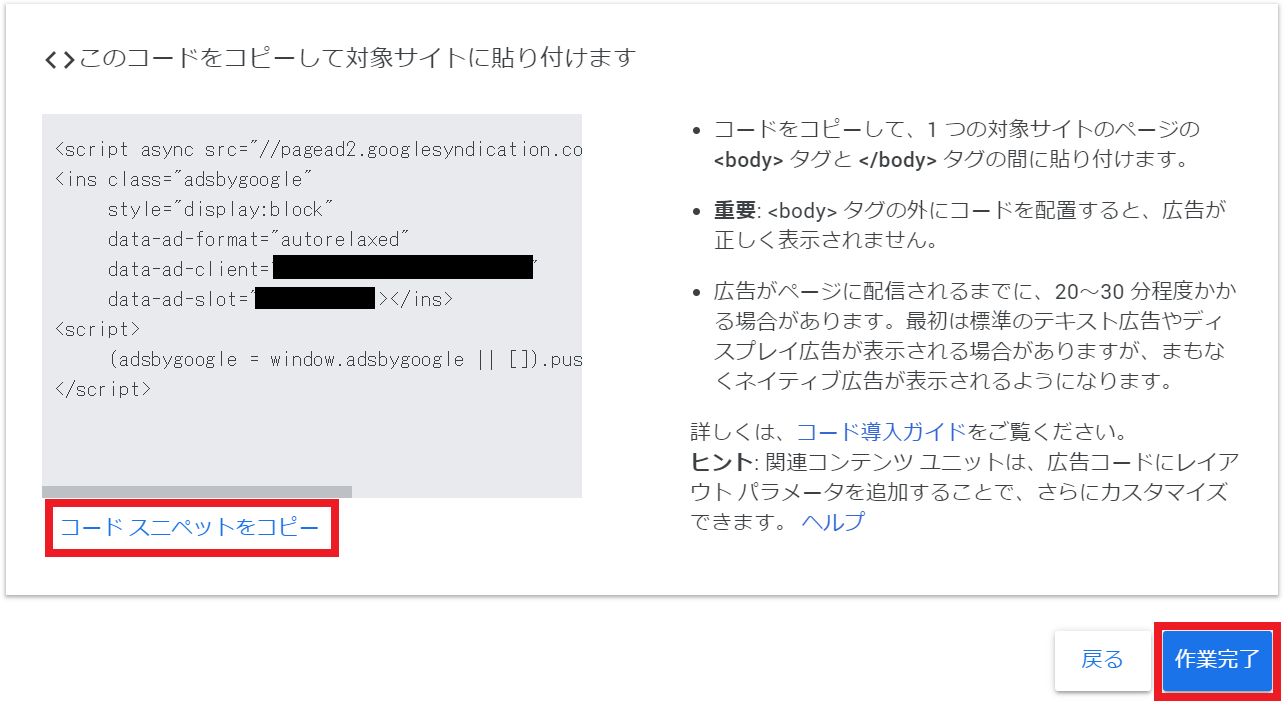
「コード スニペットをコピー」を押下して広告コードをコピーします。広告コードをコピーしたら「作業完了」ボタンを押下します。これでGoogle AdSense側の設定は終了です。
Cocoonに関連コンテンツに設置する方法
Cocoonに関連コンテンツを設置する方法を2通りあります。
- 1つ目はWordPressのウィジェットを利用して、自由な位置に関連コンテンツを表示させる方法
- 2つ目はCocoonの広告設定を利用して関連コンテンツを表示させる方法
スポンサーリンク
WordPressのウィジェットを利用する方法
1. ウィジェットの追加
関連コンテンツを表示させたい場所にウィジェットを追加します。今回は投稿本文下に関連コンテンツを表示させます。
