【AFFINGER5】スマホのみサイドバーを非表示にする方法
スポンサーリンク
[方法1] CSSでサイドバーを非表示にする
WordPressの管理画面から「外観」→「カスタマイズ」を選択。
表示されたカスタマイズ画面で一番下にある「追加CSS」を押下し、以下のCSSを追加します。
@media only screen and (max-width: 599px)
#side {
display: none;
}これで横幅が599pxより小さい端末の場合は、サイドバーが非表示となります。
WordPressの管理画面から「外観」→「テーマエディタ」を選択。
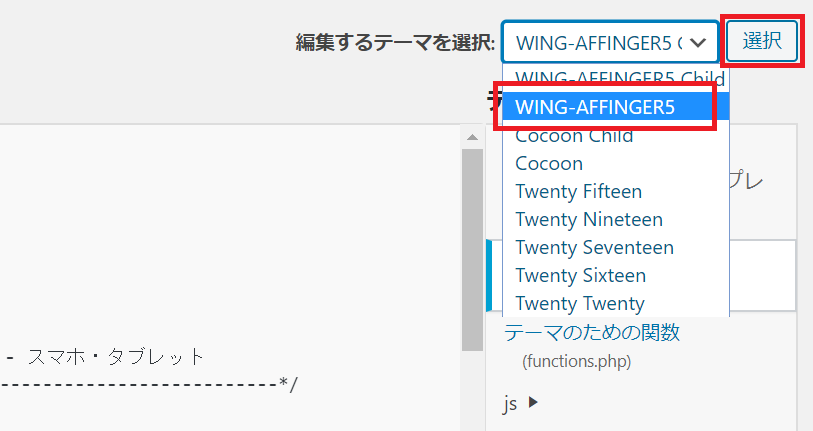
編集するテーマから「AFFINGER5」を選択する
次に編集するテーマから「AFFINGER5」を選び「選択」ボタンを押下します。
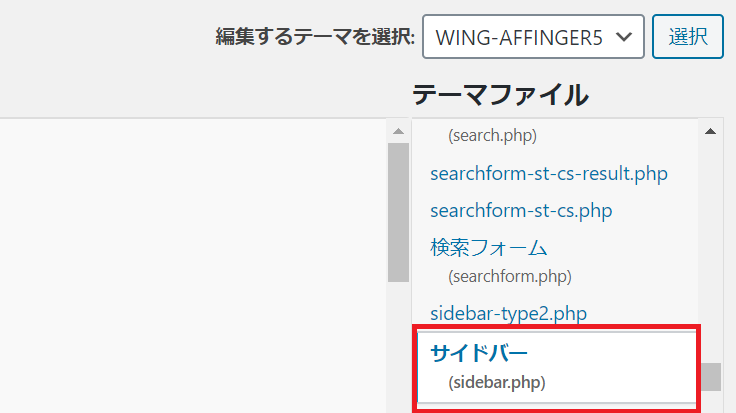
「sidebar.php」を選択する
「AFFINGER5」のPHPファイルの中から「sidebar.php」を選択します。
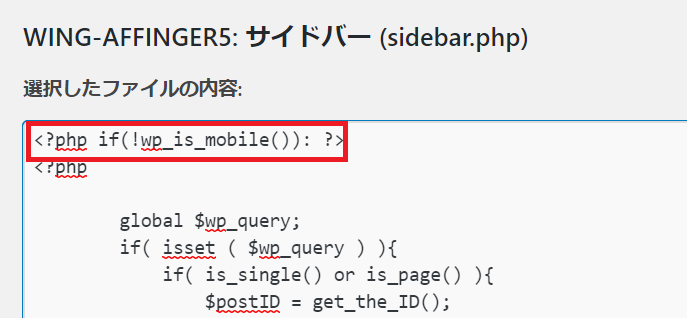
「sidebar.php」の先頭に「モバイル」の場合は表示しない条件分岐を入れる
「sidebar.php」の先頭に「モバイル」の場合は、表示しないという以下の条件分岐を入れます。
<?php if(!wp_is_mobile()): ?>
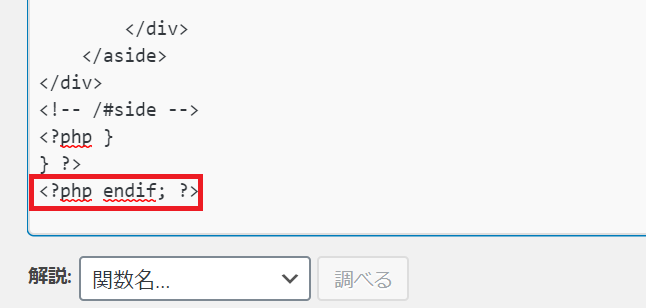
「sidebar.php」の最後に条件分岐の終了を入れる
「sidebar.php」の最後に先ほどいれた条件分岐の終わりの定義を入れいます。
<?php endif; ?>
これで、スマホ(モバイル)端末の時はサイドバーが非表示となります。
helpful
この記事は役に立ちましたか?