WordPressでHTMLサイトマップの作り方
スポンサーリンク
HTMLのサイトマップを簡単に作る方法を紹介します。
完成系のイメージはこちら ⇒ https://medium-company.com/sitemap/
PS Auto Sitemapプラグインのインストール

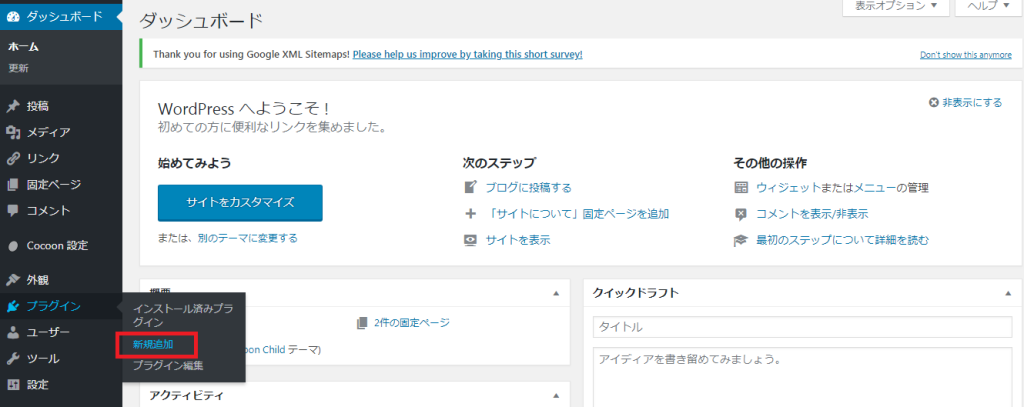
左サイドメニュー「プラグイン」「新規追加」をクリックします。

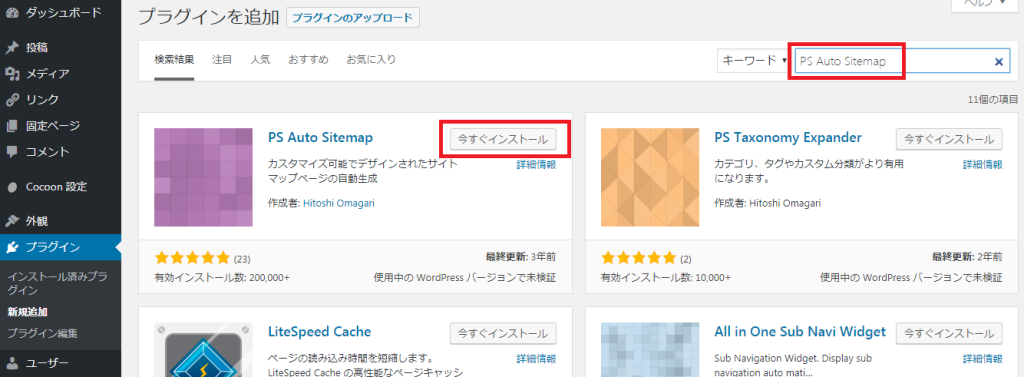
キーワードに「PS Auto Sitemap」と入力し検索します。
検索結果に出てきた「PS Auto Sitemap」の「今すぐインストール」ボタンをクリックします。

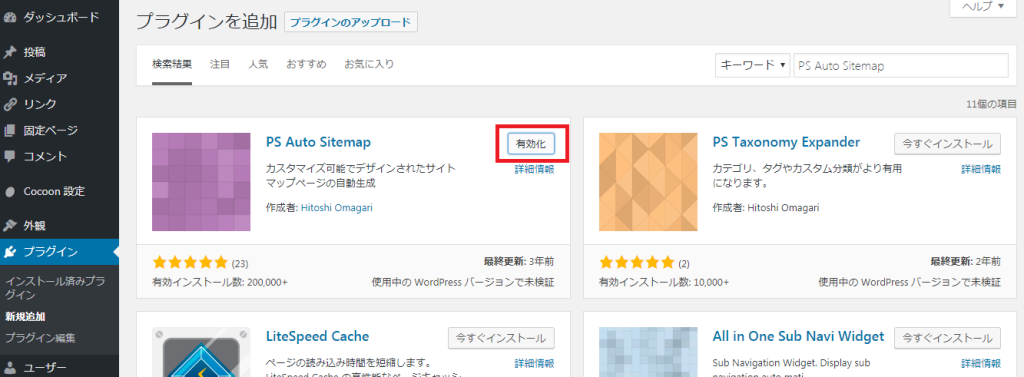
「PS Auto Sitemap」のインストールが終わったら「有効化」ボタンをクリックします。
これで「PS Auto Sitemap」のインストールが終わりました。
サイトマップの固定ページ作成