「外観」⇒「ウィジェット」⇒「広告」⇒「投稿本文下」⇒「ウィジェットを追加」をクリックします。
2. 広告コードを張り付ける
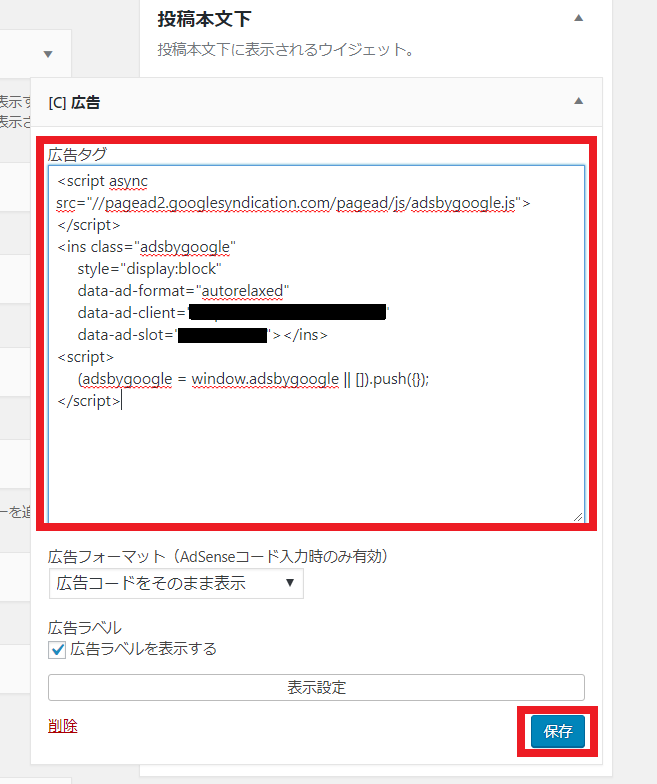
先ほどコピーした関連コンテンツの広告コードを張り付け、「保存」を押下します。
これで投稿本文下に関連コンテンツが表示されます。
Cocoonの関連コンテンツを利用する方法
1. Cocoonの広告設定を開く
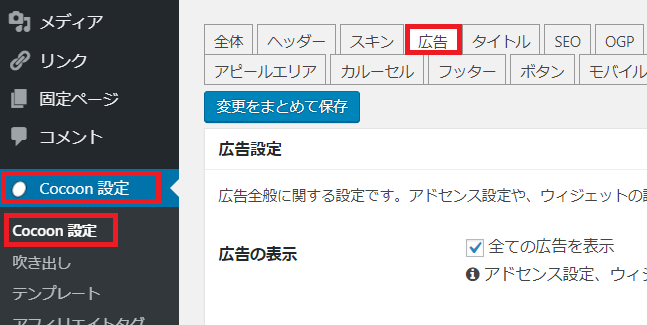
「Cocoon設定」⇒「Cocoon設定」⇒「広告」をクリックします。
2. 広告コードを張り付ける
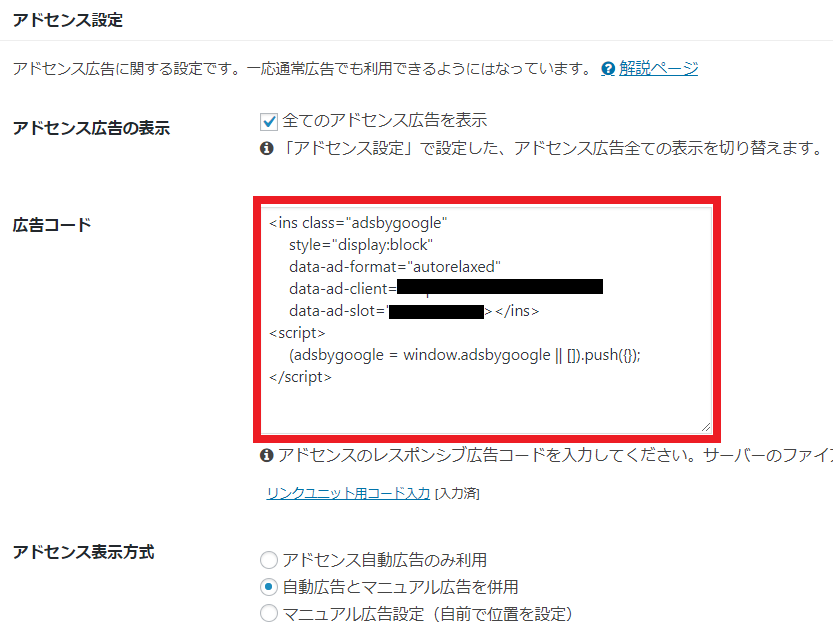
