目次
そもそもプロフィールって必要!?
ブログに掲載するプロフィール。プロフィールはなくても問題はありません。しかし「プロフィール」や「このサイトについて」のページが用意されていないサイトは信頼性がありません。
人気ブログや人気サイトのほとんどは「プロフィール」または「このサイトについて」のページが用意されています。
スポンサーリンク
サイトやブログはインターネットに公開されます。インターネットは全世界で繋がっているため、誰でも閲覧することができます。そのため個人サイトやブログであっても何でも書いていいわけではありません、マナーが大切です。
「プロフィール」または「このサイトについて」のページはサイトやブログがどのような人が書いているのかを示す大切な情報です。
プロフィールはなくても問題ありませんが、サイトやブログの信頼性を高める意味でも設置しておいた方がよい情報です。
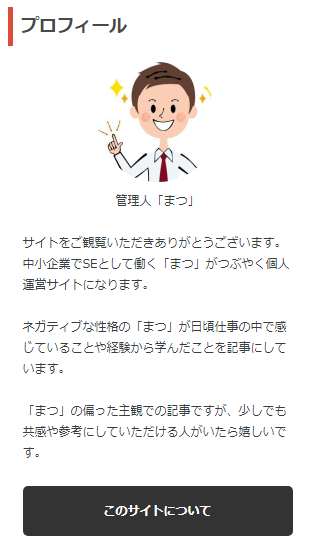
プロフィールの設置イメージ
今回紹介するプロフィールのイメージです。

プロフィール画像は丸みを作り、ボタンはカーソルを当てると色が変わるようにしています。

プロフィール設定の流れ
- ウィジェット設定画面でカスタムHTMLをサイドバーに追加する
- カスタムHTMLにプロフィール用のHTMLを設定する
- スタイルシート(CSS)の設定する
ウィジェット設定画面でカスタムHTMLをサイドバー追加する
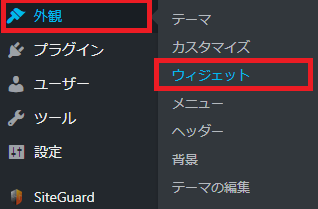
(1) WordPressのサイドメニュー「外観」→「ウィジェット」を選択

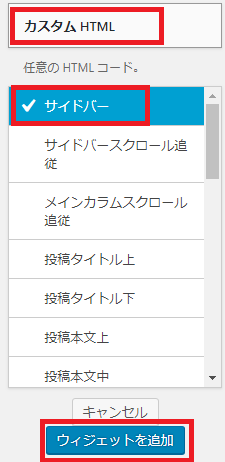
(2) ウィジェット設定画面で「カスタムHTML」をクリックします。

(3) 「サイドバー」にチェックをいれ「ウィジェットを追加」ボタンをクリックします。

カスタムHTMLにプロフィール用のHTMLを設定する
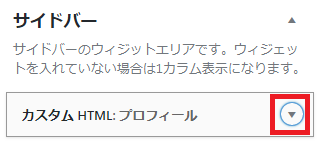
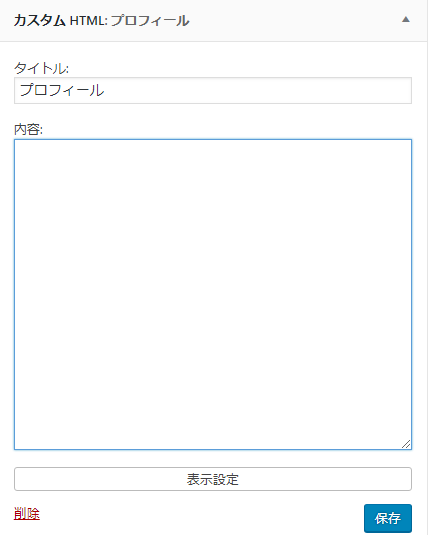
(1) ウィジェット設定画面で追加した「カスタムHTML」を開く

スポンサーリンク
(2) タイトルに「プロフィール」、内容にプロフィール用のHTMLを貼り付け「決定」ボタンをクリックします。

プロフィール用のHTMLコードは以下です。以下を自分のサイト情報に変更し「カスタムHTML」の内容に貼り付けます。
- プロフィール画像URL
- 管理人名
- プロフィール説明文
- このサイトについてのURL
<div>
<center>
<img alt="プロフィール" style="border-radius:50%;" src="プロフィール画像URL" width="120" height="120">
</center>
</div>
<div style="font-size: 12px;padding: 0px 15px 0px 15px;">
<p style="text-align: center;">管理人「○○」</p><br />
<p>プロフィール説明文</p>
<div><br />
<div class="pro">
<a href="このサイトについてURL">このサイトについて</a>
</div>
スタイルシート(CSS)の設定する
こちらがCSS(スタイルシート)です。
WordPressの左サイドメニューの「外観」→「テーマの編集」→ Cocoon Childのstyle.cssの中に以下のCSSを貼り付ければプロフィールのデザインが変わります。
/** プロフィール開始 */
.pro {
text-align: center;
line-height: 50px;
}
.pro a {
text-decoration: none;
display: inline-block;
vertical-align: middle;
width:100%;
border-radius:5px;
color:#FFF;
font-weight:bold;
background-color:#333;
transition:all 0.3s;
position:relative;
font-family: 'Open Sans', sans-serif;
z-index:2;
}
.pro a:hover,
.pro a:active {
color:#333;
}
.pro a:after {
width:0%;
height:100%;
border-radius:5px;
background-color:#FFF;
content:"";
position:absolute;
top:0;
left:0;
transition:all 0.3s;
z-index:-1;
}
.pro a:hover:after,
.pro a:active:after {
border:2px solid #333;
width:100%;
}
/** プロフィール終了 */終わりに
プラグインを使用しないでWordPressのサイドバーにプロフィールを簡単に設置する方法を紹介しました。ウィジェットに自分のサイト用にカスタマイズしたHTMLコードを貼り付け、スタイルシート(CSS)を設定すれば簡単にプロフィールを設定できたと思います。