左サイドメニュー「設定」「PS Auto Sitemap」をクリックします。

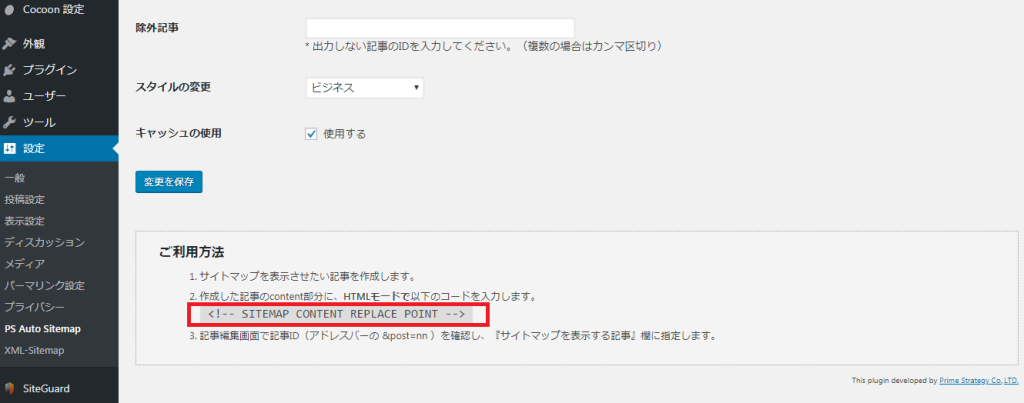
「PS Auto Sitemap」の設定ページの一番下の方にある<!-- SITEMAP CONTENT REPLACE POINT -->のような文言をコピーします。
※<!-- SITEMAP CONTENT REPLACE POINT -->はあくまでも例なので、実際に書かれている値をコピーしてください。

左サイドメニューの「固定ページ」「新規追加」をクリックします。

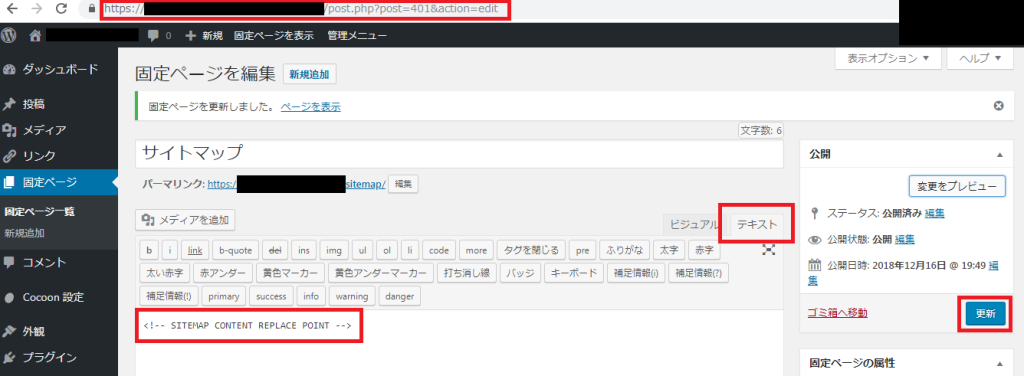
タイトルに「サイトマップ」と入力し、入力モードを"テキスト"に変更します。
先ほどコピーした内容を本文に貼り付けて右上の方にある「更新」ボタンをクリックします。
「更新」ボタンをクリックするとアドレスバーのURLが「https://○○○/○○○/post.php?post=401&action=edit」のようになります。ここでpost=の値をコピーしておきます。
お好みのスタイルを設定

左サイトメニューの「設定」「PS Auto Sitemap」をクリックします。

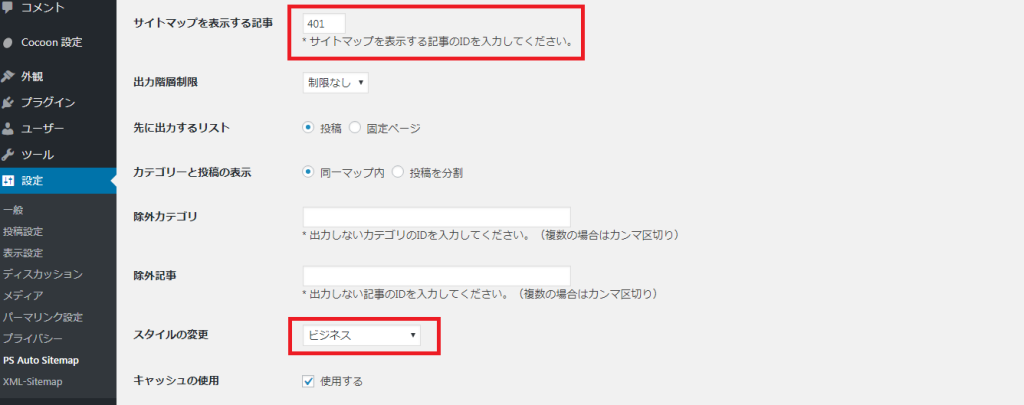
「PS Auto Sitemap」の設定画面の「サイトマップを表示する記事」に先ほどコピーした値を貼り付けます。
「スタイルの変更」をお好みのスタイルに設定します。(例でビジネスを選択)
一番下にある「変更を保存」ボタンをクリックして変更内容を反映します。
スポンサーリンク
これで完成です。先ほど作成した固定のサイトマップページを開くと、選択したデザインでサイトマップが作られているはずです。
終わりに
WordPressでHTMLサイトマップの作り方についてまとめてみました。
WordPressは色々なプラグインがあるので、本当に便利です。
HTMLサイトマップもプラグインを使えば、簡単に作れることができました。