Cocoonの広告コードに、コピーした関連コンテンツの広告コードを張り付け、「変更をまとめて保存」ボタンを押下して設定を保存します。
3. 投稿設定を開く
次にCocoonの関連コンテンツを、Google AdSenseの関連コンテンツに変更させます。
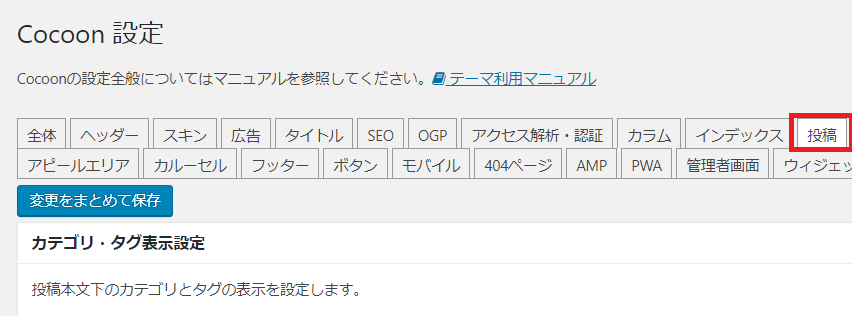
まずは「投稿」タブをクリックします。
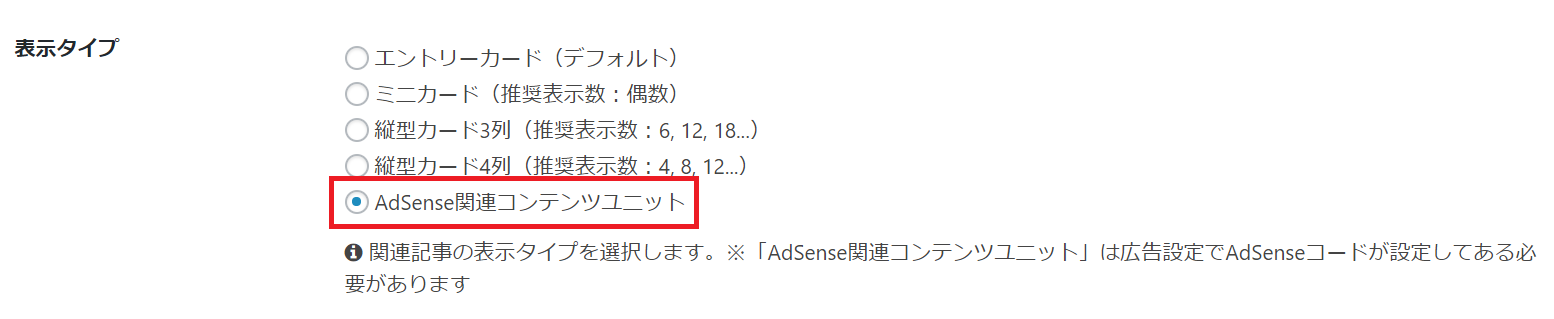
4. 関連コンテンツをGoogle AdSenseの関連コンテンツに変更
関連コンテンツの表示タイプを「AdSense関連コンテンツユニット」に変更し、「変更をまとめて保存」ボタンを押下して設定を保存します。
これで関連コンテンツがGoogle AdSenseの関連コンテンツに変更されます。