目次
スライドインボタン(スマホメニュー)のカスタマイズ
WordPressの無料人気テーマである「Cocoon」
無料テーマに関わらず機能が充実していて使いやすいテーマです。しかし「Cocoon」のデフォルトのデザインは正直カスタマイズしたくなります。
スポンサーリンク
本記事では「スマホのメニュー(スライドインボタン)」のカスタマイズ方法を紹介します。
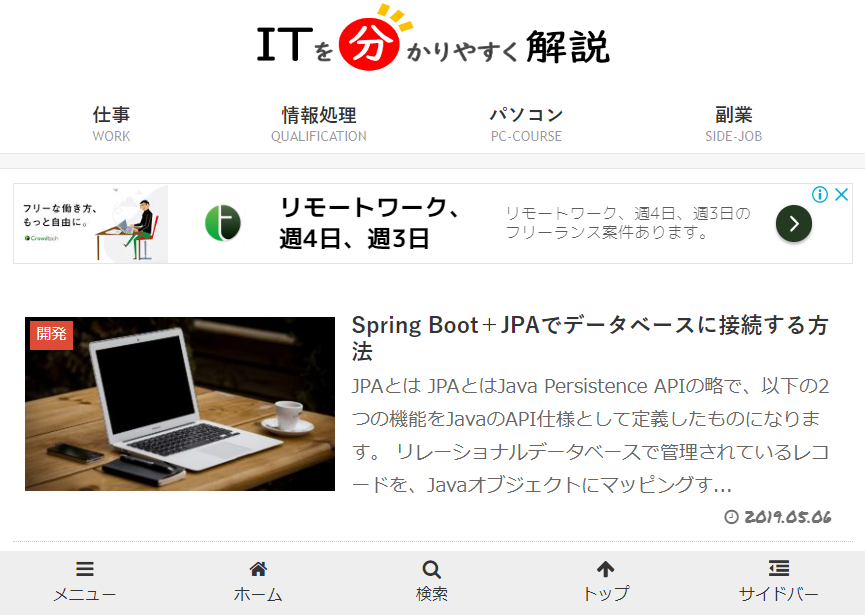
Cocoon標準のスライドインボタン (変更前のデザイン)
[変更前のデザイン]
これがCocoon標準のスライドインボタンです。シンプルでそのまま使えるデザインですが、サイトのデザインに合わせて少し変更したくります。
カスタマイズしたスライドインボタン (変更後のデザイン)
[変更前のデザイン]
こちらが変更後のデザイン。赤色ベースのサイトなので、スライドインボタンのベースの色を変更し、少しだけ透明にしてみました。
CSS(スタイルシート)
こちらがCSS(スタイルシート)です。
WordPressの左サイドメニューの「外観」→「テーマの編集」→ Cocoon Childのstyle.cssの中に以下のCSSを貼り付ければスライドインボタンのデザインが変わります。
/** スライドインボタン開始 **/
.mobile-menu-buttons {
background: #dd4b39;
color: white;
opacity: .9;
}
.mobile-menu-buttons .home-menu-button > a {
color: white;
}
.mobile-menu-buttons .top-menu-button > a {
color: white;
}
/** スライドインボタン終了 **/
「.mobile-menu-buttons」の「background」で背景色、「color」で文字色、「opacity」で透明度を指定しています。「.mobile-menu-buttons .home-menu-button > a」と「.mobile-menu-buttons .top-menu-button > a」はホームとトップの文字色を変更しています。
終わりに
WordPressの無料テーマであるCocoonのスマホメニュー(スライドインボタン)をカスタマイズする方法について紹介しました。

最後まで読んで頂きありがとうございました。
本記事で紹介したスタイルシート(CSS)はご自由にお使いください。